粘贴代码(离线版)
适用于
分类(旧)
功能增强
橙红色太阳
说de比唱de好听
失落无意义
mdzz2048
SolarAA
等
5 人赞了这个动作
。
更多信息
| 分享时间 | 2022-03-09 15:50 |
| 最后更新 | 2023-03-06 15:07 |
| 修订版本 | 4 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.36.32 |
| 动作大小 | 143 KB |
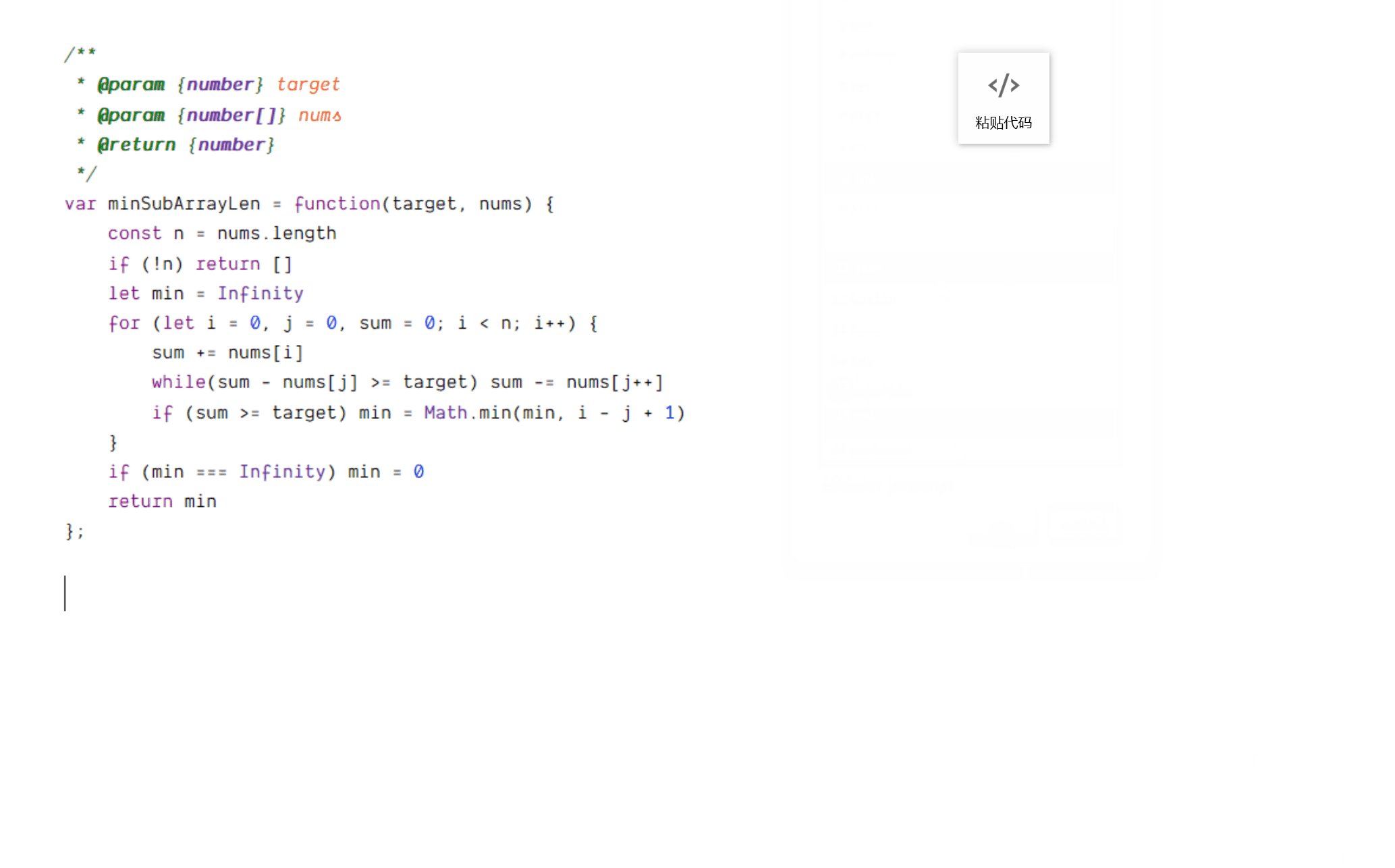
「粘贴高亮之后的代码,调用 highlight.js 实现」
简介
本动作核心使用 Edge WebView2 组件调用 JavaScript 代码实现,请使用之前先安装 WebView2 组件 "Quicker 菜单 > 工具 > 安装 WebView2 组件" 。
功能:
- 自动监测剪贴板的代码语言;
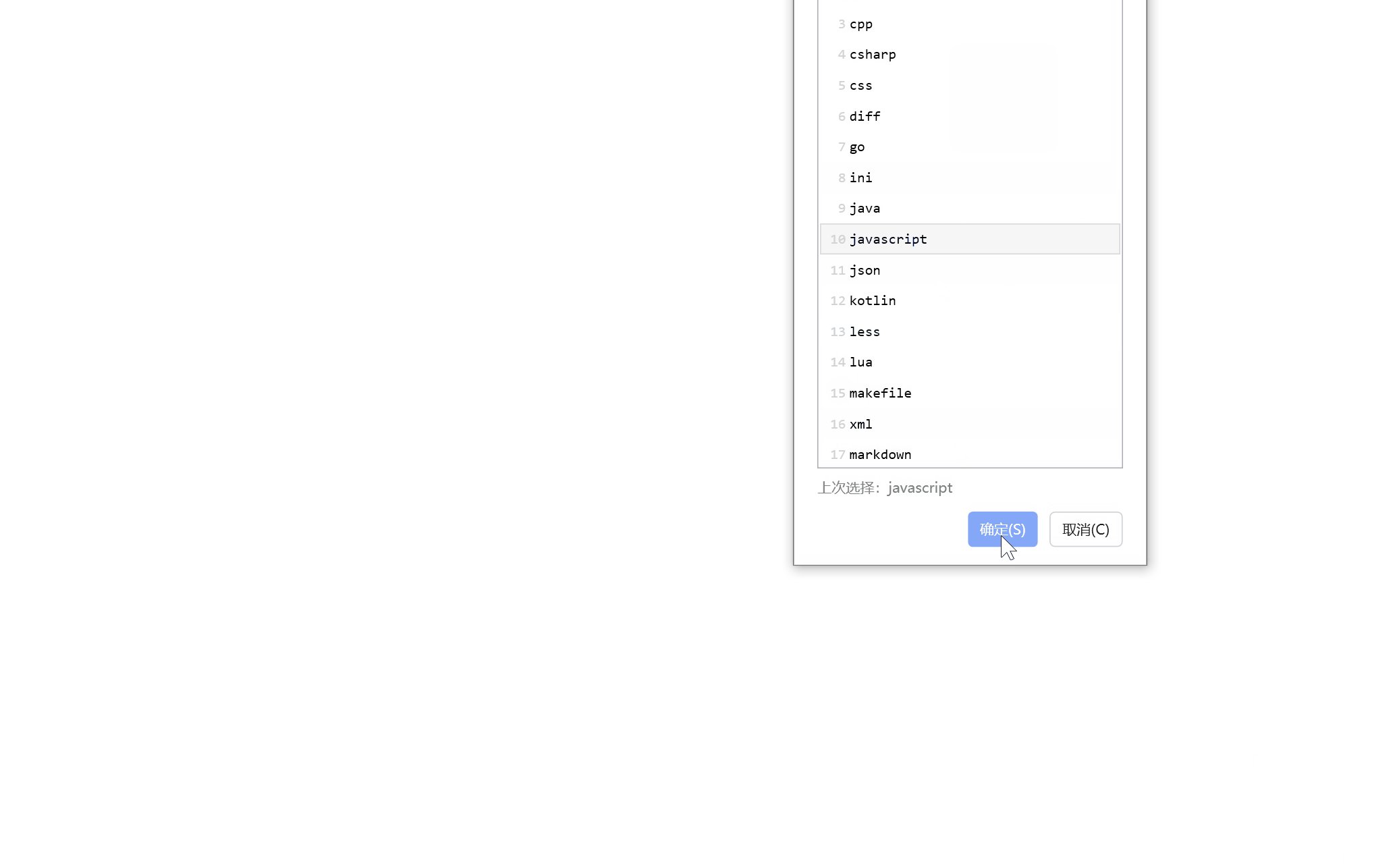
- 按住左 Ctrl 键启动动作手动选择语言(默认记住上次选择);
- 高亮格式对 Cloze 非常友好;
- 支持自定义主题,见:https://highlightjs.org/static/demo/、https://github.com/highlightjs/highlight.js/tree/main/src/styles
- 支持 32 种常见语言(bash, c, cpp, csharp, css, diff, go, ini, java, javascript, json, kotlin, less, lua, makefile, xml, markdown, objectivec, perl, php, php-template, plaintext, python, python-repl, r, ruby, rust, scss, shell, sql, swift, typescript, vbnet, yaml),如需其他语言可以留言。
CSS 样式:
// 代码排版样式
.hljs {
font-family: Dank Mono, Consolas;
font-size: 16px;
font-size: 1.2rem;
line-height: 1.5;
}
.hljs span {
display: inline-block;
}
// 代码颜色主题样式,自行更改
/*!
Theme: nnfx light
Description: a theme inspired by Netscape Navigator/Firefox
Author: (c) 2020-2021 Jim Mason <jmason@ibinx.com>
Maintainer: @RocketMan
License: https://creativecommons.org/licenses/by-sa/4.0 CC BY-SA 4.0
Updated: 2021-05-17
@version 1.1.0
*/
.hljs {
background: #fff;
color: #000;
}
.language-xml .hljs-meta,
.language-xml .hljs-meta-string {
font-weight: bold;
font-style: italic;
color: #48b;
}
.hljs-comment,
.hljs-quote {
font-style: italic;
color: #070;
}
.hljs-name,
.hljs-keyword,
.hljs-built_in {
color: #808;
}
.hljs-name,
.hljs-attr {
font-weight: bold;
}
.hljs-string {
font-weight: normal;
}
.hljs-code,
.hljs-string,
.hljs-meta .hljs-string,
.hljs-number,
.hljs-regexp,
.hljs-link {
color: #00f;
}
.hljs-title,
.hljs-symbol,
.hljs-bullet,
.hljs-variable,
.hljs-template-variable {
color: #f40;
}
.hljs-title.class_,
.hljs-class .hljs-title,
.hljs-type {
font-weight: bold;
color: #639;
}
.hljs-title.function_,
.hljs-function .hljs-title,
.hljs-attr,
.hljs-subst,
.hljs-tag {
color: #000;
}
.hljs-formula {
background-color: #eee;
font-style: italic;
}
.hljs-addition {
background-color: #beb;
}
.hljs-deletion {
background-color: #fbb;
}
.hljs-meta {
color: #269;
}
.hljs-section,
.hljs-selector-id,
.hljs-selector-class,
.hljs-selector-pseudo,
.hljs-selector-tag {
font-weight: bold;
color: #48b;
}
.hljs-selector-pseudo {
font-style: italic;
}
.hljs-doctag,
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}演示:
自动检测语言:

按住左 Ctrl 手动选择语言:

最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 4 | 2023-03-06 15:07 | 去除每行代码开始的行号; |
| 3 | 2022-10-01 12:36 | 添加 AutoHotkey 语言选择项 |
| 2 | 2022-10-01 12:33 | 添加 AutoHotkey 支持 |



 京公网安备 11010502053266号
京公网安备 11010502053266号