有许多接触Quicker的朋友在制作动作时,可能不知道从何下手,如何一步步的实现自己的需求。今天Ever跟大家分享一下自己制作动作时的过程(拿一个简单的动作EVER贴边来举例),从产生需求,到具体实现,再到分享发布中间具体发生了什么?不急,且听我一一道来:
需求分析
当我们产生某个想法,想实现某个功能的时候,第一件想到的事情不是如何去实现,而是要不要去实现。
先去动作库搜一搜有现成的没?
我是真的需要这个功能吗?不做行不行?
做的话我自己能实现吗?能快速实现?能完美实现吗?
能给我带来多大帮助呢?只是用起来舒服点,看起来舒服点,实际上……
当你问过自己这些问题后,发现自己确实是需要做,那么就开始吧!
核心:思维转换
我认为做一个动作最核心的点可能是这个了,把一般需求思维转换为编程需求思维。下面以EVER贴边第一版简单的左贴边功能进行举例:
一般需求思维:当鼠标移动到左边屏幕边缘就紧靠左边弹出贴边窗口,当鼠标移出窗口区域就对窗口进行贴边收回。
编程需求思维:开启a循环,检测鼠标的x与y坐标,当鼠标x坐标小于20(暂定留20的边)且y坐标小于贴边窗口的bottom值且又大于贴边窗口的top值,那么就把贴边窗口的x坐标设置为0,y坐标不变,并且把窗口设置为前台。再开启b循环,检测鼠标的x与y坐标,当鼠标的x坐标大于贴边窗口此时的right值(也就是窗口x坐标加上窗口宽度)或者鼠标的y坐标大于窗口此时的bottom值(也就是窗口y坐标加上窗口高度)或者鼠标的y坐标小于窗口此时的top值(也就是y坐标)时就把贴边窗口的x坐标设置为负贴边窗口的宽度加上20(留20的边出来)。结束b循环,持续a循环。


大家在做其他需求功能的时候,也是类似,转换之后也就知道从何处着手,如何开始去做。当你看到一个需求时,应该很快的就能进行思维转换,大概知道这个需求的实现“本质”,要做到这一步,需要积累,积累模块知识(API),积累动作制作经验,积累越深,知道的“本质”就越全越深越严谨。你可以一步步来,先对小的功能进行转换开始。
可行性分析
当完成上面的思维转换后,你会发现,实现这个需求要用到哪个模块的哪个功能,大概需要多少时间就都出来了。行不行也就知道了!
实现起来太难了,需要的功能没有现成的模块。先去群里问问?
找人帮忙制作? 好像可以实现 ,要不试试看?
太耗费时间了,划不来。

有时候不是特别确定某个核心功能是否能实现,可以先做一个小测试,把不确定的那个核心功能做个简单的动作测试一下,看看结果,就知道了,如果确定功能不能实现再另想办法,如果实现了就是还没正式开始做就获得了一波小成就感。
经过上面的分析确定需要且可行了,那么就正式开始制作吧!
框架搭建
先给动作起个名字,找个美美的图标(可不要花太久时间),这样做能有一个好的开始,而且还能让你更有能量坚持做下去,一开始做先获得了一波小小的成就感!
做一个动作是需要做流程结构分析的,不过一般的,动作比较简单,直接在脑海中分析就行了。如果你刚接触或者动作比较复杂可以把大概流程结构写在纸上,简单的分析下脑海中有基本框架就行了。动作一般都不复杂,也尽量避免做太复杂的动作。
功能分类分块
开始做动作,跟开始写文章一样,先搭建框架,比如本篇,就是先搭建出一个大致的框架:


确认要实现这个动作整体的功能,要把动作切分成几大块。比如我把EVER贴边这个动作分为三大块:设置块、贴边块、检测块。


其中设置块就是设置各种参数、设置运行个数等。贴边块就是右键菜单,分上下做右贴边4个小功能块,点击可进行对应的贴边。
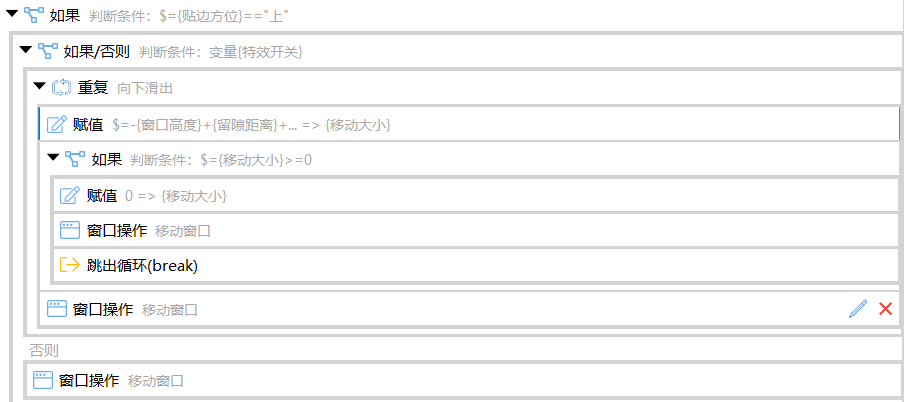
检测块就是常驻运行循环检测鼠标位置,进行对应的操作。这个块就大一点,可再分为鼠标贴边检测块,窗口移动特效块,鼠标移出检测块。
当然,刚开始的时候没有这么全面,这个动作做第一版的时候用了30分钟不到,就只做到把窗口左贴边,然后检测鼠标是否移动到左边缘,检测到了,就把窗口移出来。后面的功能都是一步一步往块里面加。
着手准备
框架搭好了,块分好了,基础布局完成了。接着干啥呢?
确定块完成的优先级。我认为这个动作核心是鼠标位置检测,所以我优先制作这个模块。你可以根据自己的情况来,优先制作核心功能。
再一次小测试是否有某部分块功能无法很好的实现。防止中途因为某些困难不得不放弃。
先搭建框架也是为了获得成就感,为了能够调动情绪更好的做下去。
具体实现
一步一步
确定了优先做的块,然后开始往块里面添加功能。
刚接触的朋友,因为比较容易犯错误。可以每做一个小功能就进行测试下,看看是否有问题。不然做好了一堆功能,然后再测试,都不知道错误发生在哪个点。
测试一个功能,成功了,取得一波小小的成就感,继续激励着你继续做下去。如此循环,一步一步的,一个动作的功能就慢慢完成了。


遇到问题不要气馁,可以去动作库搜一搜同类动作学习一下,可以多看看文档,可以群里问一问。
当然,如果你抱着试试的心态,做了很长时间,想尽办法最后还是实现不了,那么可能是真的实现不了,这个时候,该放弃,还是要放弃的。放弃并不是一件可耻的事情,相反,君子顺势而为,放弃有时候是一种聪明的行为。
测试优化
最后就是一个动作的测试与优化。这是一个惊喜交加的过程。
喜的是:这个功能我竟然都实现了,自己厉害了。
惊的是:这个地方怎么可能有问题,不可能啊,不应该啊(挠挠头),找bug中……
就这样在惊喜交加的循环过程中完成了整个动作,EVER贴边这个动作前后一共花了将近8个小时,最后总算是完成了。
如果这个动作是能够被更多的人用的,然后就可以分享发布,静静的等待第一个点赞@👍了。
最后对动作做一下总结:
-
思想漏点。比如窗口遮盖的问题。判断依据从鼠标下窗口是否为贴边窗口改为鼠标位置是否在贴边窗口范围内。
-
这个动作基本没卡壳,就有一个点卡了一个小时,就是在贴边块里面设置运行时也能进行设置。
-
不要扣细节,不要扣细节,不要扣细节!不要把80%的时间放在20%的旁枝末节的细节上。

恩,过程的大概思路就是这样,具体功能实现的过程就不具体说了,主要是分享这个思路。希望能对有需要的朋友有一些帮助!有说的不对的地方也欢迎指正。
PS:最后推荐一款不错的笔记软件,此文章也是在wolai制作完成,EVER诚挚邀请您注册并体验 wolai:https://www.wolai.com/signup?invitation=3TESLCP

 京公网安备 11010502053266号
京公网安备 11010502053266号