网页元素屏幕坐标 公开
分类
点赞
更多信息
| 分享人 | 海滨重症SSCC |
| 分享时间 | 2022-10-21 06:33 |
| 最后更新 | 2022-10-21 06:33 |
| 修订版本 | 0 |
| 子程序大小 | 6.5 KB |
| Quicker版本 | 1.35.42.0 |
介绍
作者:SSCC 海滨重症。原理:通过窗口界面控制(FlaUI)获取浏览器工具栏的位置,标签页脚本获取元素位置并乘以devicePixelRatio来校准,然后计算出个点坐标。给定元素选择器,返回元素相对于屏幕左上角的坐标(x,y)。便于操作鼠标。可选左上角(lt),中心点(z)、右上角(rt),右下角(rb),左下角(lb),来指定返回哪个位置的坐标。网页上方控件是浏览器工具栏最下面,显示网页区域最上面紧邻的区域。默认为书签,类型为 ToolBar。误差用于微调。
作者:SSCC 海滨重症
原理:通过窗口界面控制(FlaUI)获取浏览器工具栏的位置,标签页脚本获取元素位置并乘以devicePixelRatio来校准,然后计算出个点坐标。
给定元素选择器,返回元素相对于屏幕左上角的坐标(x,y)。
便于操作鼠标。可选左上角(lt),中心点(z)、右上角(rt),右下角(rb),左下角(lb),来指定返回哪个位置的坐标。
网页上方控件是浏览器工具栏最下面,显示网页区域最上面紧邻的区域。默认为书签,类型为 ToolBar。误差用于微调。

chrome 坐标系,浏览器内元素、最外层窗口、内窗口
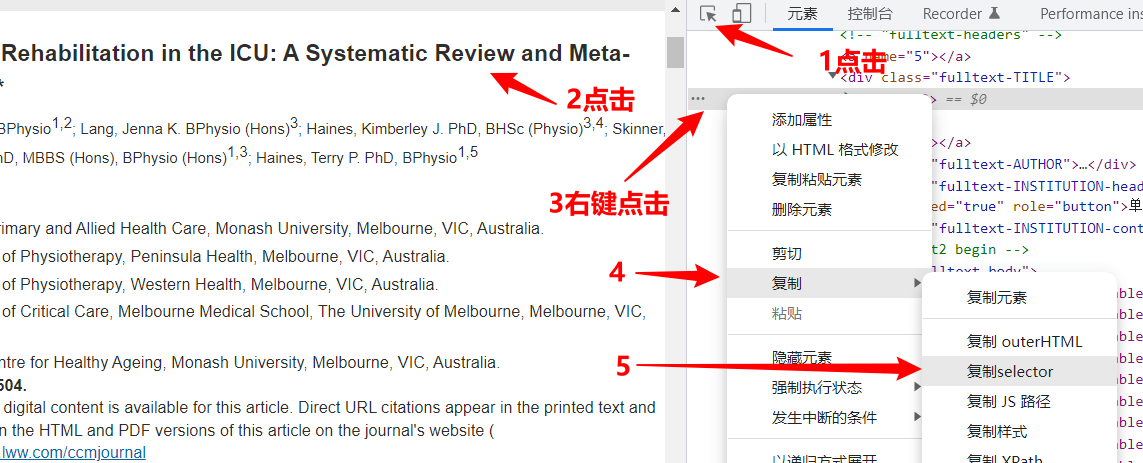
示例1:复制文章标题选择器,粘贴到子程序的 selector 中。

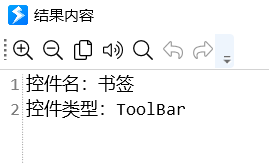
示例2:获取控件名称和类型
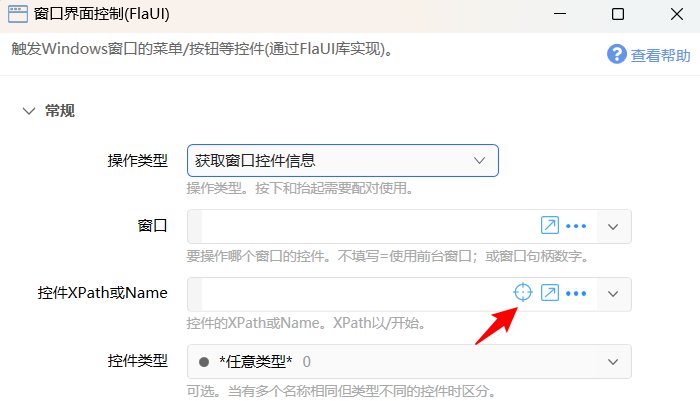
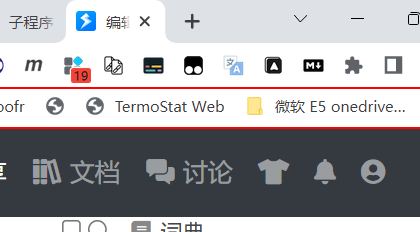
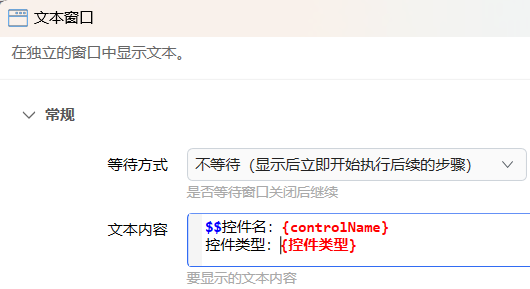
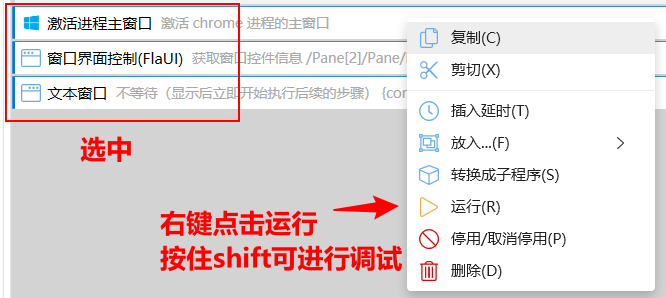
双击窗口界面控制(FlaUI),点击操作类型下拉框选择获取窗口控件信息。按下图点击准星,然后点击工具栏上的书签一栏,整个控件被红色边框框住。松开鼠标后返回,就有了控件的路径。然后设置输出变量,点击保存,然后拖入文本窗口,设置显示前一步输出的变量内容,这两部前面激活一下你的浏览器,测试运行就能得到控件名和类型了。







碰到的问题
1. outerHeight 大于 innerHeight。
2. chrome 窗口化时标签也上面大约15个像素的边框,最大化没有。
3. 不同网站对显示器的缩放(我设置的是1.25)应用也不同。单用window.devicePixelRatio获得真实像素行不通。
子程序的参数
输入
selector
获取哪个网页元素的坐标
Text
坐标点位置
网页元素哪个位置的坐标(x,y),可选左上角(lt),中心点(z)、右上角(rt),右下角(rb),左下角(lb)
Text
网页上方控件名或Xpath
Text
网页上方控件类型
Text
x误差
可不填,默认为 0
Integer
y误差
可不填,默认为 0
Integer
输出
运行脚本是否成功
Boolean
元素坐标
x,y
Text
网页左边距
Integer
网页上边距
Integer
网页上方控件位置
Text
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 0 | 2022-10-21 06:33 |

 京公网安备 11010502053266号
京公网安备 11010502053266号