适用于
分类(旧)
网络服务 示例更多信息
| 分享时间 | 2022-02-26 23:27 |
| 最后更新 | 2022-03-02 15:52 |
| 修订版本 | 1 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.30.5 |
| 动作大小 | 8.8 KB |
简介
提示:
1. 请先在 编辑 动作查看要求后再运行动作。
2. 你必须要使用最新的 quicker 来运行此动作,(版本需高于1.30.5)
CDP简介,使用websocket连接到开发者工具(相当于F12),来发送和接受各种消息和指令。
本案例中接收了Network面板中的请求。
本案例场景:直接获得实时接受到的请求,如直接得到 请求头(包含了网址)和响应体(包含了内容,例如json文本),
而不需要去研究其中的身份验证流程。
本案例只记录了 Network.responseReceived 事件,对于网络请求来说,常用事件还有
Network.loadingFinished
Network.requestWillBeSent
Network.responseReceived
更多事件和方法见参考资料。
温馨提示1:本案例中使用 等待时间 模块来运行了本动作固定的10秒(相当于卡住主程序,防止运行到最后的 关闭websocket)
你可以使用等待按键等模块来卡住可变的时间来运行该动作,还可以随时关闭动作。
温馨提示2:无论如何你必须关闭websocket连接,防止连接一直存在。所以请千万不要让动作异常退出,这会导致连接不会被中断,就像我们操作文件时,因为异常导致没有 close 掉文件。
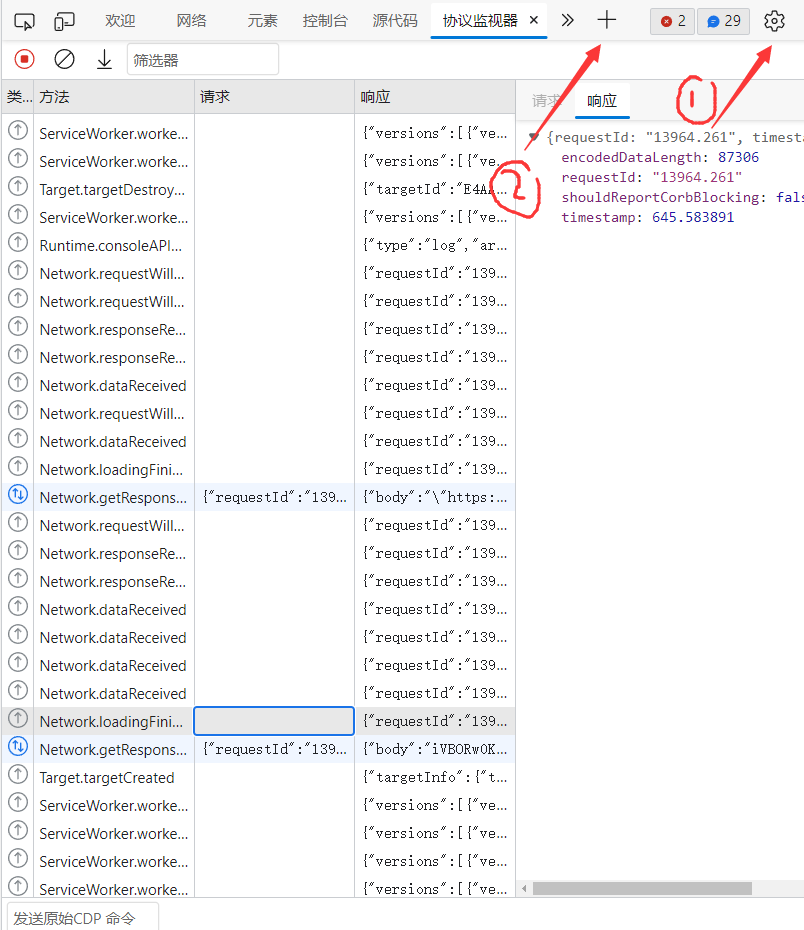
温馨提示3:使用F12中带的 协议监视器,你可以认为是一个事件监视器。该监视器默认不打开(不像 元素 和 网络 默认是打开的),打开方式为:F12右上角设置 --> 实验 --> 勾选 Protocol Monitor。然后会提示重启F12,重启后,在和网络/元素等选项卡并齐的 + 号中,启动该监视器

参考资料:
Chrome DevTools Protocol - Network domain
注明:下方的method即为上方参考资料中对应的方法名,params相当于文档中提到的参数,发出去的id会返回回来以作确认,本案例中不需要使用,可以随便写一个id。
{
"method": "Network.enable",
"id": 0,
"params": {}
}给Quicker用户的使用建议:如果你想要获得你的标签的网络流(本案例锁定到了哔哩哔哩标签页),你可以将内容不断写入到一个文本文件中(如追加一行一个,每行为一个匹配到的网址),然后使用另一个动作来读取,使用模块直接读取文本到列表变量中(quicker中列表为一个换行一个项目),然后遍历。
给非Quicker用户的使用建议:如果你想使用你喜欢的编程语言,你可以先搜索是否有对应的封装好的库,例如封装好的库只需要输入:
tab = Tab( ... )
tab.Network.enable()
上方代码相当于为我们发送各种ws消息,就可以达到操控浏览器的效果。
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 1 | 2022-03-02 15:52 | - 加入例子库 |
| 0 | 2022-02-26 23:27 |

 京公网安备 11010502053266号
京公网安备 11010502053266号