模拟鼠标悬浮网页css元素 公开
分类
点赞
更多信息
| 分享人 | 运营:秋风 |
| 分享时间 | 2023-05-25 10:44 |
| 最后更新 | 2023-12-17 17:35 |
| 修订版本 | 7 |
| 子程序大小 | 3.5 KB |
| Quicker版本 | 1.40.22.0 |
介绍
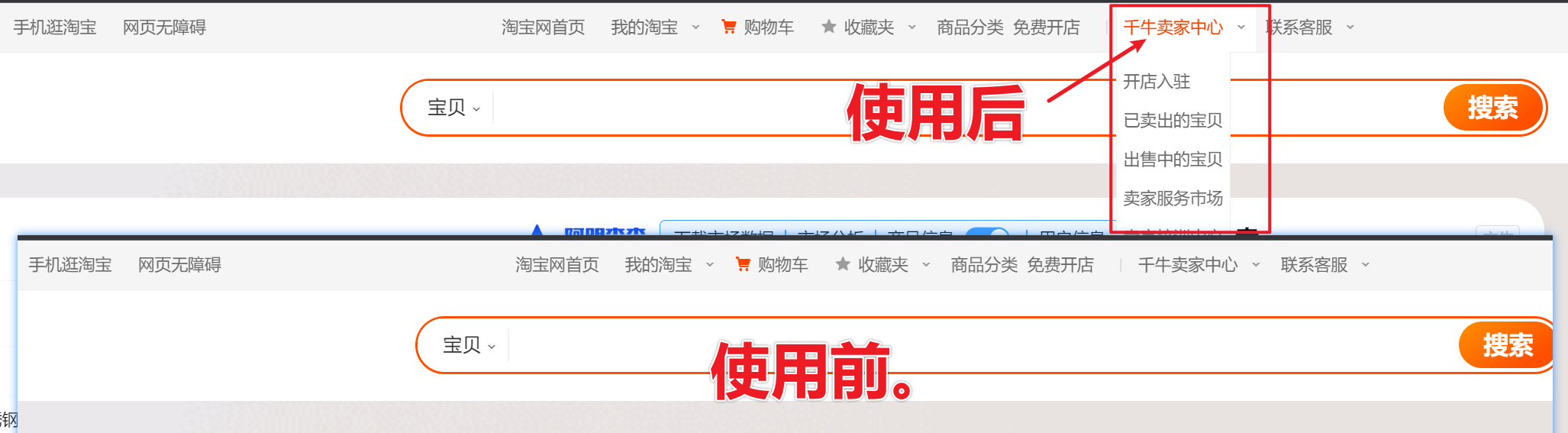
一些网页中的元素,需要鼠标停留在那边才能出现对应的结果。于是做了这个。方便模拟鼠标 移动悬停到该元素,以便接下来的操作。
取值css元素。

注释:有一些网页没有效果。 需要自己测试
如果没有用,还可以试试其他网友提供的 的XPath代码:
$$var xpath = "{选择器语法}";// 定义 XPath 表达式
// 使用 evaluate 方法在文档中评估 XPath 表达式,获取第一个符合条件的节点
var targetElement = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
// 检查是否成功找到目标元素
if (targetElement) {
// 创建鼠标进入事件
var event = new MouseEvent('mouseenter', {
bubbles: true, // 事件是否冒泡
cancelable: true, // 事件是否可以被取消
view: window // 与事件关联的视图
});
// 分派(触发)鼠标进入事件到目标元素
targetElement.dispatchEvent(event);
}
子程序的参数
输入
标签页ID
Text
选择器语法
部分页面无效
Text
选择器类型
css和XPath都可以试试
Text
输出
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 7 | 2023-12-17 17:35 | 1 |
| 6 | 2023-09-16 16:59 | 新增 XPath稳定性 |
| 5 | 2023-09-14 07:34 | 1 |

 京公网安备 11010502053266号
京公网安备 11010502053266号