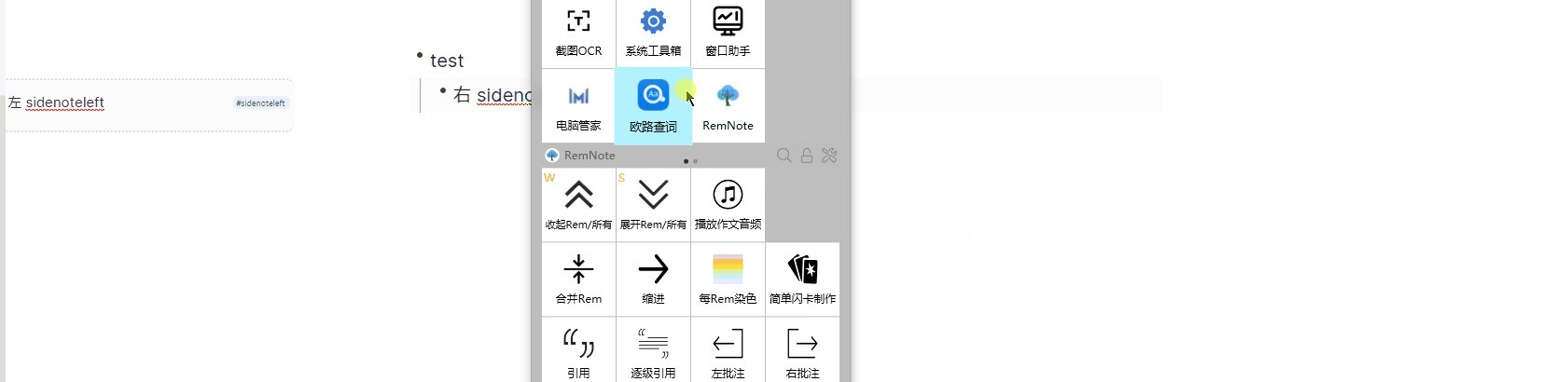
右批注
适用于
分类(旧)
组合操作 功能增强更多信息
| 分享时间 | 2021-05-16 09:24 |
| 最后更新 | 2021-06-25 17:38 |
| 修订版本 | 2 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.24.34 |
| 动作大小 | 1.2 KB |
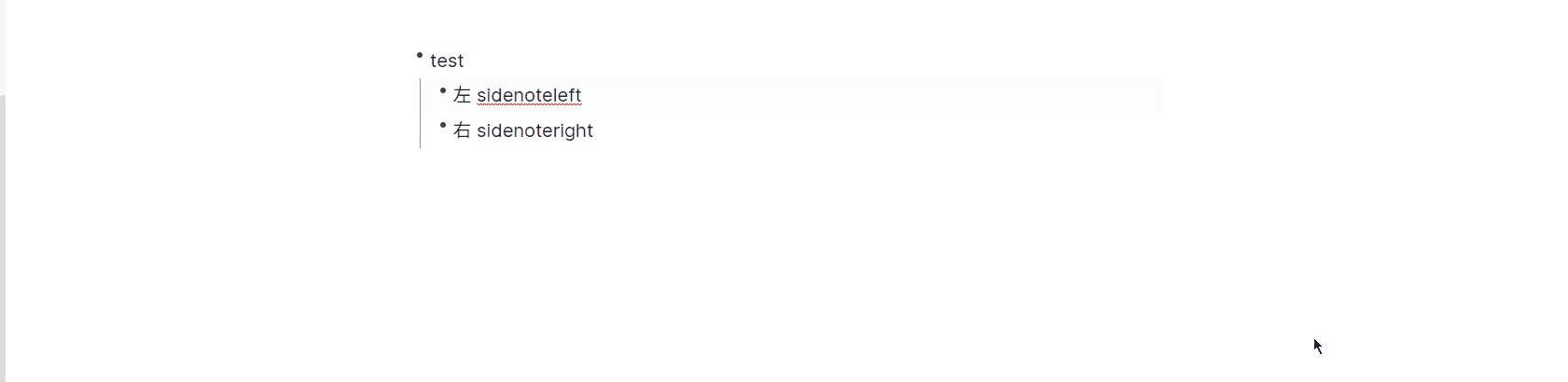
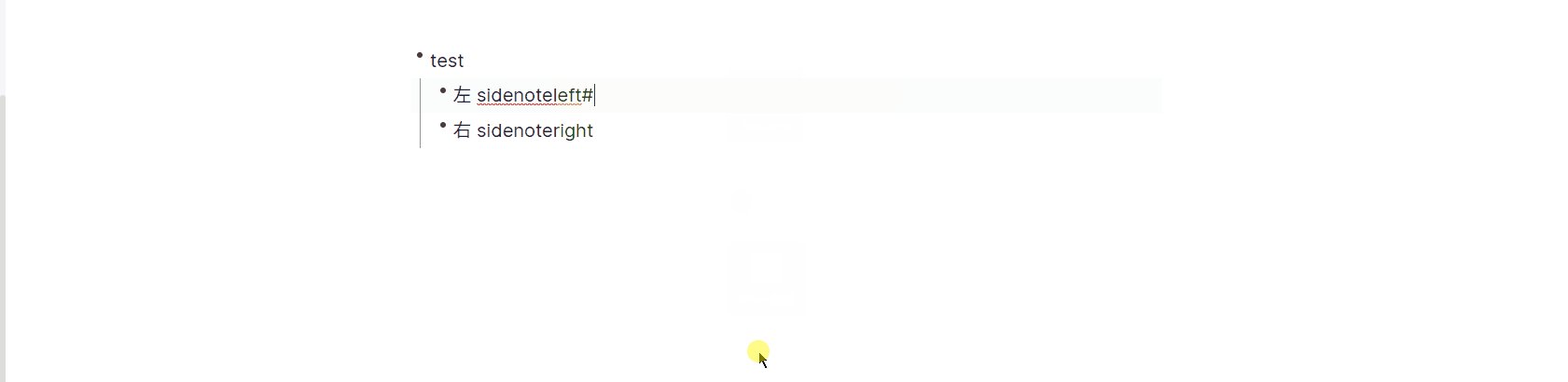
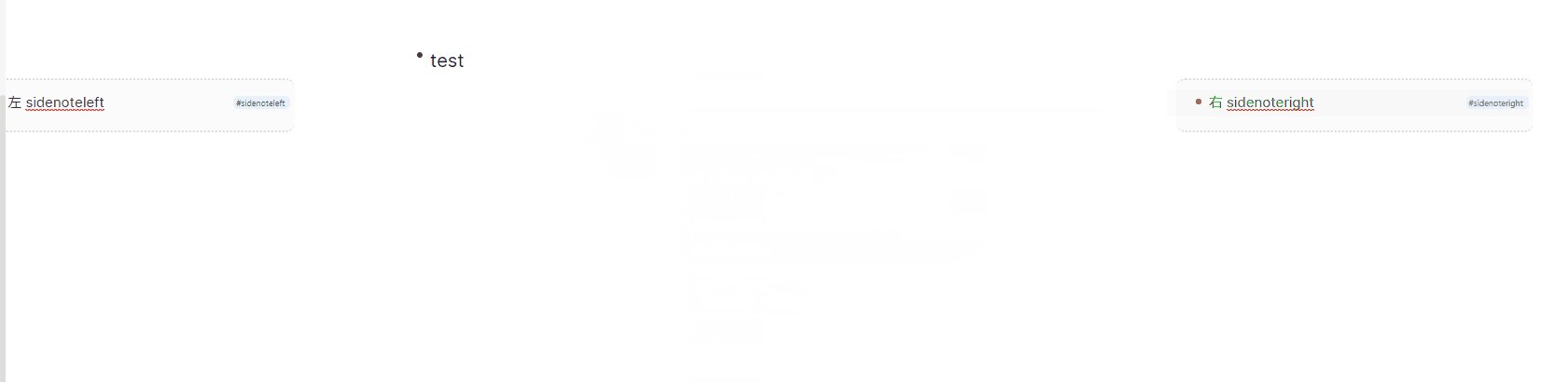
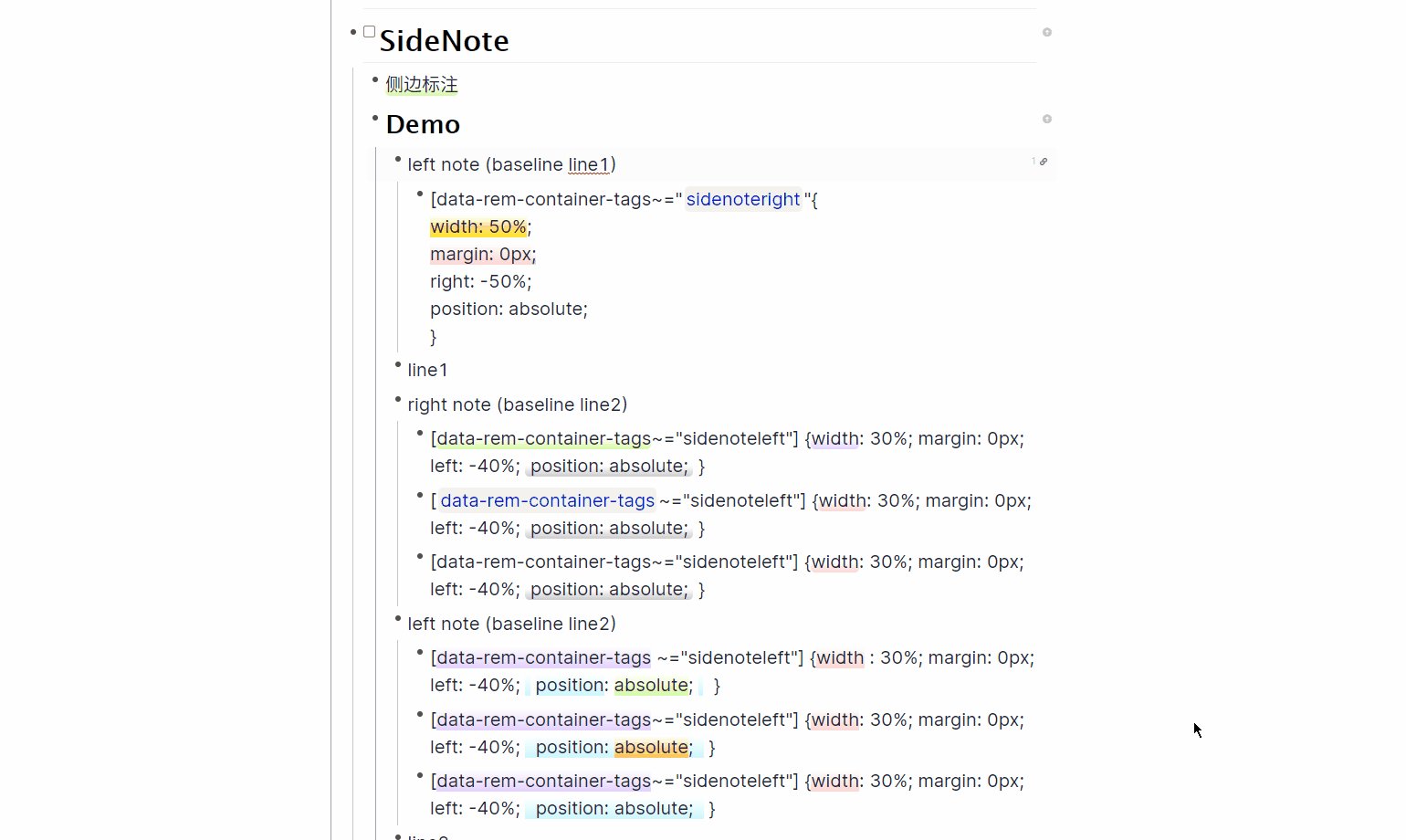
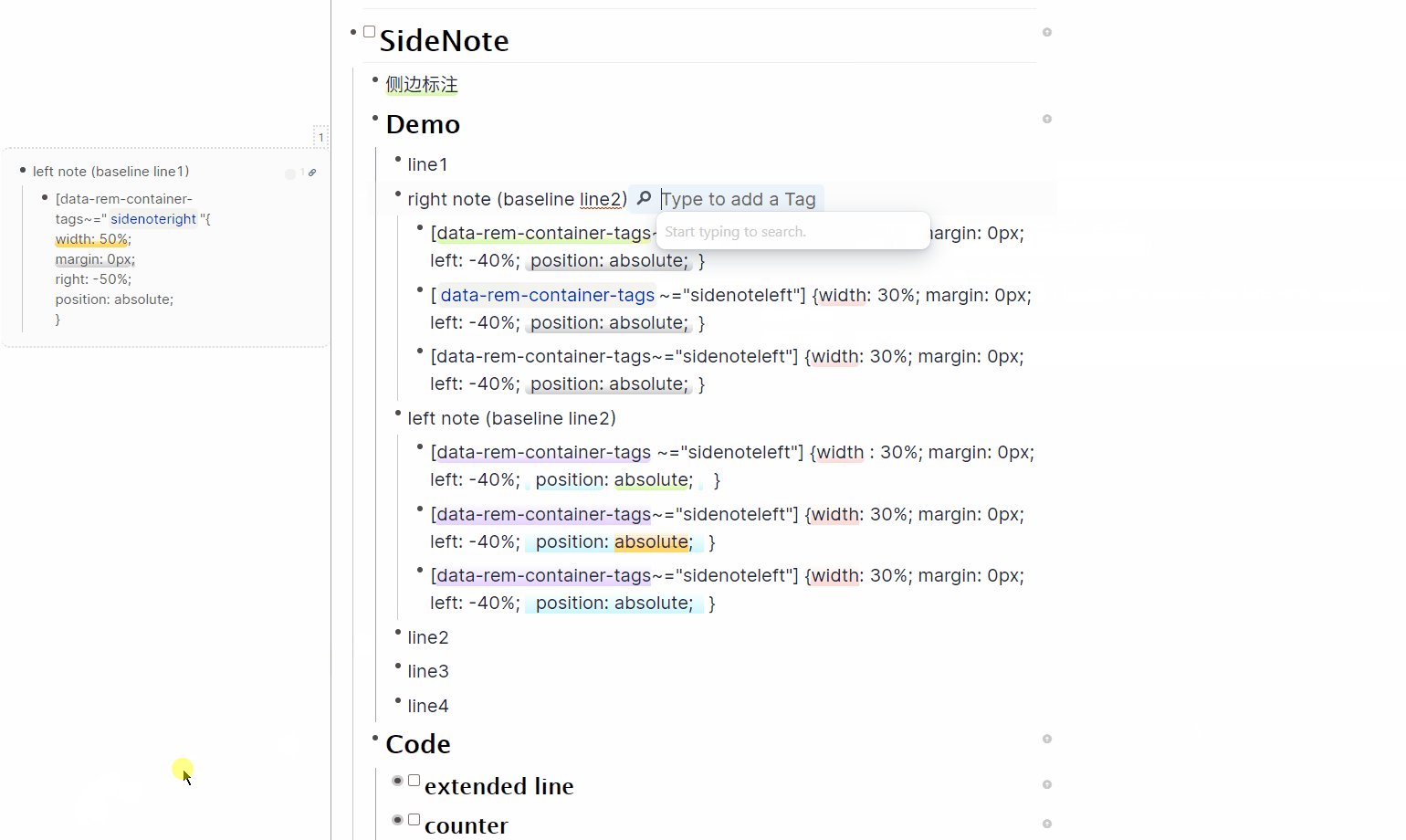
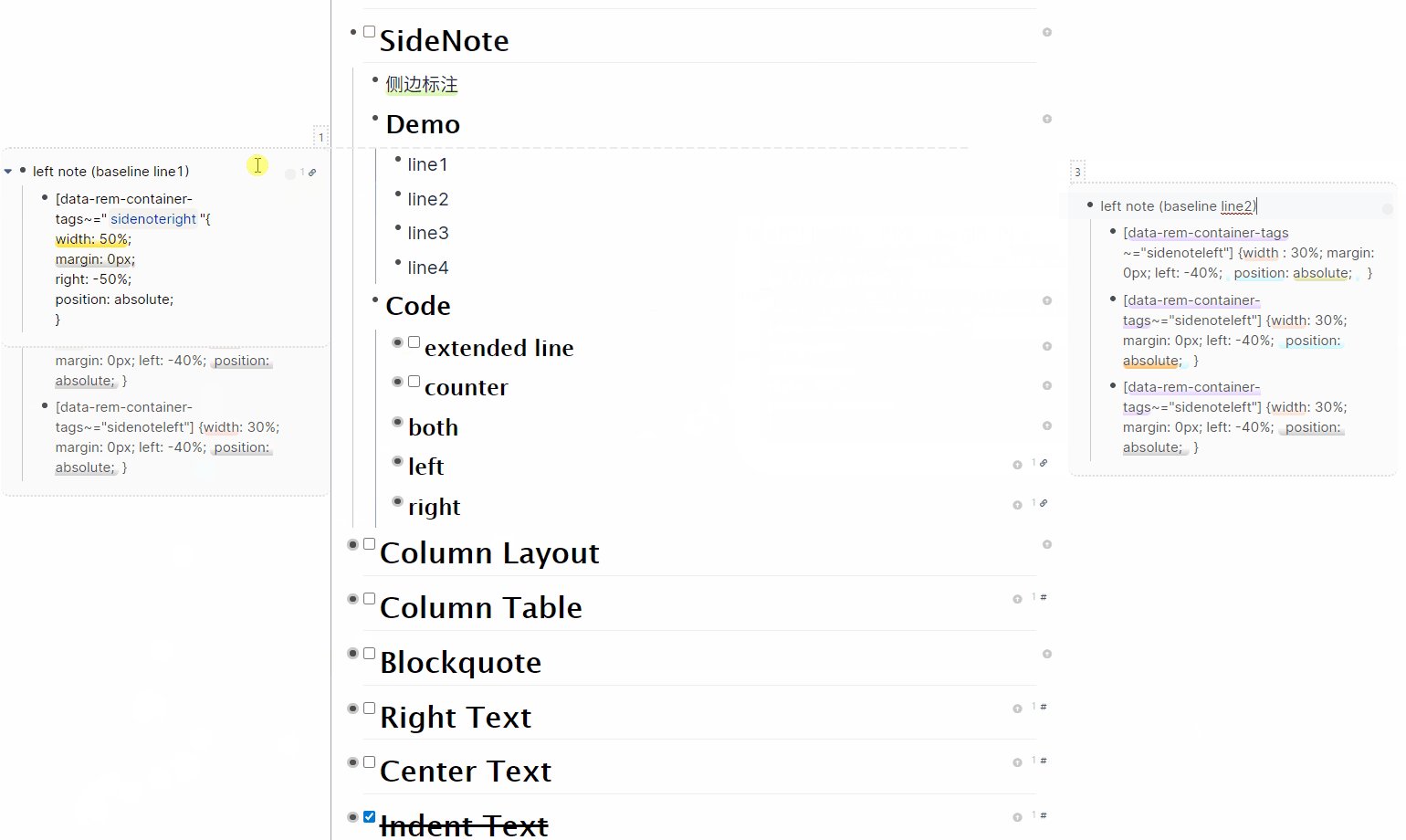
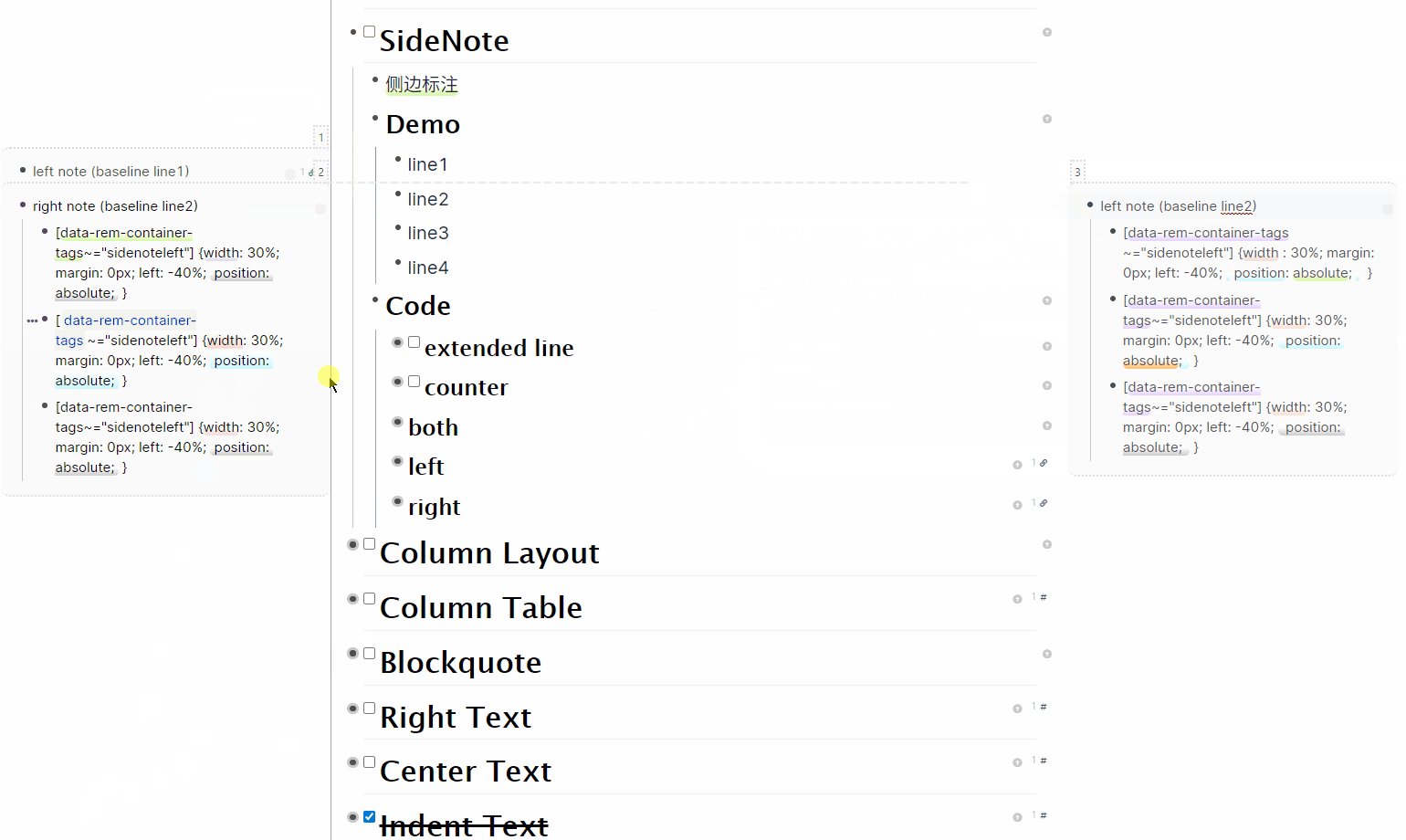
「配合CSS快速添加左批注」
简介

Custom CSS(自定义 CSS)专区 · RemNote-CN/RemNote-CN Wiki (github.com)
CSS:
[data-rem-container-tags~="sidenoteleft"] {
font-size:0.75em;/* 字体大小 */
color:#555;/* 文字颜色 */
width: 45%;/* 批注窗口宽度 */
/* 相对上级元素位置 */
left: -55%;
position: absolute;
}
[data-rem-container-tags~="sidenoteright"] {
font-size:0.75em;/* 字体大小 */
color:#555;/* 文字颜色 */
width: 45%;/* 批注窗口宽度 */
/* 相对上级元素位置 */
right: -50%;
position: absolute;
}
[data-rem-container-tags~="sidenoteleft"],
[data-rem-container-tags~="sidenoteright"]
{
/* 批注窗口样式 */
border-top:2px dotted #ddd;
border-bottom:2px dotted #ddd;
padding:10px 5px 15px 20px;
background: #fbfbfb;
border-radius:10px;
}
/* 鼠标聚焦时 */
[data-rem-container-tags~="sidenoteleft"]:hover,
[data-rem-container-tags~="sidenoteright"]:hover
{
z-index:999;/* 堆叠优先级 */
color:black;/* 恢复黑字 */
}
/* 标签收缩到一个圆点 */
[data-rem-container-tags~="sidenoteleft"] .hierarchy-editor__tag-bar__tag .hierarchy-editor__tag-bar__tag__delete,
[data-rem-container-tags~="sidenoteright"] .hierarchy-editor__tag-bar__tag .hierarchy-editor__tag-bar__tag__delete
{
display: inline;
}
[data-rem-container-tags~="sidenoteleft"] .hierarchy-editor__tag-bar__tag,
[data-rem-container-tags~="sidenoteright"] .hierarchy-editor__tag-bar__tag
{
padding: 6px 3px;
font-size: 0px;/* 隐藏tag文字 */
}
[data-rem-container-tags~="sidenoteleft"] .hierarchy-editor__tag-bar__tag:hover,
[data-rem-container-tags~="sidenoteright"] .hierarchy-editor__tag-bar__tag:hover
{
font-size: 1em;
} 延长线:
/* 鼠标聚焦时显示延长线*/
[data-rem-container-tags~="sidenoteleft"]:hover::after{
right: -700px;
top: -25px;
position: absolute;
content: "-----------------------------------------------------------";
font-size: 30px;
color:#eaeaea;
}
[data-rem-container-tags~="sidenoteright"]:hover::after{
left: -700px;
top: -25px;
position: absolute;
content: "----------------------------------------------------------";
font-size: 30px;
color:#eaeaea;
}计数模块:
/* 计数重置 */
body {
counter-reset: sidenote-counter;
}
/* 序号样式 */
[data-rem-container-tags~="sidenoteleft"]:before
{
border:2px dotted #ddd;
padding:3px 3px 3px 3px;
background: #fbfbfb;
border-radius:0px;
right: 2px;
top: -26px;
position: absolute;
content: counter(sidenote-counter);
font-size: 1em;
color:#555;
}
[data-rem-container-tags~="sidenoteright"]:before
{
border:2px dotted #ddd;
padding:3px 3px 3px 3px;
background: #fbfbfb;
border-radius:0px;
left: 2px;
top: -26px;
position: absolute;
content: counter(sidenote-counter);
font-size: 1em;
color:#555;
}
/* 计数 */
[data-rem-container-tags~="sidenoteleft"],
[data-rem-container-tags~="sidenoteright"]
{
counter-increment:sidenote-counter;
}最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 2 | 2021-06-25 17:38 | 取消剪切板读取中断,防止剪切板中是图片时引发的动作中断 |
| 1 | 2021-06-16 18:24 | 更新打标签方式 |
| 0 | 2021-05-16 09:24 |
最近讨论
暂无讨论



 京公网安备 11010502053266号
京公网安备 11010502053266号