反对预览版的设置窗口设计改动
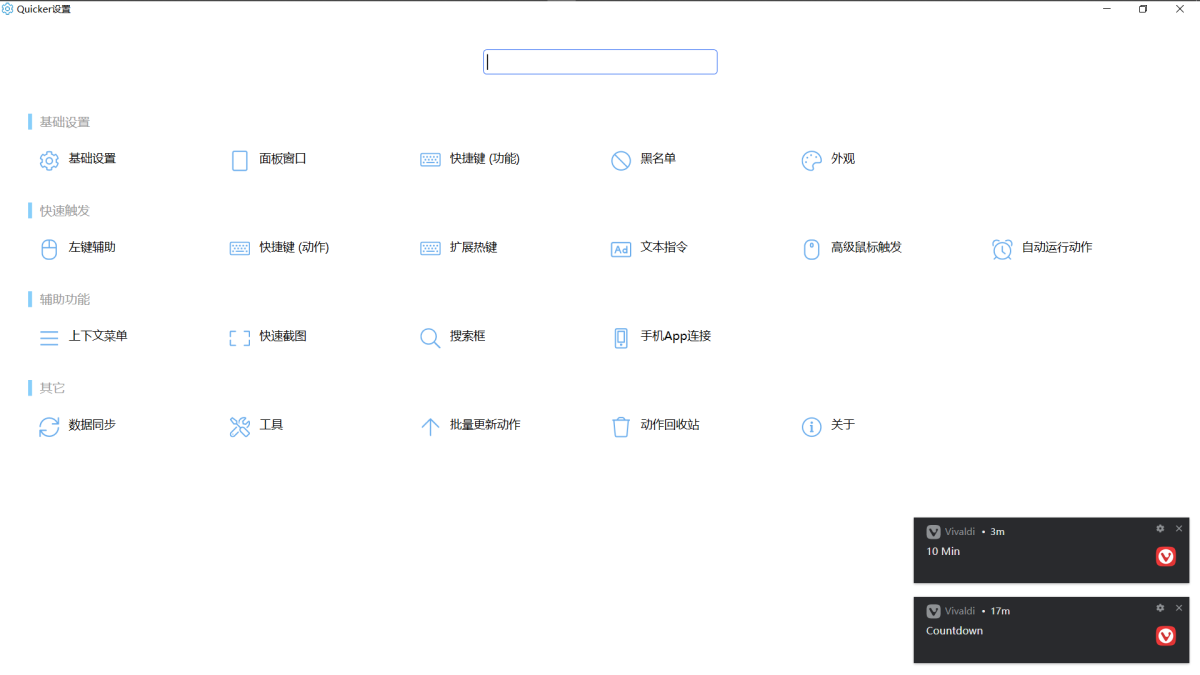
Quicker 的预览版设置的 UI 是败笔。简单地临摹 Win10 的设置窗口,虽然能让 Quicker 和我们现在主流的 Win10 设置窗口有同样的结构,让用户感到熟悉。但是学的对象它本身并不算是好学生那种。
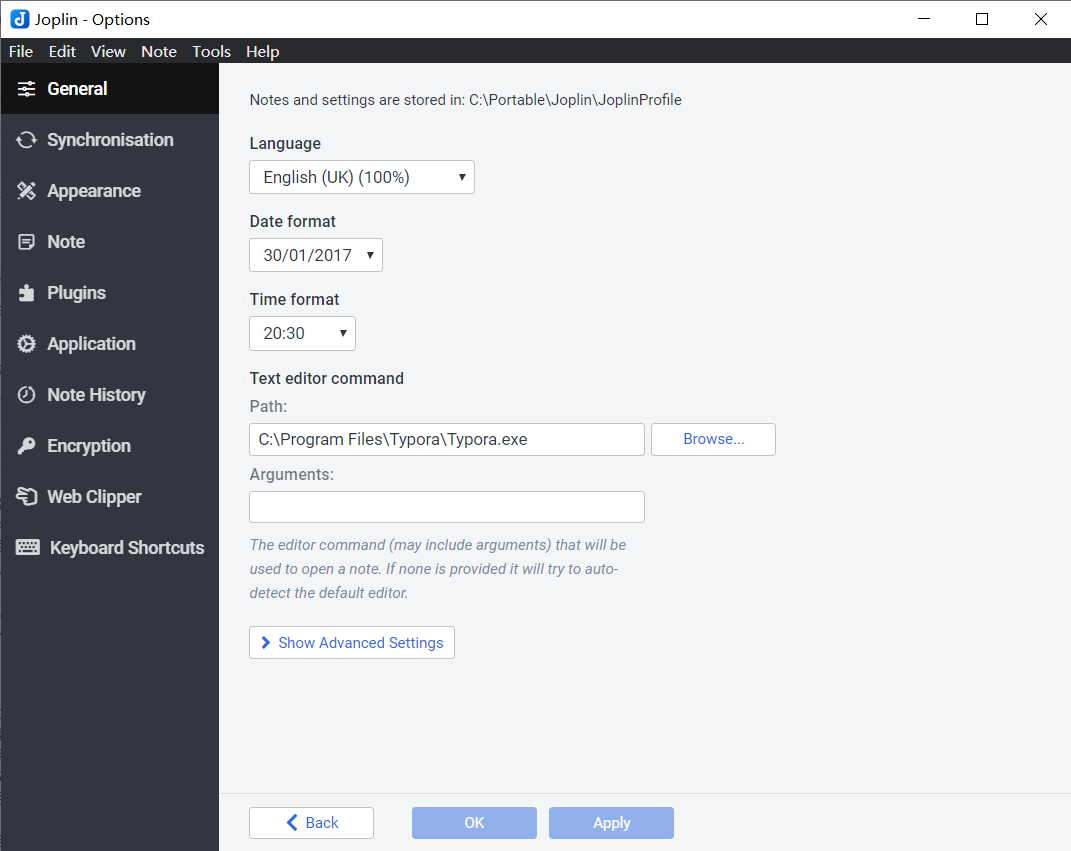
预览版的新 UI 在呈现效率上不如旧 UI,旧 UI 是效率优先的设计典范。现在的设置窗口,给我的感觉是首屏是 Mac 的设置首页,分页是 Win10 的设置分页混合体。比起旧版的紧凑,新版通过把元素疏散开来,达到美观的目的。这是通过牺牲效率换取美观。
新版的设置分页,内容根本不足以支撑这套仿 Win10 设置的框架,导致部分设置分页的内容显得非常空荡。左边的侧栏没内容,右边的注释直接放在标题下方,标题与具体设置条目之间的位置不更好。
Quicker 如果没有自己的独立思考,盲目应用户的 UI 要好看,将会使 Quicker 在 UI 上与呈现效率优先的原则背离。我理解 Quicker 要在 UI 上迎合用户的需求,因为 Quicker 是通过贩卖授权盈利的,UI 更广泛的覆盖性,吸引更多的潜在消费者转化是有刚需的。但你得明白,设计众口难调,你很难做出所有人都一致赞同的设计。那倒不如像 foobar2000 一样,原生 UI + 主题包的思路。原生 UI 按目前 Quicker 大部分用户的看法是难看的,但是用户可以换主题包,甚至自己设计。
Quicker 的旧版 UI 是呈现效率的典范,旧设置窗口与现在的设置窗口相比,我想大家不反对旧的更加方便自己找到需要的设置项吧,甚至是模糊浏览都非常便捷,而现在的新设置窗口在这方面不足,好看是好看,找起设置来费劲,需要大幅度的鼠标移动和更多的点击,牺牲效率换来的美观不是可持续的。
我不反对 Quicker 把 UI 做得更现代化,但是设置窗口能否沿用旧版的左右分栏思路?把内容做得紧凑些?
预览版的 UI 做了很多元素的改动,比如按钮控件、选择菜单都更加现代化,尽管我不喜欢这种花里胡哨的东西,但我也理解商业软件是需要迎合大众化,吸引更多消费者,所以我也不说什么。但是请不要把内容的呈现结构给改歪,伤害到用户体验。
解决思路:三分栏,内容排版按旧版的结构;不要搞内外页


子设置项内容不足以支撑这套框架,显得非常苍白
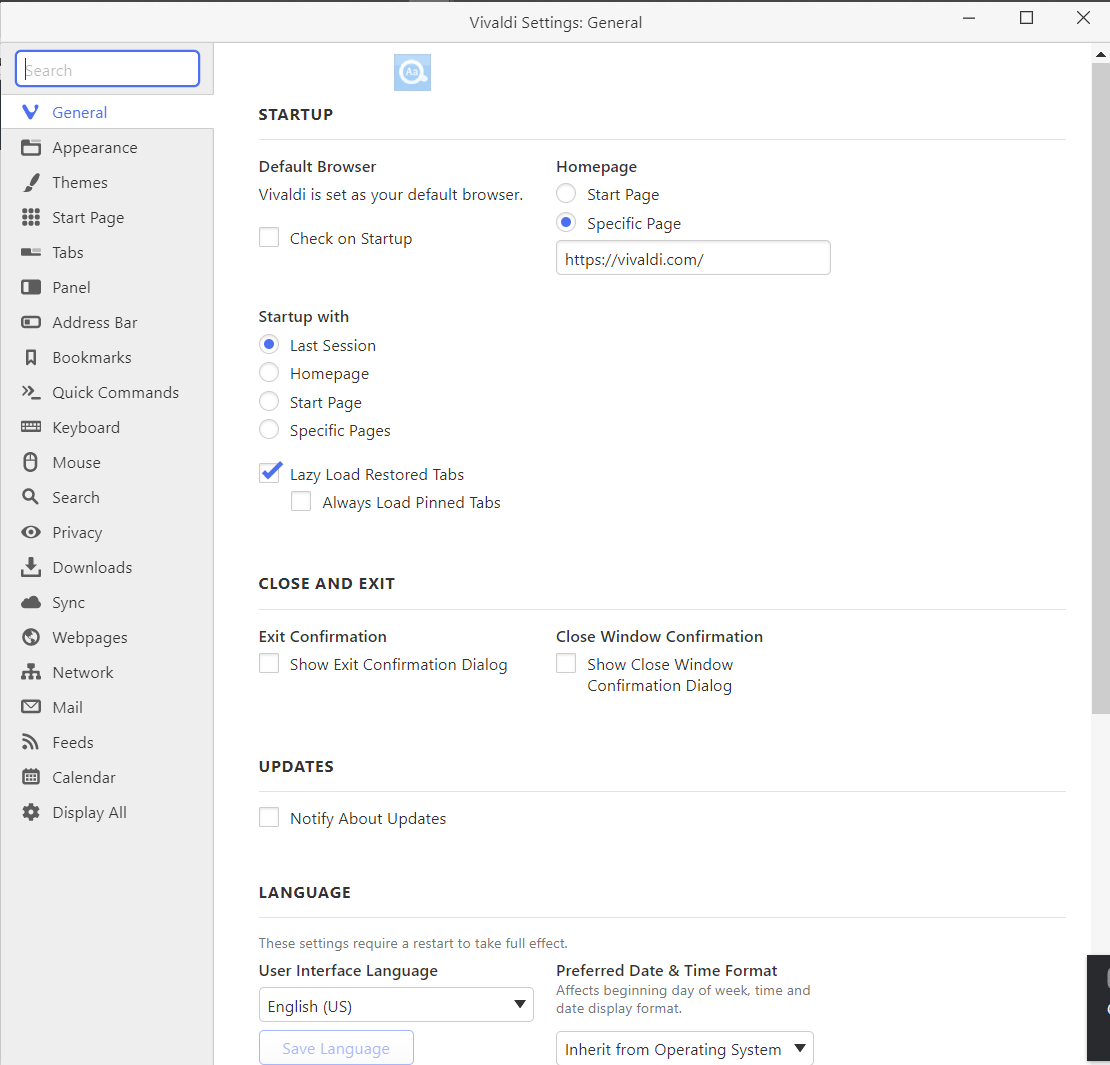
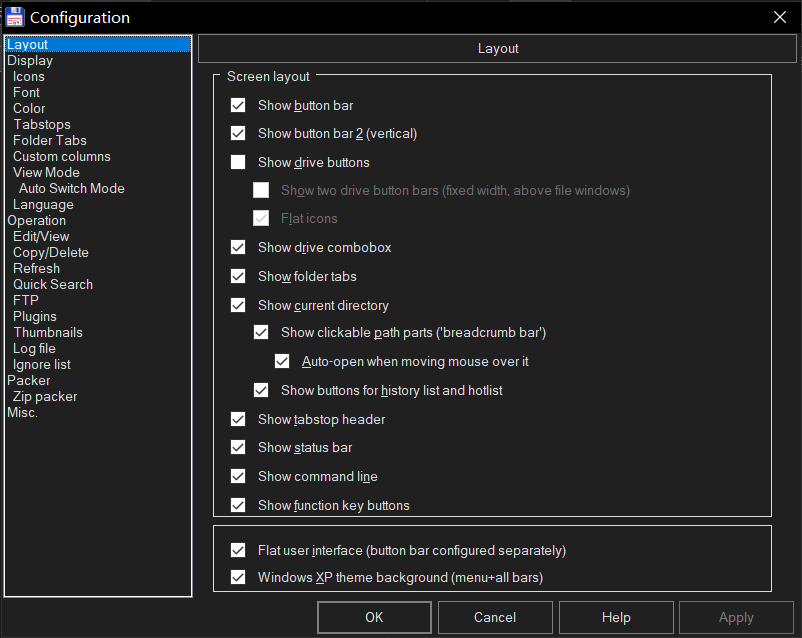
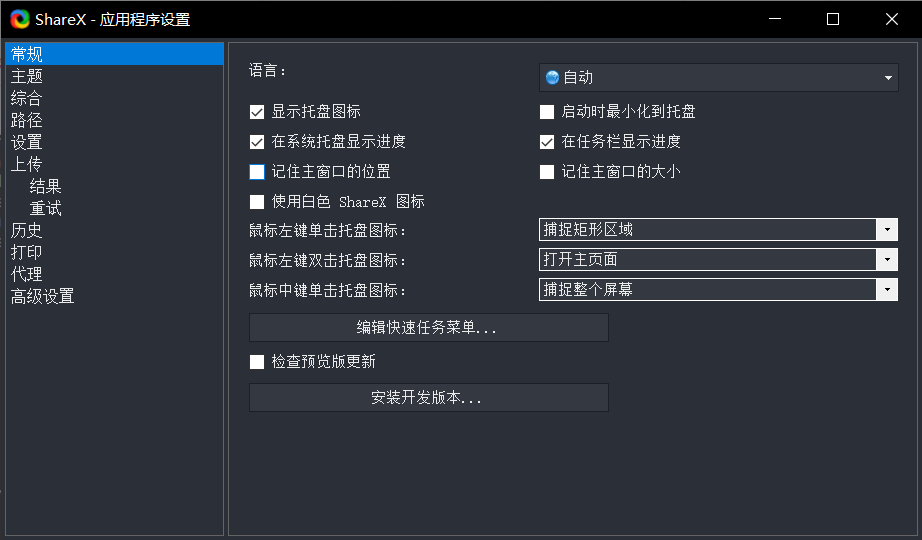
同样属于效率软件的设置窗口设计思路:

Vivaldi - 追求用户掌控和效率的浏览器

Total Commander - 文件管理器

ShareX - 截图软件


 京公网安备 11010502053266号
京公网安备 11010502053266号