历史评论归档
使用问题
·
285 次浏览
回复内容
small_snail
2020-06-19 13:06
感谢大佬在群里的指教,我来自问自答一哈(其实只是把大佬在群里的答案搬过来😅😅)。
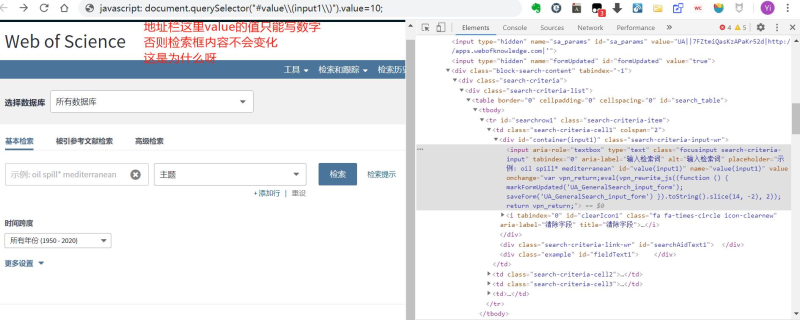
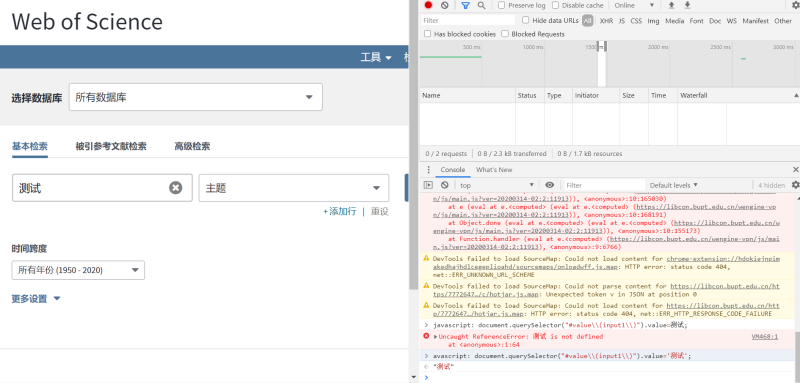
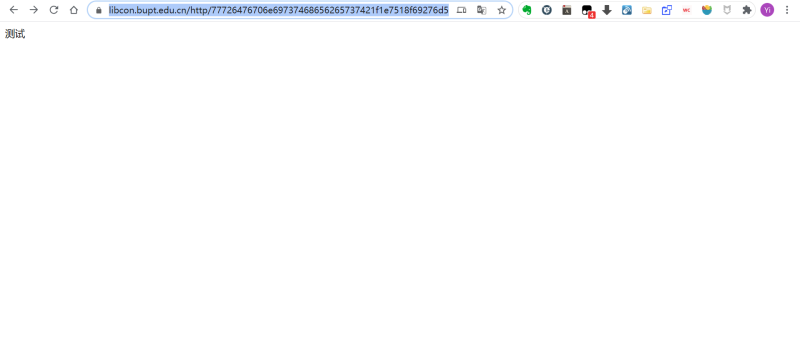
之所以会出现同样代码在console正常执行,但在地址栏异常,是因为当有一个赋值操作的时候,除了这一个操作,js还会将这个值作为返回值,这个字符串返回值会成为整个页面的值,这个行为和data:text/plain,hello world 或 javascript:"hello world"是一样的,所以当你最后给了下列返回值时,这个行为就会消失
0
false
[]
null
undefined
small_snail
2020-06-19 16:01





 京公网安备 11010502053266号
京公网安备 11010502053266号