适用于
分类(旧)
示例更多信息
| 分享时间 | 2021-09-24 11:23 |
| 最后更新 | 2021-09-24 13:08 |
| 修订版本 | 1 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.26.19 |
| 动作大小 | 5 KB |
简介
🔥 官方文档:为动作设计自定义右键菜单
昨晚在好奇心的驱使下,且在群中大佬的热情指点下,对动作右键菜单基本创建略有入门了解;
今日闲来无事,在此提交一篇不专业的心得文档,主要避免日后遗忘;
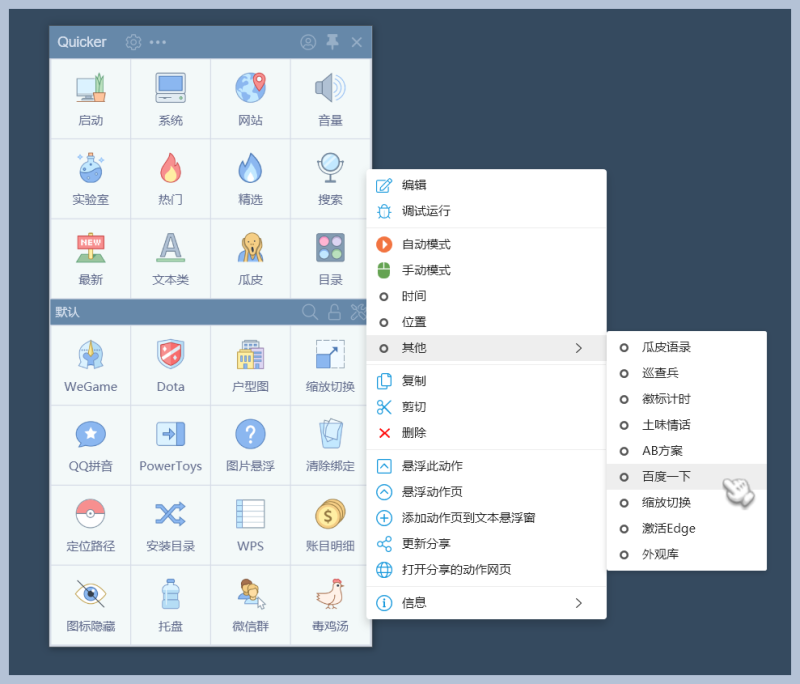
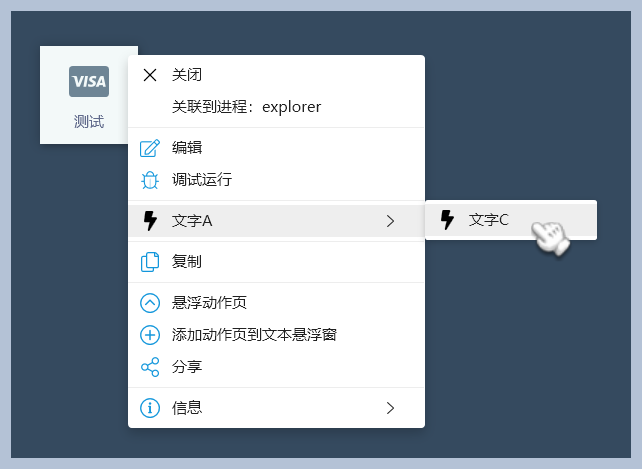
右键菜单的成品效果展示,如下图所示:

好了,接下来,我将会用自己的理解,进行非常通俗、非专业的描述;
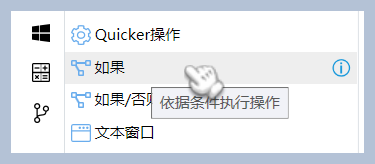
1,进入组合动作的编辑,我们找到“如果”的模块;

这个“如果”的模块用途是为了填写命令——需对应右键菜单定义里的命令;
命令如下 ↓
$={quicker_in_param} == "文字"
黑色字体不要动!红色文字任意取名~~
创建好一个或多个“如果”模块后,需打包整理;
把这些模块塞入一个叫“步骤组”的模块中(重要)!
也就是说:如果模块 和 正常模块 必须要分别放入各自的步骤组里才可以正常运行;
上面这句话是错的,但是我不改。
在某些情况下,每个要运行的内容后面加红色方块的 ■停止(一般不需要加)
那么,是在什么情况下加这个红色方块块呢?
老大的解释是这样的:主要是看后面的步骤还要不要执行,如果后面有步骤但是不要执行,就要加;
有点超纲了,咱别管它,如果不加有问题,那就加一下,简单粗暴。
Ceastld大佬的说法是,如果加了,可以直接忽略后面如果,可能能节约几毫秒(安排!)
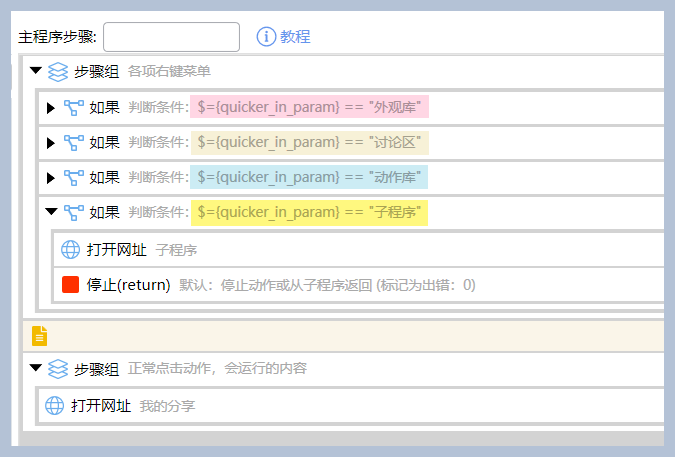
到这里为止,我们可以得到下面这个半成品了;
对比一下看看是否差不多了?

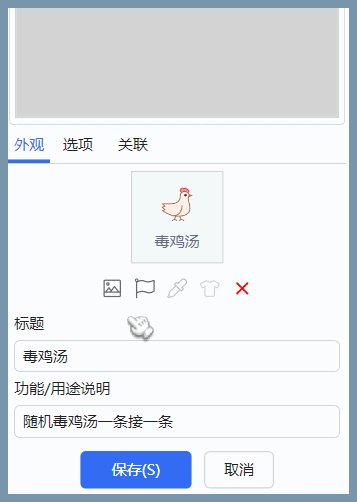
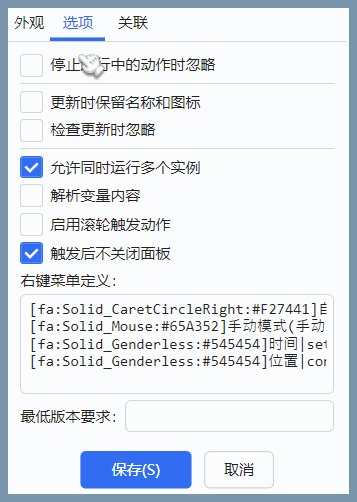
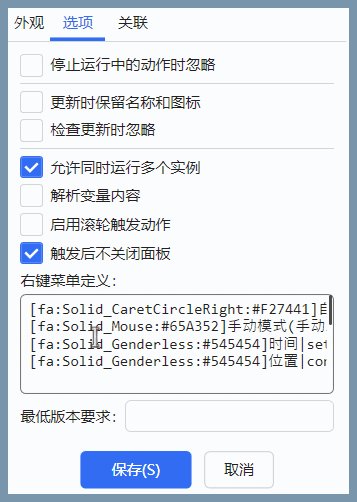
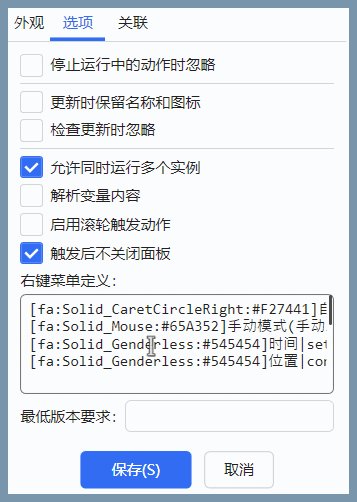
2,然后,我们在动作编辑框右侧的“选项”中添加编辑菜单数据;
请看下图:

接下来,菜单编辑里的代码给大家分析解释一下,非常简单:
[fa:Solid_Genderless:#000]文字A|文字B
如果图标换成自定义图片网址,那么格式如下:
[icon:https://files.getquicker.net/_icons/F88065F477A97EE26F993A55A73E088401FFC699.png]文字A|文字B
推荐:这里安利一款 Ceastld 大佬开发的神器:选项编辑器
它可以非常方便编辑预览好看的右键菜单样式!!!
一切设置完成,保存动作,我们就可以在动作右键菜单中看到效果了!
反正闲着也是闲着,来给大家录个简单的视频看看:请看视频演示
是不是非常简单?
目前右键菜单支持最多二级菜单,我们只要给一级菜单前面加个:[+]
然后给二级菜单前面加个:[-] 就可以了;
比如:
[+][fa:Solid_Bolt:#000]文字A|文字B
[-] [fa:Solid_Bolt:#000]文字C|文字D
效果就变成如下:

🌼 小技巧:由于菜单编辑框较小,如果菜单内容比较多,就不方便编辑了;
我们可以右键呼出编辑器,可以在又宽又大的编辑器中任意操作,自由发挥!
本文就到此结束了,这只是最基础的右键菜单入门知识;
稍微复杂点的需要搭配变量什么的,暂时还没研究透;就不乱讲了,以免误人子弟;
感谢观看,拜拜。祝大家中秋愉快!
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 1 | 2021-09-24 13:08 | 二级菜单示例 |
| 0 | 2021-09-24 11:23 |


 京公网安备 11010502053266号
京公网安备 11010502053266号