Quicker 通知界面最好用最简洁的居然是 等待按键步骤
回复内容
交互_在屏幕上发送一条弹幕+(子程序) - 子程序信息 - Quicker (getquicker.net)
用RunningBlock优化了一下,启动速度应该会快一些
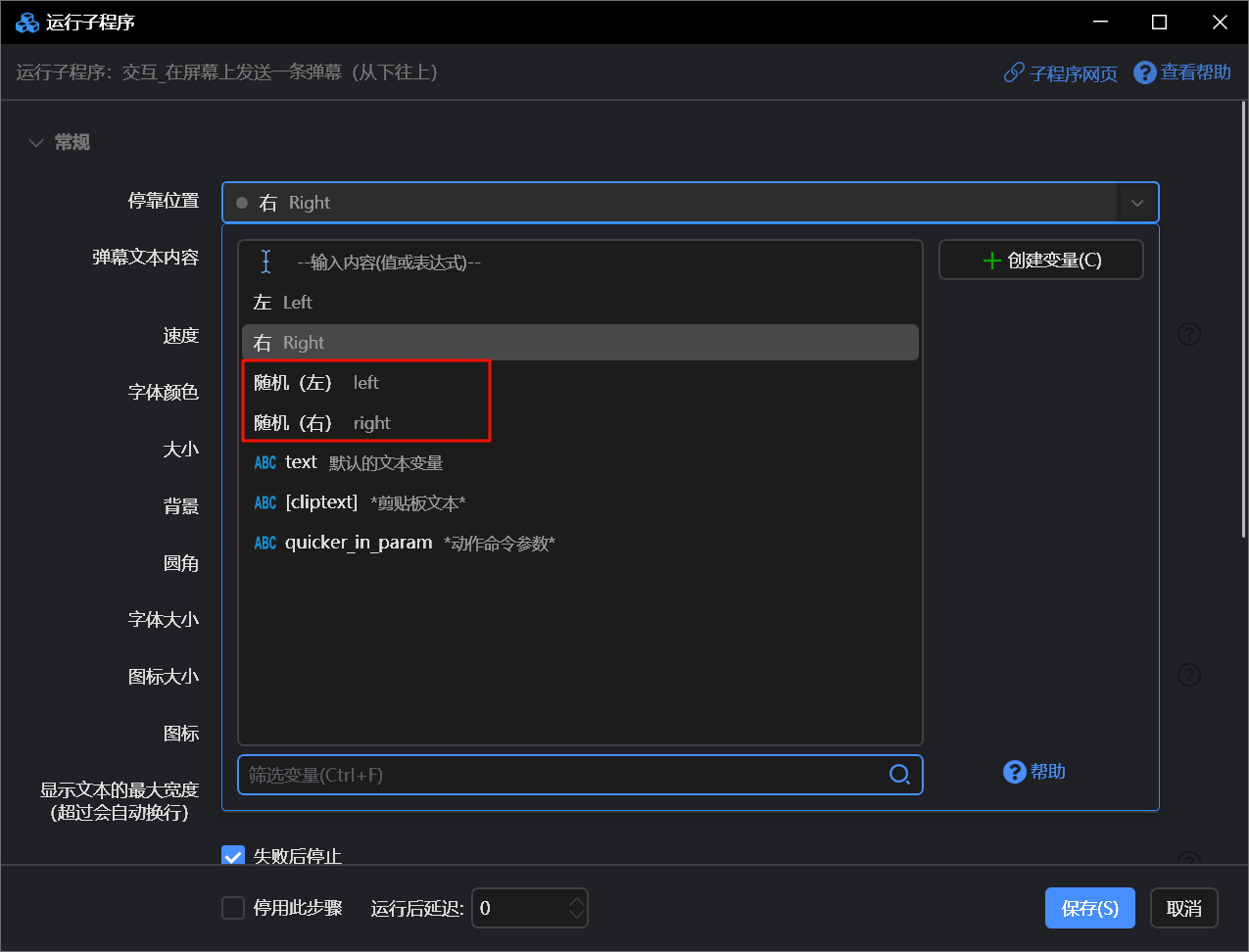
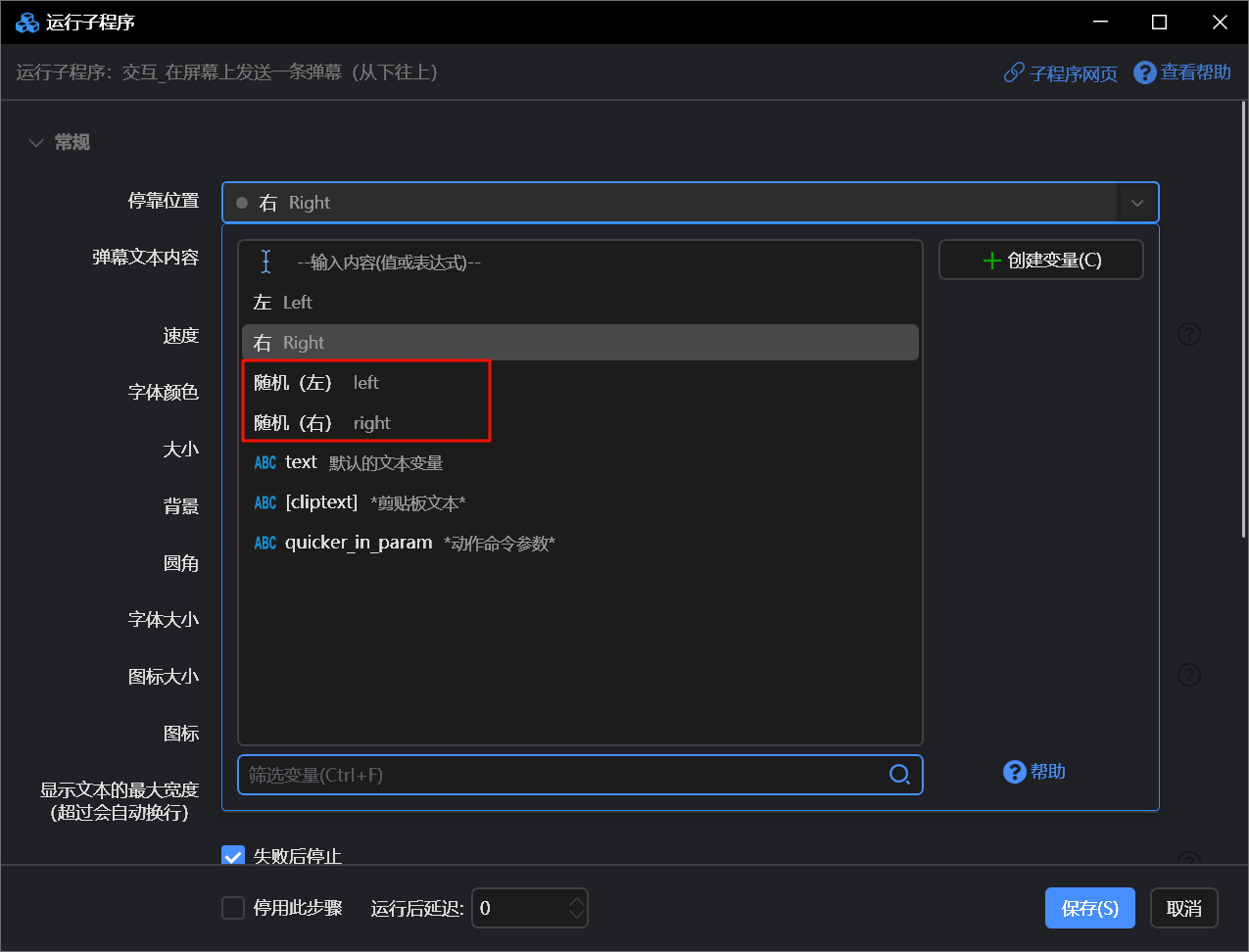
从下往上,可不可以也像从右往左一样,设置屏幕区域位置。停靠位置,不仅仅是左/右。
没看懂😂
是想添加一个随机的选项吗?
是的是的,从下往上时,从随机的位置上去。而不只是左或右。
更新一下子程序,已支持:

可以啦,感谢
交互_在屏幕上发送一条弹幕+(子程序) - 子程序信息 - Quicker (getquicker.net)
用RunningBlock优化了一下,启动速度应该会快一些
从下往上,可不可以也像从右往左一样,设置屏幕区域位置。停靠位置,不仅仅是左/右。
没看懂😂
是想添加一个随机的选项吗?
是的是的,从下往上时,从随机的位置上去。而不只是左或右。
更新一下子程序,已支持:

可以啦,感谢