适用于
分类(旧)
文本处理 编程相关更多信息
| 分享时间 | 2021-12-17 19:15 |
| 最后更新 | 2021-12-17 19:15 |
| 修订版本 | 0 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.26.21 |
| 动作大小 | 7.6 KB |
「将JavaScript对象属性按照命名规范转换为CSS语句块」
简介
为前端工程师编写的快捷动作
在为组件添加样式时,我们通常希望能将CSS类名集中到一个JavaScript对象中统一管理。例如:

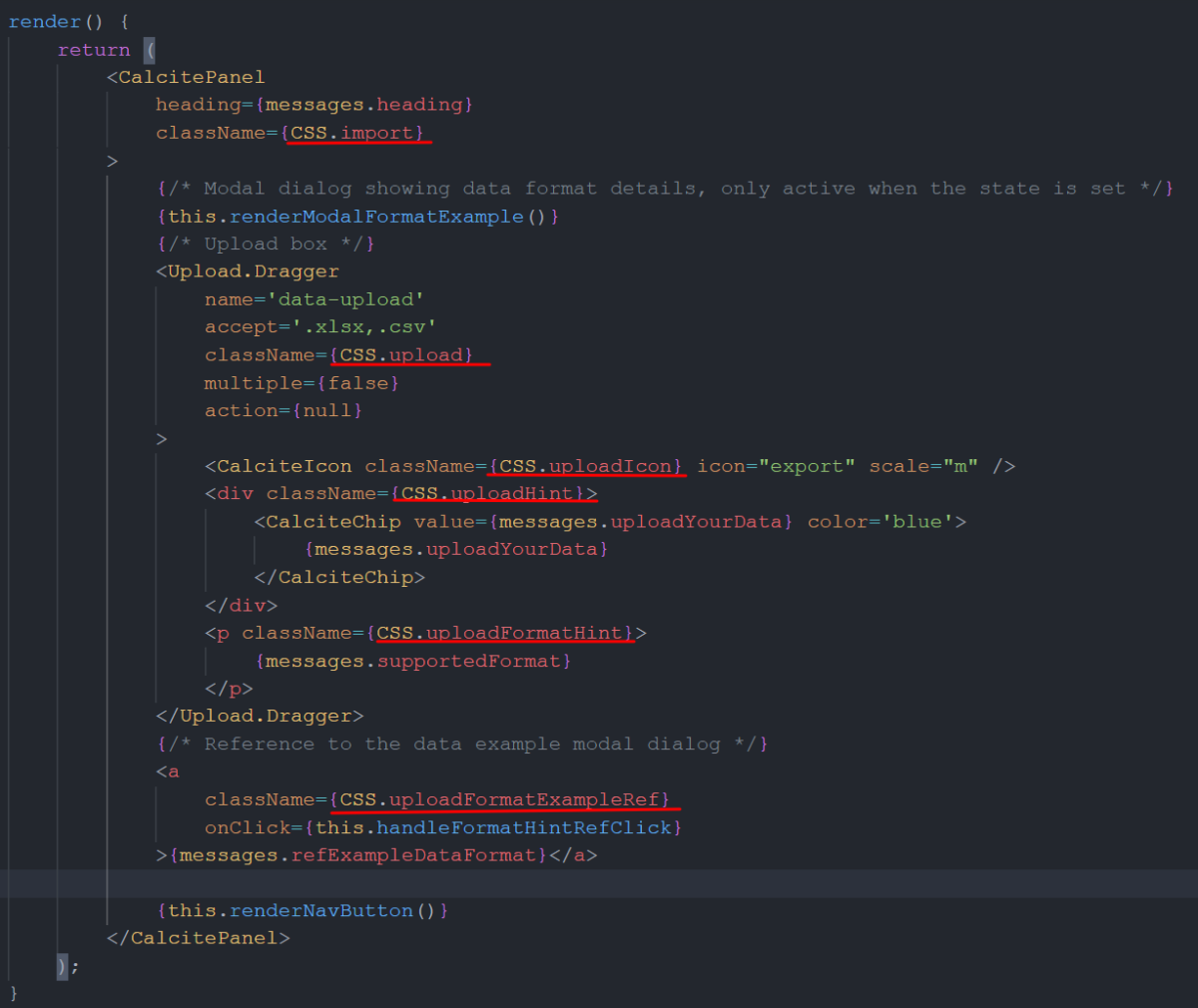
组件开发中如下运用这个CSS对象:

这样做则需要你将CSS对象属性值一个个粘贴到 *.css 文件中,既费时又容易出错。因此我开发了这样一个动作来偷懒。
使用步骤
- 选中整个CSS对象
- 激活动作,生成内容将被复制到剪贴板
- 在你的 *.css 文件中粘贴
注意事项
- CSS对象属性值将被检查是否符合命名规范,例如"paint-style--nav-btn-group--next-btn"就是一个符合规范的命名。要求纯小写字母或数字,以'-'为单个元素类名的分隔符,"--"为父子元素之间的分隔符。每个单词不可以数字打头,这意味着 "paint-1abcd" 不合法。
- 有任何一个属性值不合规范将终止运行,并且剪贴板不会有任何变化。
欢迎提出建议
感谢您的使用。
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 0 | 2021-12-17 19:15 |
最近讨论
暂无讨论

 京公网安备 11010502053266号
京公网安备 11010502053266号