适用于
分类(旧)
文本处理 编程相关更多信息
| 分享时间 | 2024-03-06 17:01 |
| 最后更新 | 2024-03-07 09:09 |
| 修订版本 | 3 |
| 用户许可 | 可自己使用或修改,不可再分享 |
| Quicker版本 | 1.42.8 |
| 动作大小 | 21.7 KB |
简介
效果见演示动画。
需求来源
做wpf页面开发的时候,需要用到一些图标,又不想因为个别图标调整后,每次都去下载/更新字库,就采用了path绘图的手段。
但从网上拿到的svg源码又要自己单独去提取path路径,来来回回删除复制也挺麻烦的。
于是,就写了这个脚本,复制到svg源码后,提取对应path,同时,根据定义的格式化规则,直接输出想要的代码,再略微调整下即可。
效果介绍
单个path
比如我提取到一个不错svg:
<svg t="1709716168559" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3249" width="200" height="200"><path d="M192 448c0-141.152 114.848-256 256-256s256 114.848 256 256-114.848 256-256 256-256-114.848-256-256z m710.624 409.376l-206.88-206.88A318.784 318.784 0 0 0 768 448c0-176.736-143.264-320-320-320S128 271.264 128 448s143.264 320 320 320a318.784 318.784 0 0 0 202.496-72.256l206.88 206.88 45.248-45.248z" fill="#181818" p-id="3250"></path></svg>
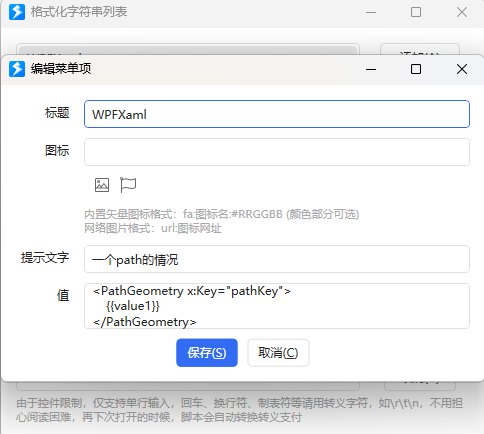
我定义了一个规则,其中“{{}}”包括的内容为需要替换的字段,字段名不重要,随便写什么都行,只是再需要替换多个不一样的内容时候,需要注意下字符序列
<PathGeometry x:Key="pathKey">
{{value}}
</PathGeometry>
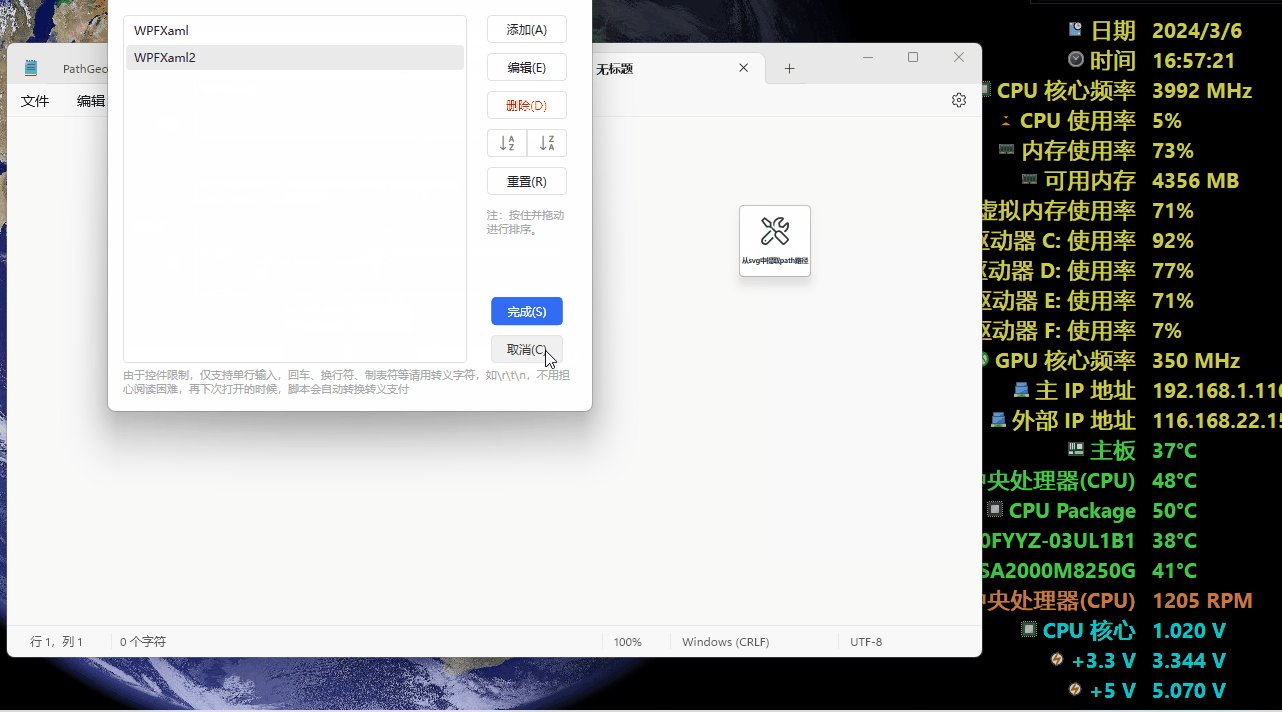
添加好格式规则


设置/启用输出格式规则


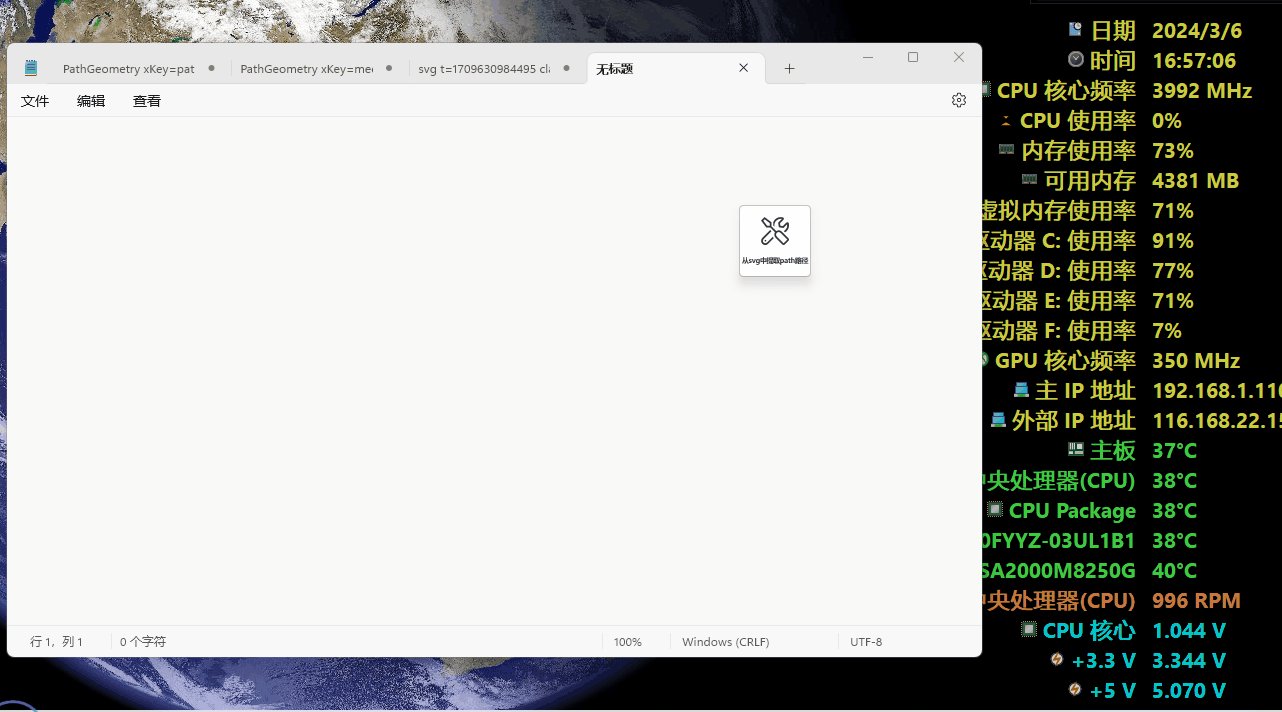
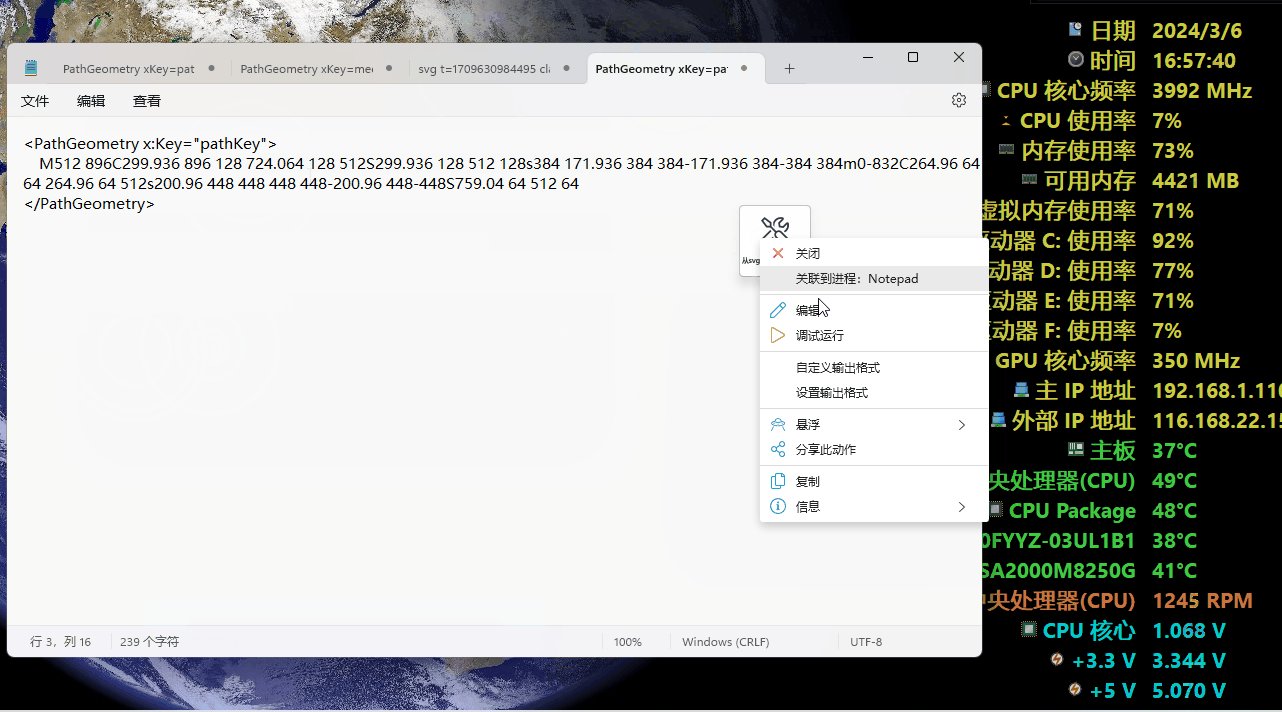
复制svg源码,然后启动脚本,得到想要的结果
<PathGeometry x:Key="pathKey">
M192 448c0-141.152 114.848-256 256-256s256 114.848 256 256-114.848 256-256 256-256-114.848-256-256z m710.624 409.376l-206.88-206.88A318.784 318.784 0 0 0 768 448c0-176.736-143.264-320-320-320S128 271.264 128 448s143.264 320 320 320a318.784 318.784 0 0 0 202.496-72.256l206.88 206.88 45.248-45.248z
</PathGeometry>
多个path
当然,我们知道,不少svg是不止一个path的,这种情况下,创建一个新规则即可。
比如有两个path的,我们添加一个新的规则:
<PathGeometry x:Key="mediaScreenshotIconPath">
<PathGeometry.Figures>
<PathFigureCollection>
{{value1}}
{{value2}}
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
复制一个具有两个path的svg:
<svg t="1709630984495" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3250" width="200" height="200">
<path d="M512 896C299.936 896 128 724.064 128 512S299.936 128 512 128s384 171.936 384 384-171.936 384-384 384m0-832C264.96 64 64 264.96 64 512s200.96 448 448 448 448-200.96 448-448S759.04 64 512 64" fill="#181818" p-id="3251"></path>
<path d="M416 345.728L704 512l-288 166.272V345.728zM800 512c0-11.84-6.72-21.728-16.256-27.264l0.256-0.448-384-221.728-0.256 0.48A30.912 30.912 0 0 0 384 258.304a32 32 0 0 0-32 32v443.392a32 32 0 0 0 32 32 30.912 30.912 0 0 0 15.744-4.736l0.256 0.448 384-221.696-0.256-0.448A31.584 31.584 0 0 0 800 512z" fill="#181818" p-id="3252">
</path>
</svg>
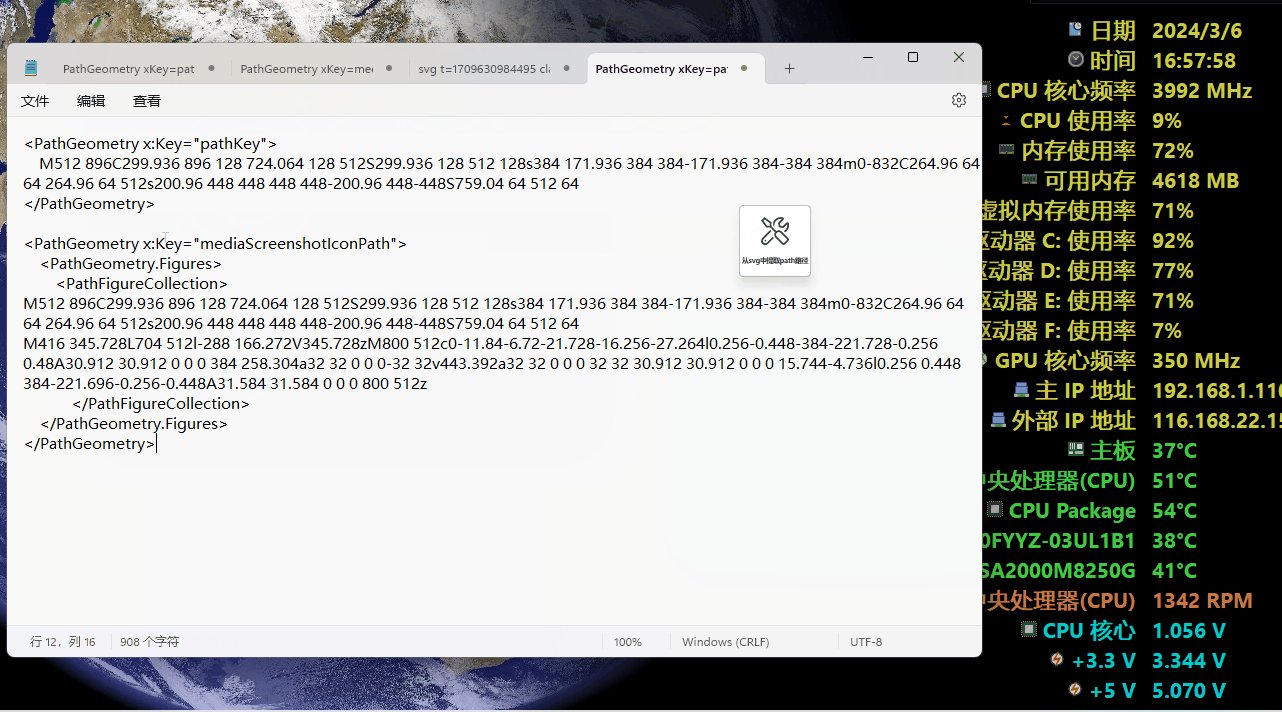
添加并启用规则,然后运行得到结果:
<PathGeometry x:Key="mediaScreenshotIconPath">
<PathGeometry.Figures>
<PathFigureCollection>
M512 896C299.936 896 128 724.064 128 512S299.936 128 512 128s384 171.936 384 384-171.936 384-384 384m0-832C264.96 64 64 264.96 64 512s200.96 448 448 448 448-200.96 448-448S759.04 64 512 64
M416 345.728L704 512l-288 166.272V345.728zM800 512c0-11.84-6.72-21.728-16.256-27.264l0.256-0.448-384-221.728-0.256 0.48A30.912 30.912 0 0 0 384 258.304a32 32 0 0 0-32 32v443.392a32 32 0 0 0 32 32 30.912 30.912 0 0 0 15.744-4.736l0.256 0.448 384-221.696-0.256-0.448A31.584 31.584 0 0 0 800 512z
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
注意事项
由于“管理和排序”控件限制,添加自定义规则(条目)的时候,仅支持单行输入,回车、换行符、制表符等请用转义字符,如\r\t\n,不用担心阅读困难或输出异常,再下次打开的时候,脚本会自动转换转义字符。
如修改了自定义规则,请覆盖设置规则,否者不会生效。
其他
一些Q&A
Q:看了前面演示,两个path要重新定义规则,三个path是不是也需要?
A:如果这个脚本我只需要管wpf的图标的话,甚至不需要自定义规则,来任意个path都一样,但考虑到了扩展,不同应用场景之下,对于path的运用方式并不一样,必须得留足够的拓展余地。
Q:脚本中有C#源码,想要改但不会咋办?
A:用C#源码只是为了让脚本看起来更简洁,理清楚逻辑后,可以直接用预定的控件进行实现。
吐槽
Quicker的C#(脚本)支持算是阉割的,想要编写的话,自己在vs中的调试项目.net版本和C#版本不要设置太高了,不然拿过来不能直接用,会报错。
如string.Split(),稍微高点的版本,可以直接传入字符串(string.Split( "haha" )),但Quicker中不行,还得用旧方法(string.Split(new[] { "haha" }, StringSplitOptions.None))。
如MatchCollection对象是继承于IEnumerable,但Quicker中无法直接使用IEnumerable,要想使用还得转换为List才行。
恰饭
推荐码:402701-8137。
全栈开发者,如有需求,可定制各类动作、脚本、软件。
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 3 | 2024-03-07 09:09 | 右键菜单添加自定义提取路径及属性,以解决某些html包装不规范或特殊包装的情况; |
| 2 | 2024-03-06 17:51 |
提示错别字修改;
添加输出后会提示获取到了几个path,方便对比(有些时候复制svg源码的时候是预览不了源码的); |
| 1 | 2024-03-06 17:47 | 添加内容svg限制; |


 京公网安备 11010502053266号
京公网安备 11010502053266号