文本转图片
适用于
分类(旧)
图片操作 文本处理 功能增强更多信息
| 分享时间 | 2024-03-22 17:54 |
| 最后更新 | 2024-03-22 17:54 |
| 修订版本 | 0 |
| 用户许可 | 可自己使用或修改,不可再分享 |
| Quicker版本 | 1.42.8 |
| 动作大小 | 102.1 KB |
「文本复制/选择后转为图片,by field」
简介
写在前面
该动作,可以实现将选中或复制的文本(富文本)转换为图片,并写入剪切板中。
从表面来看,有点鸡肋,用处不大。想要带有样式的话,截图就可以了;至于图片防复制,微信和很多截图软件可是自带ocr呢,可以直接复制图片中的文字。
如果只是用在这两方面,不就是反向打工么,那可真是浪费我大几个小时,那问题来了,做这个东西的目的是什么?
功能说明
首先,我们知道不管是选中的数据还是剪切板的数据,实际上都是富文本(html)格式,提取到这些富文本再渲染出来的中间过程可以做很多操作。
比如:
- 加自定义格式水印;
- 指定精度渲染,突破屏幕分辨率限制;
- 纯文本(非富文本格式默认识别为纯文本)指定输出格式,可做出很多花里胡哨的的样式;
- 其他骚操作待开发
网页截图效果演示
分辨率72,宽度不裁剪

分辨率72,宽度裁剪(21cm)

分辨率72,宽度裁剪(30)

分辨率96,宽度裁剪(21cm)

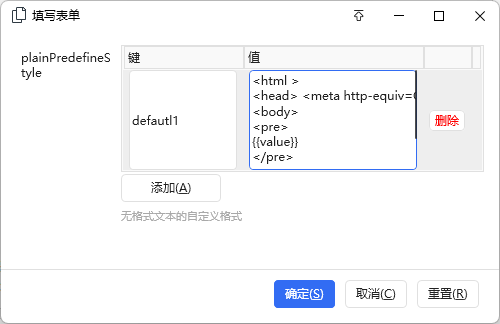
无格式文本自定义渲染
原本是为了解决WebBrowser使用无格式文本时候对于中文字符的渲染乱码而添加的功能,做好后,发现其似乎能堪大用,可以做出定制的效果。
格式脚本中,只要保留{{value}}作为数据域,其他随便写,最终可以达到的程度作者还没太多实验,如果大家有空,可以自己研究下,相信能玩出花样的。


当前问题
由于选中部分或剪切板获取到富文本并不一定包含完整的样式,最终展现出来的效果,是可能出现不完整的情况,比如多种嵌入内容下,粘贴后的图片,少了某个文本块或某个文本块的排列异常。
如果选中部分或剪切板中的数据包含视频或特殊格式的图片,貌似是无法渲染的,这应该是WebBrowser组件的问题,使用其他组件的话要安装额外的库,故没做测试。
恰饭
推荐码:402701-8137。
全栈开发者,如有需求,可定制各类动作、脚本、软件。
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 0 | 2024-03-22 17:54 |
最近讨论
暂无讨论


 京公网安备 11010502053266号
京公网安备 11010502053266号