pop批注
适用于
分类(旧)
组合操作 功能增强更多信息
| 分享时间 | 2021-05-30 15:31 |
| 最后更新 | 2021-06-25 17:38 |
| 修订版本 | 2 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.24.34 |
| 动作大小 | 1.2 KB |
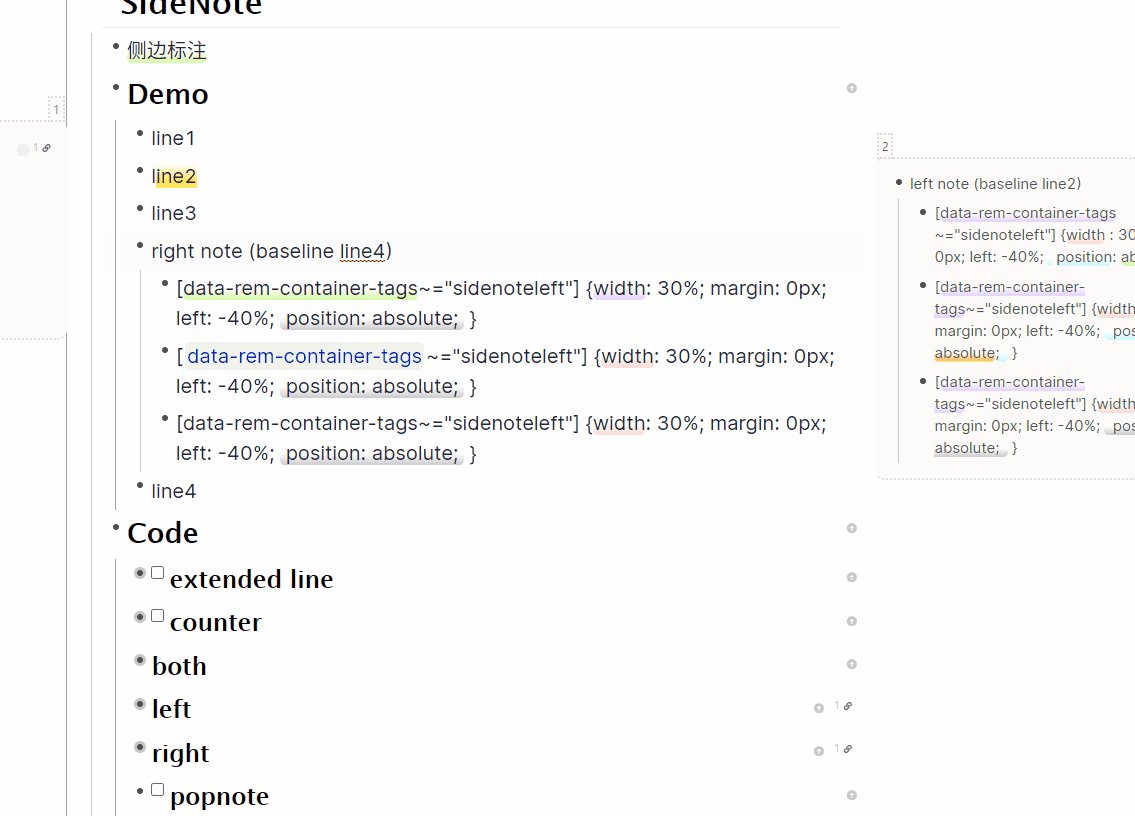
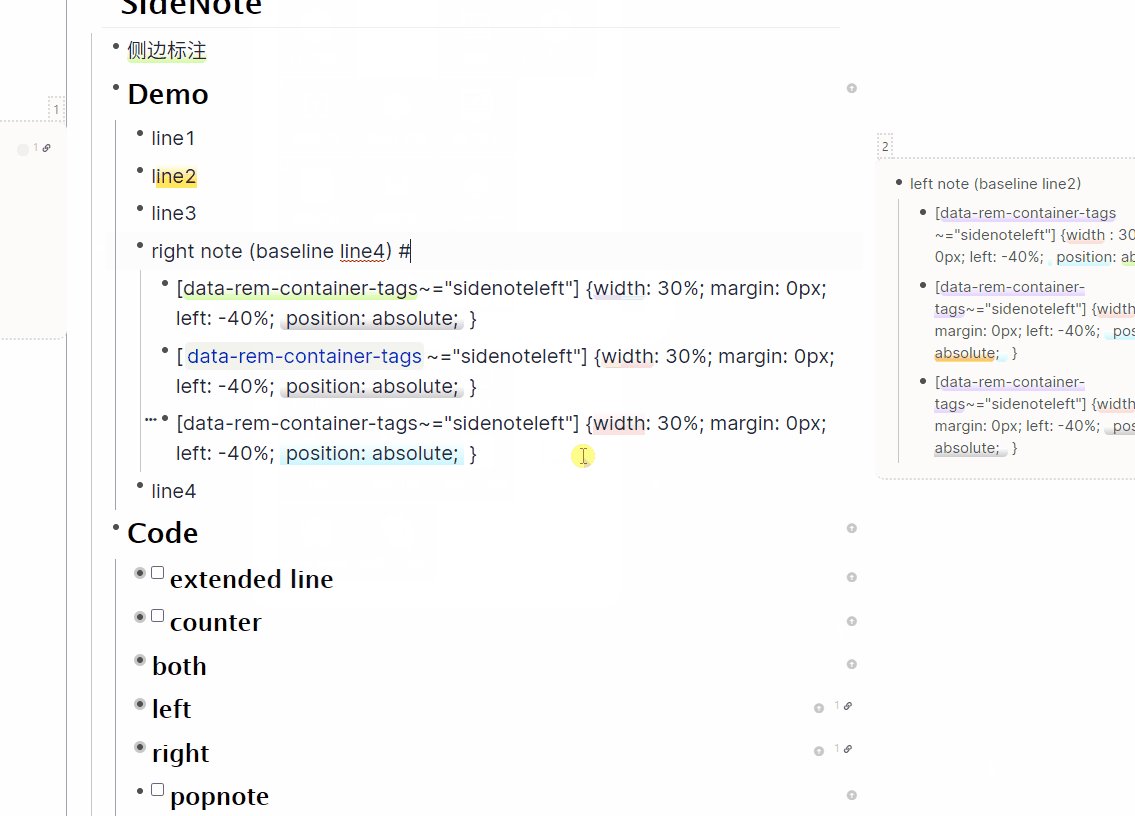
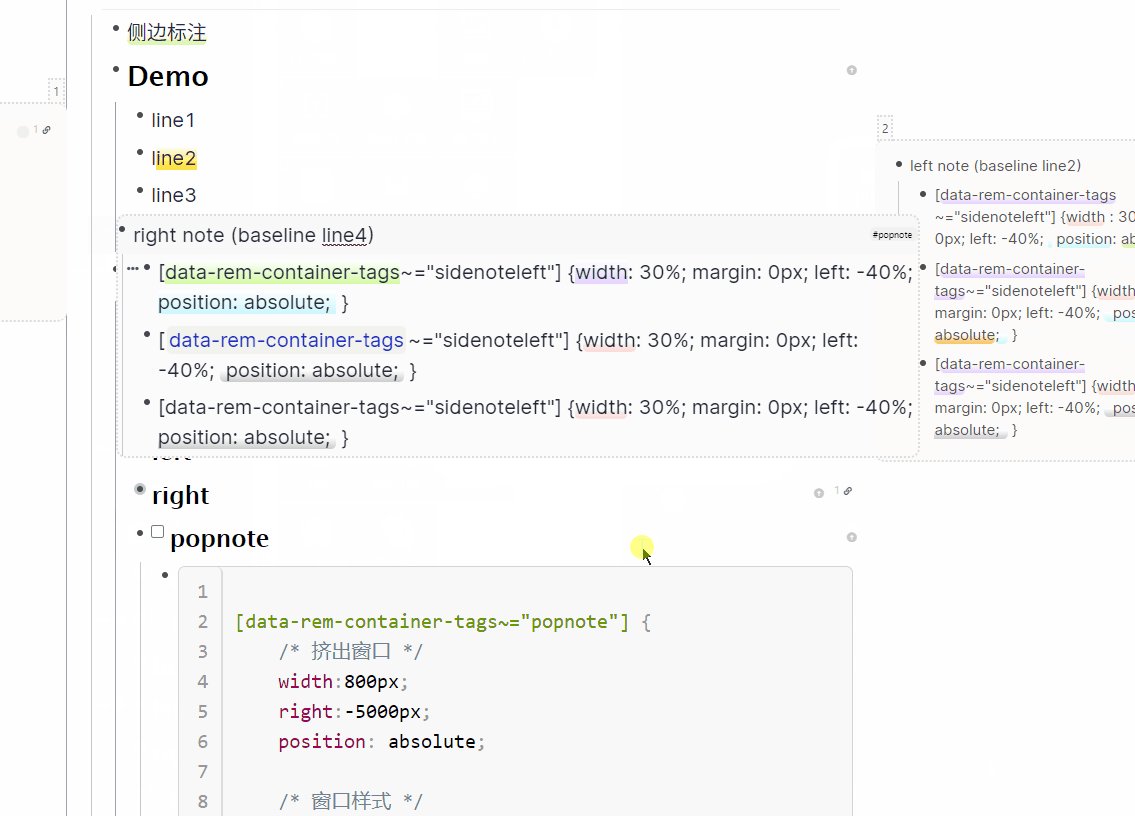
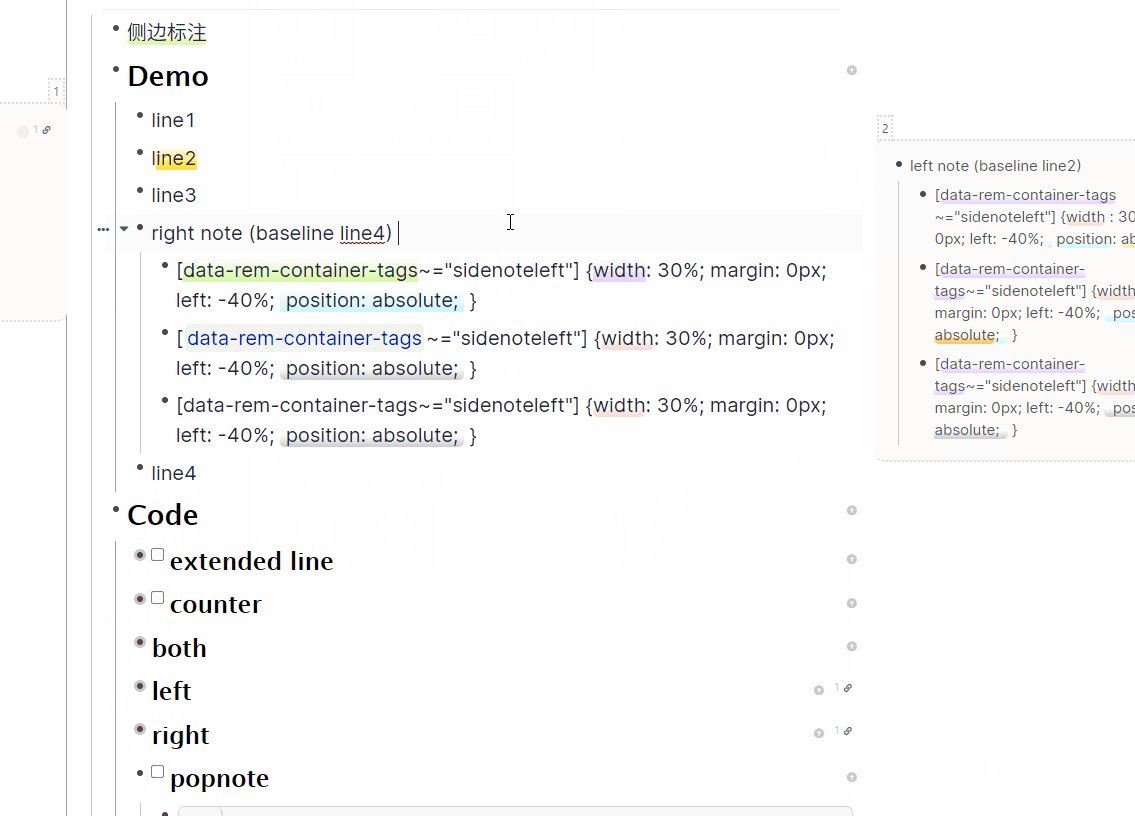
「配合CSS快速添加pop批注」
简介
Custom CSS(自定义 CSS)专区 · RemNote-CN/RemNote-CN Wiki (github.com)
CSS:
[data-rem-container-tags~="popnote"] {
/* 挤出窗口 */
width:800px;
right:-5000px;
position: absolute;
/* 窗口样式 */
border:2px dotted #ddd;
background: #fbfbfb;
border-radius:10px;
}
/* 位置修正 */
[data-rem-container-tags~="popnote"]:hover
{
margin:auto;
left:0;
right:0;
z-index:999;/* 优先级top */
}
[data-rem-container-tags~="popnote"] .hierarchy-editor__tag-bar
{
left:-5000px;
}
[data-rem-container-tags~="popnote"]:hover
.hierarchy-editor__tag-bar
{
left:0px;
}
/* 标签样式 */
[data-rem-container-tags~="popnote"] .hierarchy-editor__tag-bar__tag
{
color:#FFE894;
background:#FFE894;
}
[data-rem-container-tags~="popnote"]:hover .hierarchy-editor__tag-bar__tag
{
color:#F1F1F1;
background:#F1F1F1;
}
[data-rem-container-tags~="popnote"] .hierarchy-editor__tag-bar__tag:before
{
content:"📑";
font-size:16px;
}
[data-rem-container-tags~="popnote"]:hover
.hierarchy-editor__tag-bar__tag:before
{
content:"";
}
/* 隐藏标签名 */
[data-rem-container-tags~="popnote"] .hierarchy-editor__tag-bar__tag .RichTextViewer
{
display:none;
}
[data-rem-container-tags~="popnote"]:hover .hierarchy-editor__tag-bar__tag .RichTextViewer
{
display:inline;
color:black;
}
[data-rem-container-tags~="popnote"]:hover .hierarchy-editor__tag-bar__tag
{
display:inline;
color:black;
}
/* 隐藏标签的X */
[data-rem-container-tags~="popnote"] .hierarchy-editor__tag-bar__tag .hierarchy-editor__tag-bar__tag__delete {display: none;}
[data-rem-container-tags~="popnote"] .hierarchy-editor__tag-bar__tag:hover .hierarchy-editor__tag-bar__tag__delete {display: inline;}最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 2 | 2021-06-25 17:38 | 取消剪切板读取中断,防止剪切板中是图片时引发的动作中断 |
| 1 | 2021-06-16 18:24 | 更新打标签方式 |
| 0 | 2021-05-30 15:31 |
最近讨论
暂无讨论


 京公网安备 11010502053266号
京公网安备 11010502053266号