适用于
分类(旧)
其他 功能 示例更多信息
| 分享时间 | 2023-01-09 17:30 |
| 最后更新 | 2023-01-09 18:51 |
| 修订版本 | 1 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.36.13 |
| 动作大小 | 24.6 KB |
简介
这个软件插件算是一个示例,展示wpf扩展的强大功能,虽然限制还是不小,毕竟主要代码都在一个文件里面的话写起来和复制代码有些憋屈。
源代码:QuickerTestCShape: Quicker的C#测试代码,可直接实现vs调试,无修改复制到quicker中运行 (gitee.com)
除开官方的示例外,展示了如下功能的写法:
- vs代码无修改直接复制到quicker中运行;
- 多线程同步;
- 数据绑定同步;
- 内部事件的绑定;
- 自定义窗口的弹出与数据交互;
- 无边框窗口的基础操作。
功能展示:
1、基础展示页面

全透明置顶显示

右键菜单
2、时间显示模式

时间显示
3、正计时模式

正计时
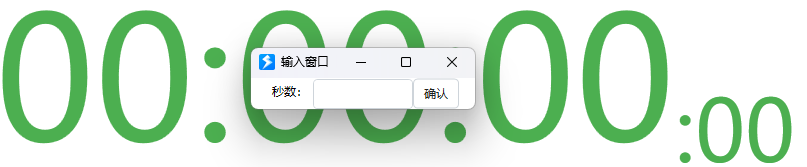
4、倒计时模式

倒计时秒输入

倒计时开始

倒计时计数(忽略毫秒)
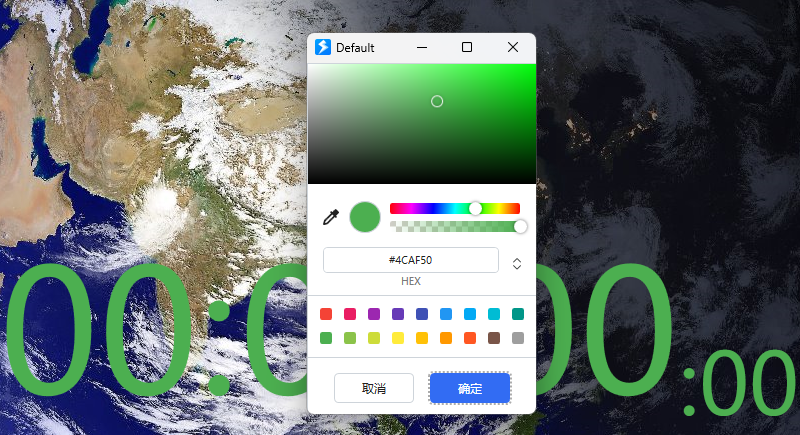
5、颜色改变

颜色改变选择(handyControl的控件)

颜色改变
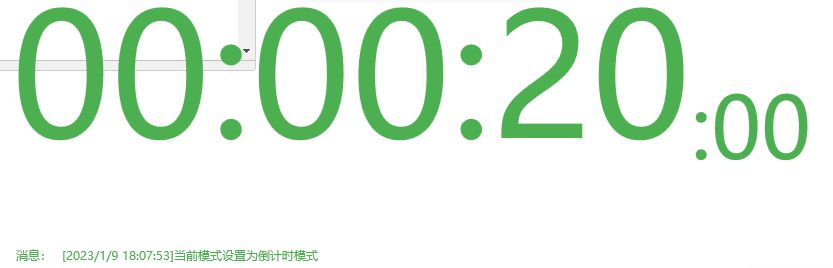
6、日志消息(只写了部分动作)

日志消息展示(左下角)
注意事项:
1、quicker自带handyControl的引用,HandyControl具有很不错的页面展示效果,比如代码中的颜色选择器,但vs中必须要在App.xaml中添加如下代码,具体规则详见HandyControl官网:欢迎使用HandyControl | HandyOrg,quicker中HandyControl版本未为3.1,注意自己引用的版本,可直接引用quicker运行目录的的HandyControl.dll;
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml" />
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
2、为了方便xaml的数据绑定,可使用CalcBinding库,当然,这个库quicker中并不自带,详见github:Alex141/CalcBinding: Advanced WPF Binding which supports expressions in Path property and other features (github.com),将CalcBinding.dll复制到quicker运行目录即可;
3、如需调试,请优先下载源码进行运行,不要改变原来的结构,项目引用了quicker的部分库(本身并没使用对应库的方法,只是关键字的引用,方便调试,如ICustomWindowContext),如果运行时显示库的引用有问题,则检查quicker的安装目录,重新进行引用;
4、由于quicker内置的编译器/脚本执行器版本比较低,不要使用高级语法(5.0+)、高级库(.net 5+)方法,具体见官方公告。
其他:
推荐码:402701-8137
联系邮箱:soloshine.cfh@foxmail.com
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 1 | 2023-01-09 18:51 | 线程修复 |
| 0 | 2023-01-09 17:30 |

 京公网安备 11010502053266号
京公网安备 11010502053266号