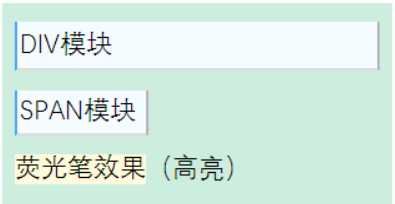
SPAN模块
适用于
分类(旧)
功能增强更多信息
| 分享时间 | 2023-02-24 09:43 |
| 最后更新 | 2023-02-24 09:43 |
| 修订版本 | 0 |
| 用户许可 | 可自己使用或修改,不可再分享 |
| Quicker版本 | 1.36.27 |
| 动作大小 | 3.3 KB |
「视觉美化,和div的区别为仅对选中内容使用,而非单行」
简介
请在CSS文件中自行定义sec内容,以下供参考
.sec
{
/*SuperMemo中圆角和阴影样式等均无法显示*/
border : 0px solid;
border-color : #ffffff; /*边框颜色*/
background-color : #F4FCFF; /*背景颜色*/
border-left-width : 2px;/*左边框宽度*/
border-left-color:#50A8F3;/*左边框颜色*/
border-bottom-width : 2px;/*下边框宽度*/
border-bottom-color:#DCDCDC;/*下边框颜色*/
border-right-width : 2px;/*右边框宽度*/
border-right-color:#B4B4B4;/*右边框颜色*/
margin : 10px 0px;/*外边距-上下 左右*/
padding : 5px 2px;/*内边距-上下 左右*/
}

最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 0 | 2023-02-24 09:43 |
最近讨论
暂无讨论

 京公网安备 11010502053266号
京公网安备 11010502053266号