思源运行js并返回结果 公开
分类
点赞
更多信息
| 分享人 | wilsons |
| 分享时间 | 2024-11-18 02:17 |
| 最后更新 | 2024-11-18 09:22 |
| 修订版本 | 2 |
| 子程序大小 | 14.5 KB |
| Quicker版本 | 1.43.43.0 |
介绍
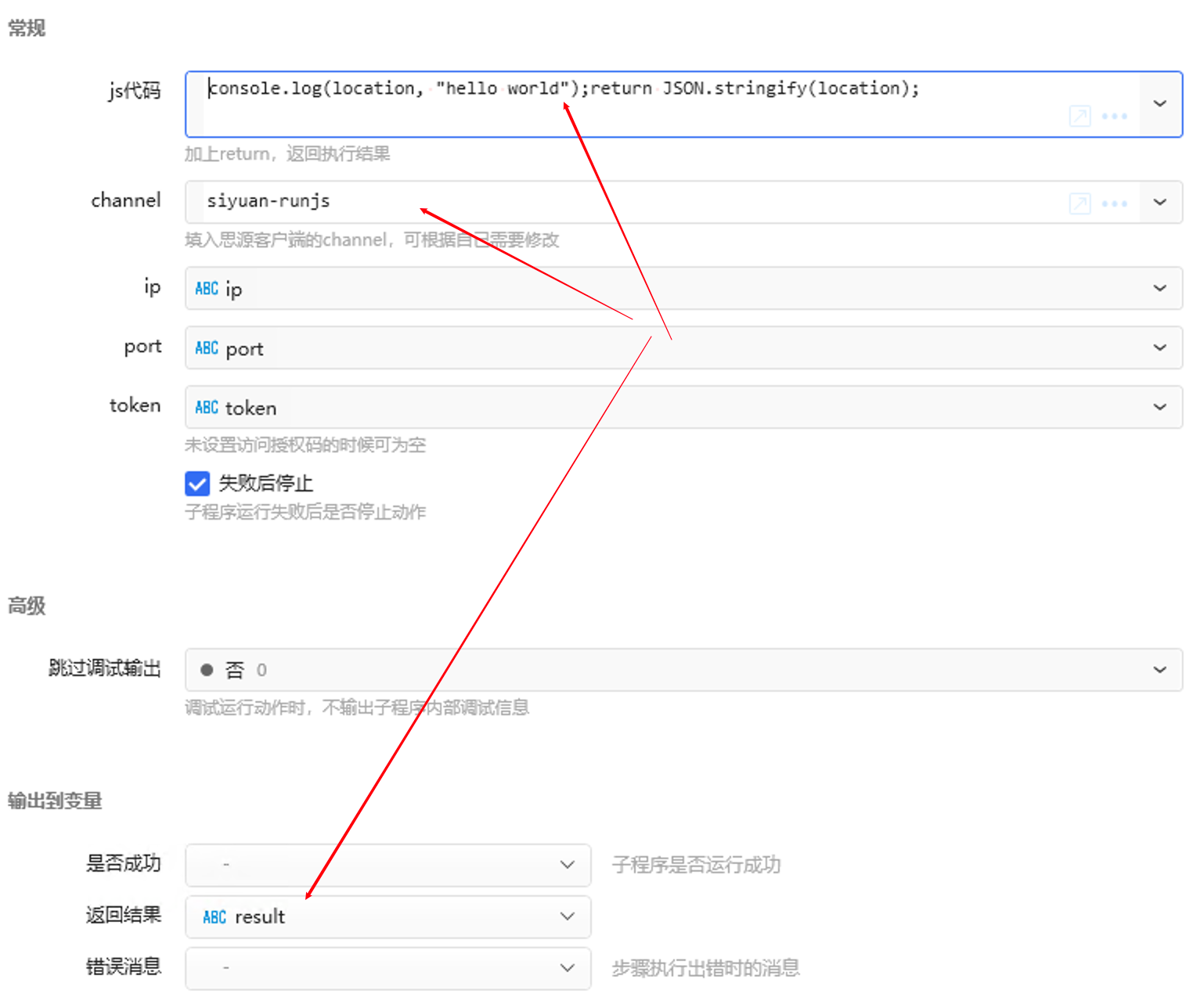
通过输入js代码,可让代码片段在思源中执行,并获取执行结果。

注意,要先在思源js代码片段中添加以下代码才行
可参考示例动作:https://getquicker.net/Sharedaction?code=0557062c-aecb-4942-e321-08dd0733f195
------------------------------ 以下讨论涉及专业知识,新手用户可以忽略 ------------------------------
思源端代码片段部分,也可在非quicker环境通过api调用(详情可参考动作源码),比如
// 执行js
await fetchSyncPost('http://127.0.0.1:6806/api/broadcast/postMessage', {
message: `{"action":"runjs", "code":"console.log(location);return JSON.stringify(location);", "request_id":""}`,
channel: 'siyuan-runjs'
})
// 获取执行结果
await fetchSyncGet('http://127.0.0.1:6806/public/runjs_result_{requestId}.json')
// 清理临时文件
await fetchSyncPost('http://127.0.0.1:6806/api/broadcast/postMessage', {
message: `{"action":"clear", "code":"", "request_id":""}`,
channel: 'siyuan-runjs'
})
不过,由于思源提供的是基于websocket的消息广播系统,客户端之间可以通过服务端中转实现消息互发,因此如果在非quicker环境,也可以通过websocket客户端互发消息实现,更加方便。
下面这个动作就是这种方案的演示,但由于quicker回调消息机制,子程序里不能再封装子程序,因此,完整过程不好封装为子程序(参见讨论帖子),如果在非quicker环境或者自用不封装为子程序,这种方式以应该是最佳的,仅供参考。
https://getquicker.net/Sharedaction?code=325829b7-7011-47b8-1221-08dd062f9162
子程序的参数
输入
输出
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 2 | 2024-11-18 09:22 | 更新注释中的js代码地址 |
| 1 | 2024-11-18 03:33 | 增加注释,提醒用户先在思源js代码片段中添加代码 |
| 0 | 2024-11-18 02:17 |

 京公网安备 11010502053266号
京公网安备 11010502053266号