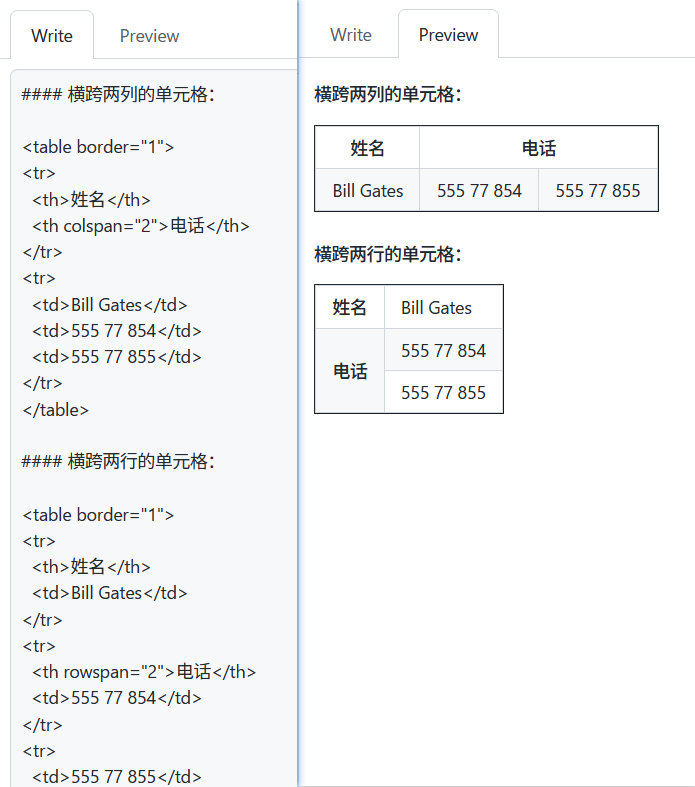
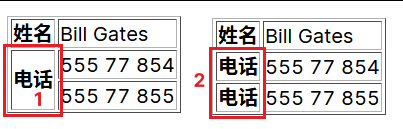
跨行与跨列的表格转换会出错
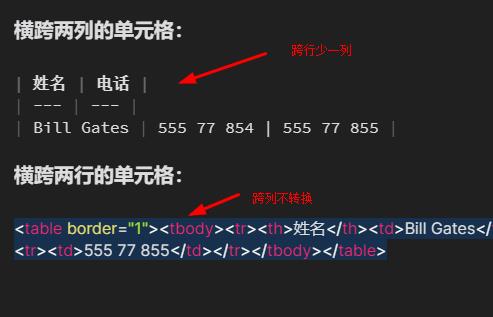
作者您好,感谢您开发这个动作,真得很好用。只是在表格跨行与跨列转换会出问题,我看了turndown的源码它本身也没有提供支持。不知道有没有办法增强一下。

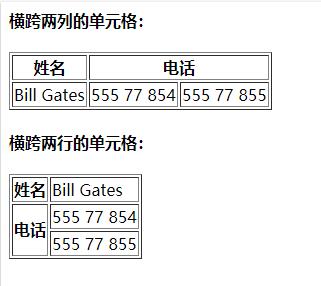
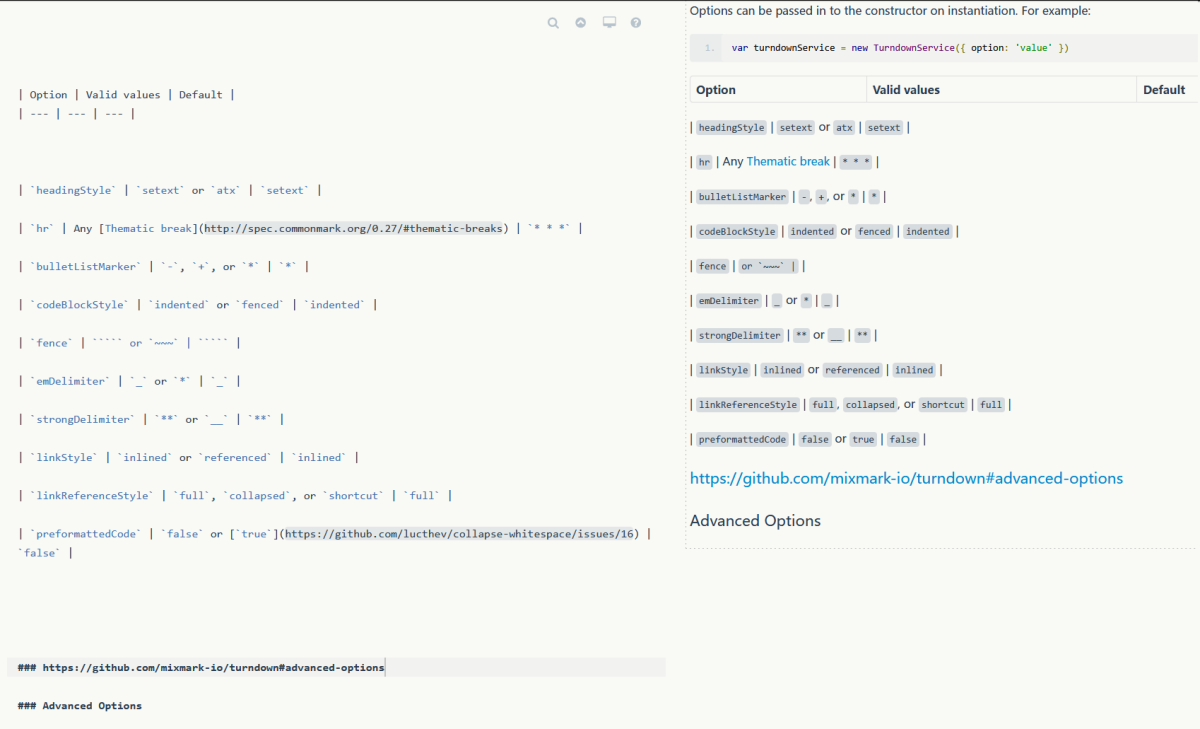
https://www.w3school.com.cn/tiy/t.asp?f=eg_html_table_span

回复内容
谢谢,这个动作是最符合我的需求。要不我自己继续努力,有一个作者在你插件基础上增加图片下载的功能,不过他在移植你代码的时候可能有些地方没有完全理解,所以有些小小的问题。比如代码块摘录时会出问题,偏偏 这个我用得最多。https://getquicker.net/Sharedaction?code=09dc69e5-275f-47ff-740c-08d98ead6925,另外国内有人对turndown代码进行了优化,https://sitdown.mdnice.com/zh-hans/%E7%A4%BA%E4%BE%8B.html,不知道对你完善这个动作可有帮助。他针对一些知名网站有不同优化策略,https://sitdown.mdnice.com/zh-hans/%E6%8F%92%E4%BB%B6.html
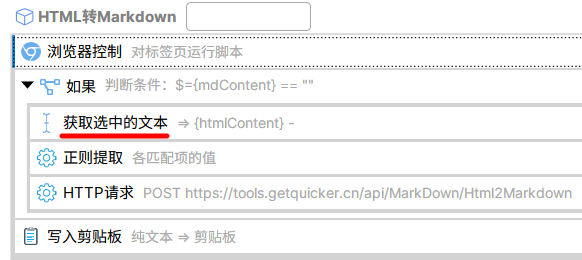
另外我尝试一下,用这个函数可以获取没有安装quicker插件的浏览器选中内容,而且是html格式,。
function getSelectionText() {
var selectionObj = window.getSelection();
var rangeObj = selectionObj.getRangeAt(0);
var docFragment = rangeObj.cloneContents();
var testDiv = document.createElement("div");
testDiv.appendChild(docFragment);
var selectHtml = testDiv.innerHTML;
return selectHtml
}
getSelectionText()
感谢,sitdown 之前我有看过,本来是打算改成它,后面不知道为什么没换,我晚上再看看要不要替换掉。
看了一下那个动作,思路应该是没有问题,正则提取图片链接,下载后替换成本地图片路径。可以改一下它的匹配和替换模块看有没有改善。
这个函数好像是动作先前用的,因为在 Firefox 里无法运行,所以被我换成现在的版本了。
不过不管那个版本,不安装 Quicker 的扩展程序都用不了 turndown。看起来有效是因为,我在后面加了一个判断,运行脚本失败后改用 Quicker 自带模块获取选中文本。

新话题不太适合发在原来的评论下面,可以开一个新的帖子或回复。

晚上我看一下,能不能区分一下这部分,或者干脆把所有的表格都保留为 html 格式。
是的,我本来的意思是想按你说的那样做,不过想想觉得你说的有道理,如果想解决所有表格问题算法有点太复杂,而且即便成功反而不规范了。不如不转换保留html语句是个好主意。






 京公网安备 11010502053266号
京公网安备 11010502053266号