历史评论归档
回复内容
辛苦啦,三个字段的制卡已经可以了,不过我在用下边这个模板制卡的时候,发现制卡后显示有一点小问题
链接:https://pan.baidu.com/s/1ysQIRcOesm1ffQJSwA3-gw
提取码:ye0m
这是我制卡的文本

1.|第一字段
2.|此动作能实现:
- 使用默认牌组和类型快速静默制卡
- 可同时制多张卡片(使用的字段无需相同)
- 通过直接编辑网页内容的方式沉浸式制卡(只支持Chrome)
- 随处制卡,只要文本内容符合格式要求,不限于浏览器,可以是各种文本处理软件
- 保留选取内容的基本排版(空格、换行符和制表符),对代码类型卡片内容的显示更友好
3.|第三字段
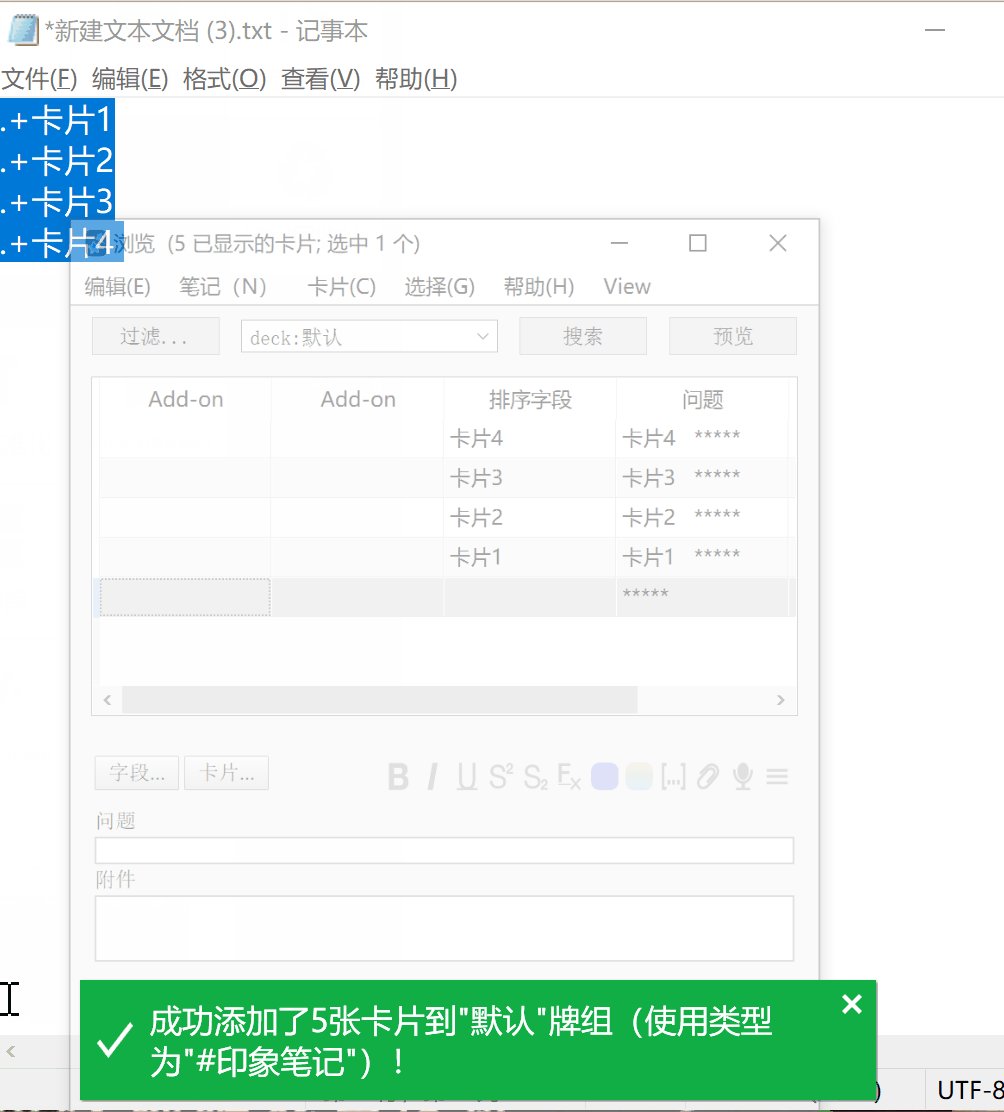
正常制卡显示是这样的

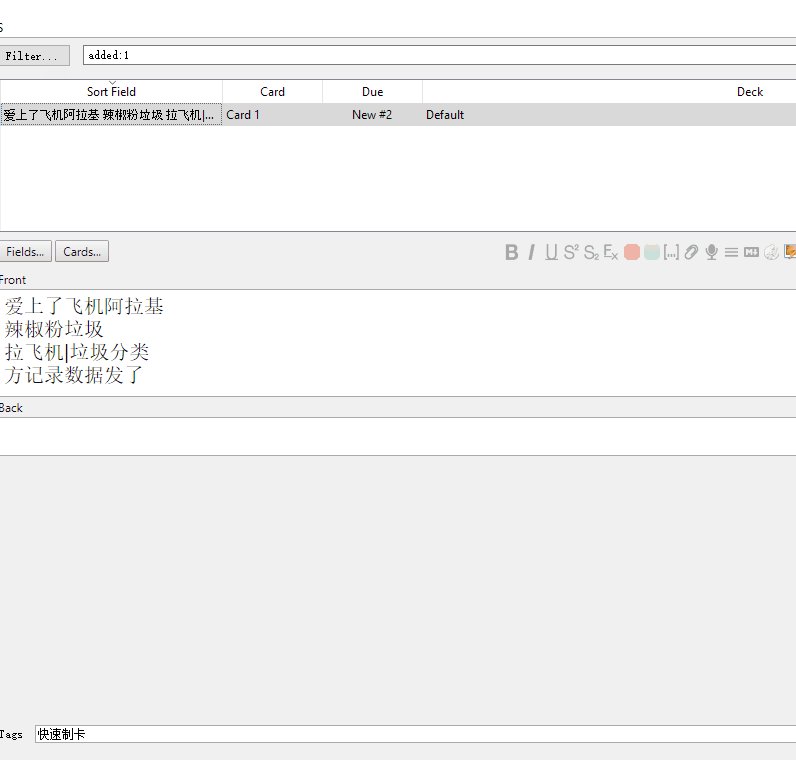
但是快速制卡时是这样

这时候进入编辑模式鼠标点一下第二个字段,再退出来又正常显示了,我没搞明白原因
你好,你需要选中文本再启动动作。异序挖空那个也是一样,选中r,再启动。我在两个动作的说明里都给了使用方法,你可以看看,按照步骤来
第一次启动 终极快速制卡动作,在网页上单击,选中文本,再单击“完成”,读取剪贴板文本成功。第二次启动这个动作,却未能读取。再第三次,也未能读取。不知道是什么原因。
我刚刚自己试了一下,是可以多次在同一个网页上反复制卡的。前提是每次都是选中文本再单击完成才行。成功的时候通常不会有提示“读取剪贴板文本成功”(当然不排除是Quicker版本不同产生的区别,我用的是1.5.21.0)。出现了读取剪贴板文本失败,通常的原因是没有选中文本,或者你在点击完成之前切换到了别的软件,所以点击完成以后,动作自动切回了你最近使用的软件(非浏览器)。如果不是上述原因,有条件的话你使用ScreenToGif录制一下动态图给我看看(录GIF教程可以参考:ScreenToGif:一款小而实用的屏幕录制生成gif工具)。
原来是问题在面板的弹出方式。我用鼠标中键打开面板,启动动作,就完美选中文本。谢谢!
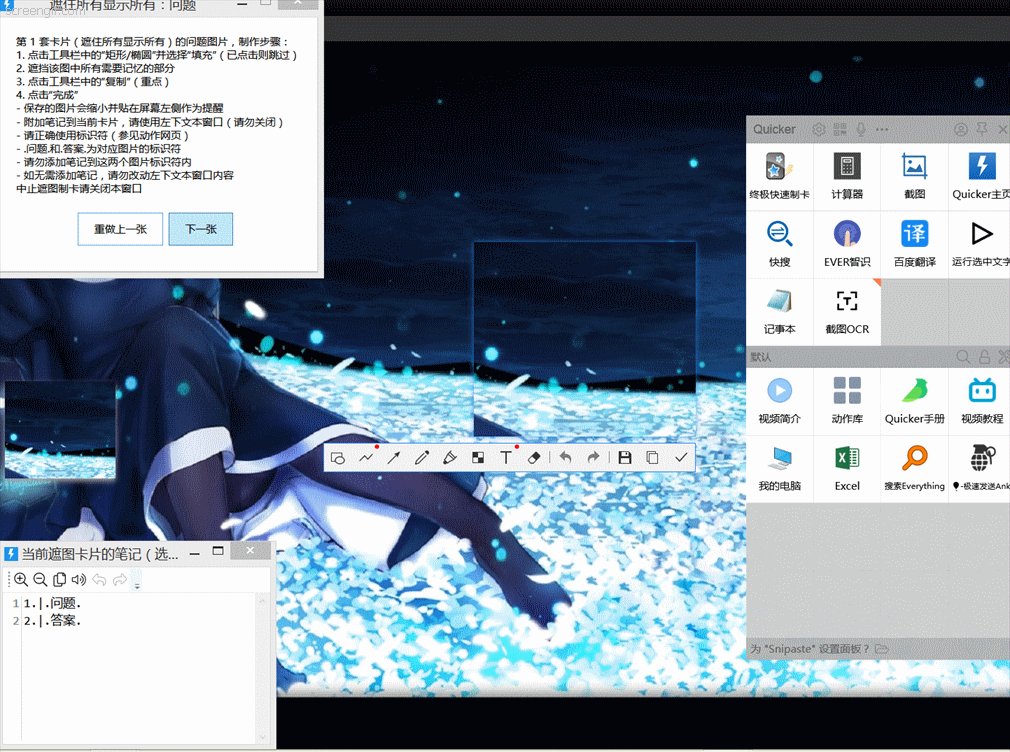
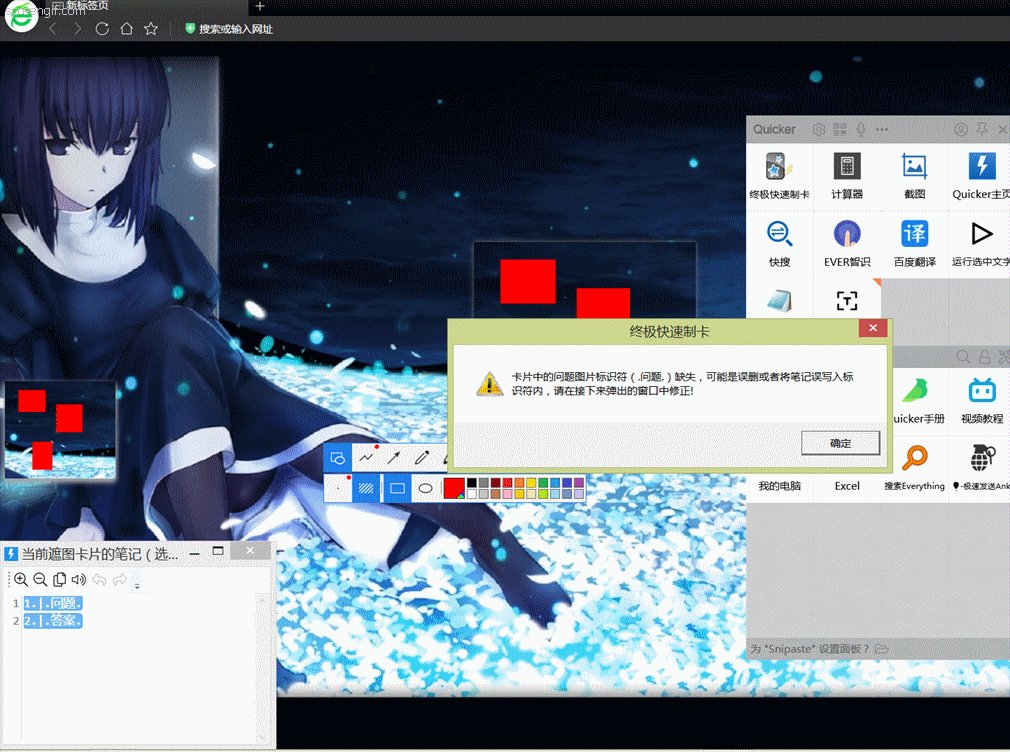
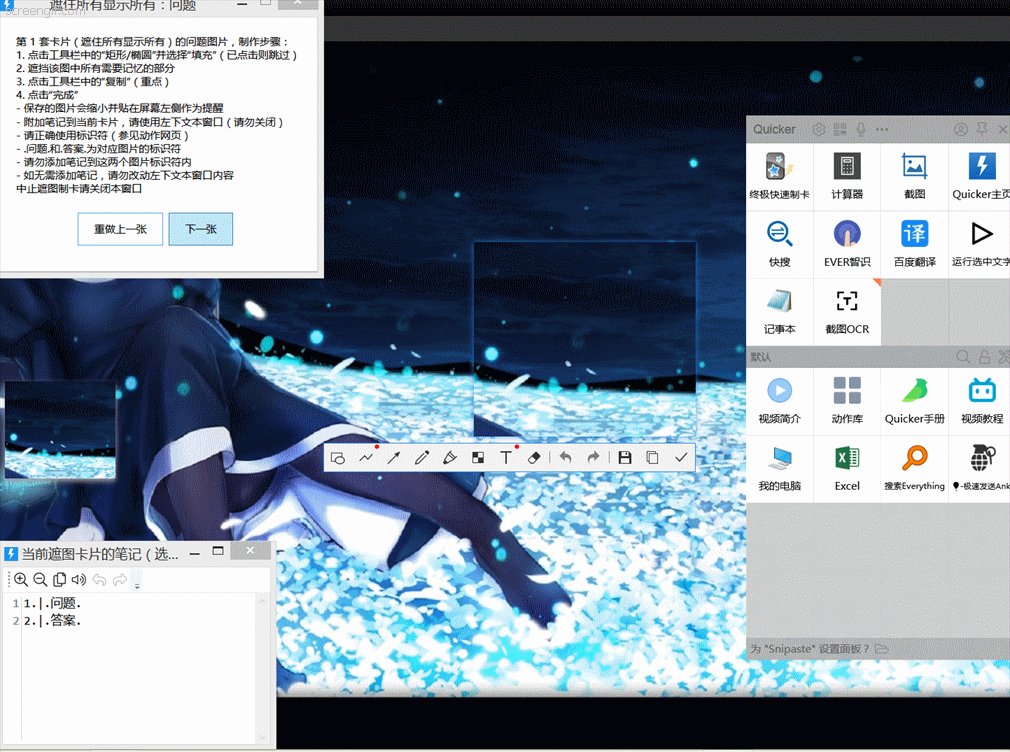
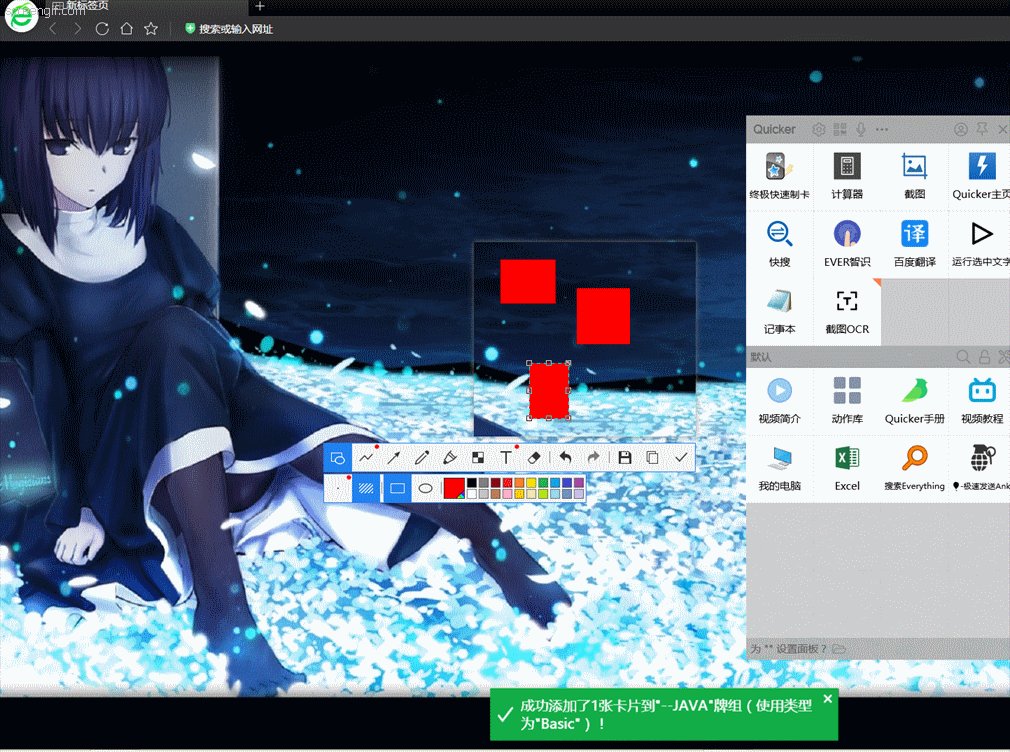
你好,你启动动作前按下了Right Control键不放么?遮图制卡功能启动以后一定会一个选择窗口,让你选择三种类型遮图卡片。选择以后就会弹出截图中左侧的两个窗口。

嗯,原来没按下right control,问题解决了。谢谢。
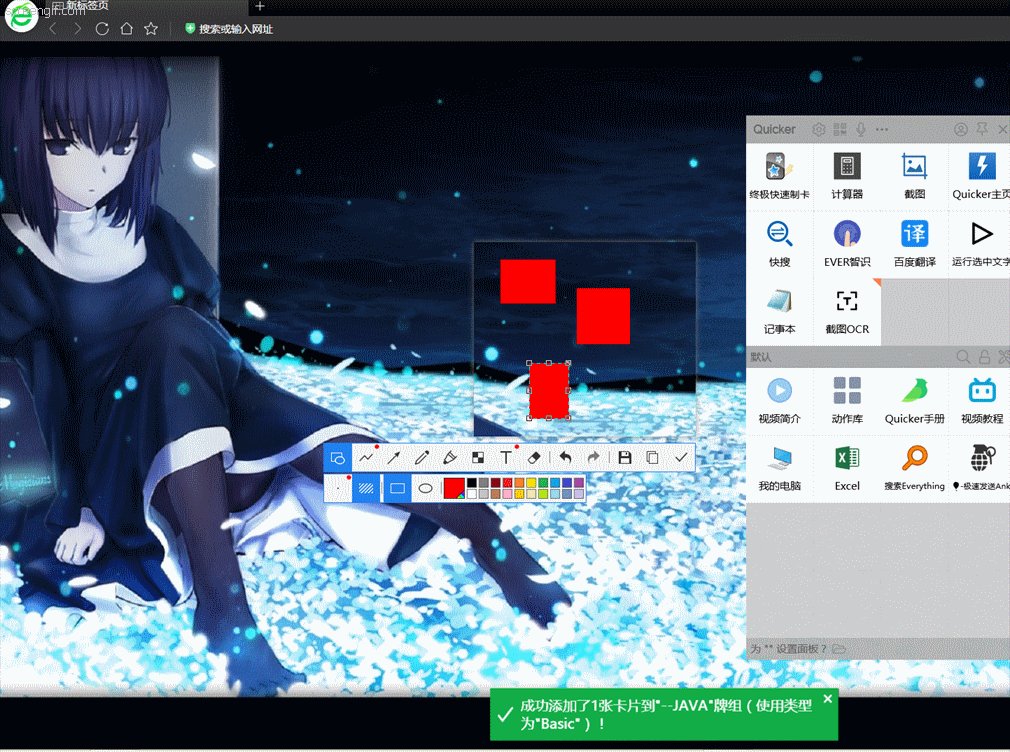
图片可以做,使用遮住一个显示所有这种类型就可以。本质上,这三种图片类型的本质区别在于第一种类型只允许添加两张片,第二种类型添加的第一张图片会放在答案部分,第三种类型的第一张图片会放在问题部分。但是每张图片上你如何遮挡,或者是遮挡还是不遮挡取决于你。不是说你只能按照我发的视频里面来做。所以,你想要的这种遮挡方式可以利用第二种类型来实现,具体你可以看下方我附上的动态图。但是回答对第一个就呈现第二个,这种需求据我所知是不行的。因为这种方式要求卡片之间要有联系,但Anki的每张卡片都是相对独立的。我也可能错,你可以去查查看有没有实现的可能。

感谢反馈。我按点回复。
- 标识符
我写这个动作的初衷就是在尽量不打断处理内容的情况下完成制卡,所以我一直试图实现在文本所在软件(比如自己常用的笔记软件)就完成编辑然后一键制卡。但是对于编辑的过程,终极快速制卡不会有任何的介入,因为 1. 编辑过程本身就是对于材料的加工和消化,2. 无法提前知晓用户想要把什么内容放在什么字段。即便是在 Anki 内新建卡片,也需要手动在每个字段输入内容,和终极快速制卡的区别是 Anki 原生的编辑器直接提供了不同字段的物理编辑区域,只要把内容复制到对应区域,而终极快速制卡是不需要把内容分别复制并黏贴到各个字段,但是需要用字段标识符指定。两种方式各有利弊,但是只要制卡的内容超过两个字段就必须要通过其中任何一种方式来把字段信息传递给 Anki。所以,鉴于你惯常使用4个字段,调整格式大多数情况下是无法避免的,很遗憾。我已经最大限度降低了编辑格式的要求,如果你只需要把内容放入第 1 个字段,那么选中直接制卡即可;如果你添加的内容是依次放入各字段(比如先Front后Back然后Source最后Note),那么直接使用.|就行。
- 批量制卡
这个功能我自己也是从来不用的,只是顺手做出来。我一直坚持认为只有自己做的卡才会发挥更大的作用,批量导入只会加速从入门到删库。
- ORC制卡
ORC据我理解,通常是会把析出的文本显示出来,应该是可以编辑的(比如截图ORC这个动作),那么此时直接在弹出的文本窗口内编辑格式即可,不需要额外的记事本,除非你需要保存当前识别出来的文本到比如说笔记软件内,那么你可以在笔记软件内完成编辑,然后一键制卡,加入的标识符可以用非侵入式制卡自动删除。
- 图片
新版的终极制卡里面提供遮图制卡功能,但是这种卡片的类型(图片内容是卡片的主要内容)和你的需求(图片只是作为辅助内容以HTML的格式插入对应字段)还是不同的。我会再想想,看看有没有好的方式解决。不过图片本身制卡就比文字要麻烦很多,而且受AnkiConnect的限制会比较大,无法保证会有又快又好的方案。
- 跨行文本
这个我也想到过,但是因为我自己没有具体使用情境,所以一直没有处理。初步的想法是动作提供一个文本框,用来存放收集到的文本,收集完毕在这个文本框里处理,然后制卡,关闭文本框。当然,如果跨行文本本身就是你需要收集并存储的文本(比如收集和总结某一本书的某章节的重点),那么应该会把收集到的文本放入到笔记软件中,那么这时直接在笔记软件编辑然后制卡可能会是一个不错的选择。
- 交互式制卡
这个想法挺有意思,我会慎重考虑一下是否可行。但不出意外的是,ORC 我肯定不会做,因为已经有现成的方案(参见我上面的回答)。我在处理动作的流程上一直的态度就是谨慎和克制,尽量不要把动作做臃肿,毕竟在Quicker内实现一个复杂的具有多种功能的动作并没有那么便捷,要用很多间接的方式,会导致用户的使用成本骤增,最终抵消动作本身带来的效率。
改动(如果有的话)不会在很短的时间内实现,因为接下来我会比较忙,请理解。
希望这个动作能确实对你有所帮助
你好,目前这个动作只支持纯文本制卡,会保留基本的格式,比如空格,制表符(Tab),换行,其他的复杂格式暂时还不支持。
嗯嗯,谢谢您
不过也够用了,word直接选择文本然后制卡,太舒服了
喜欢就好,enjoy!
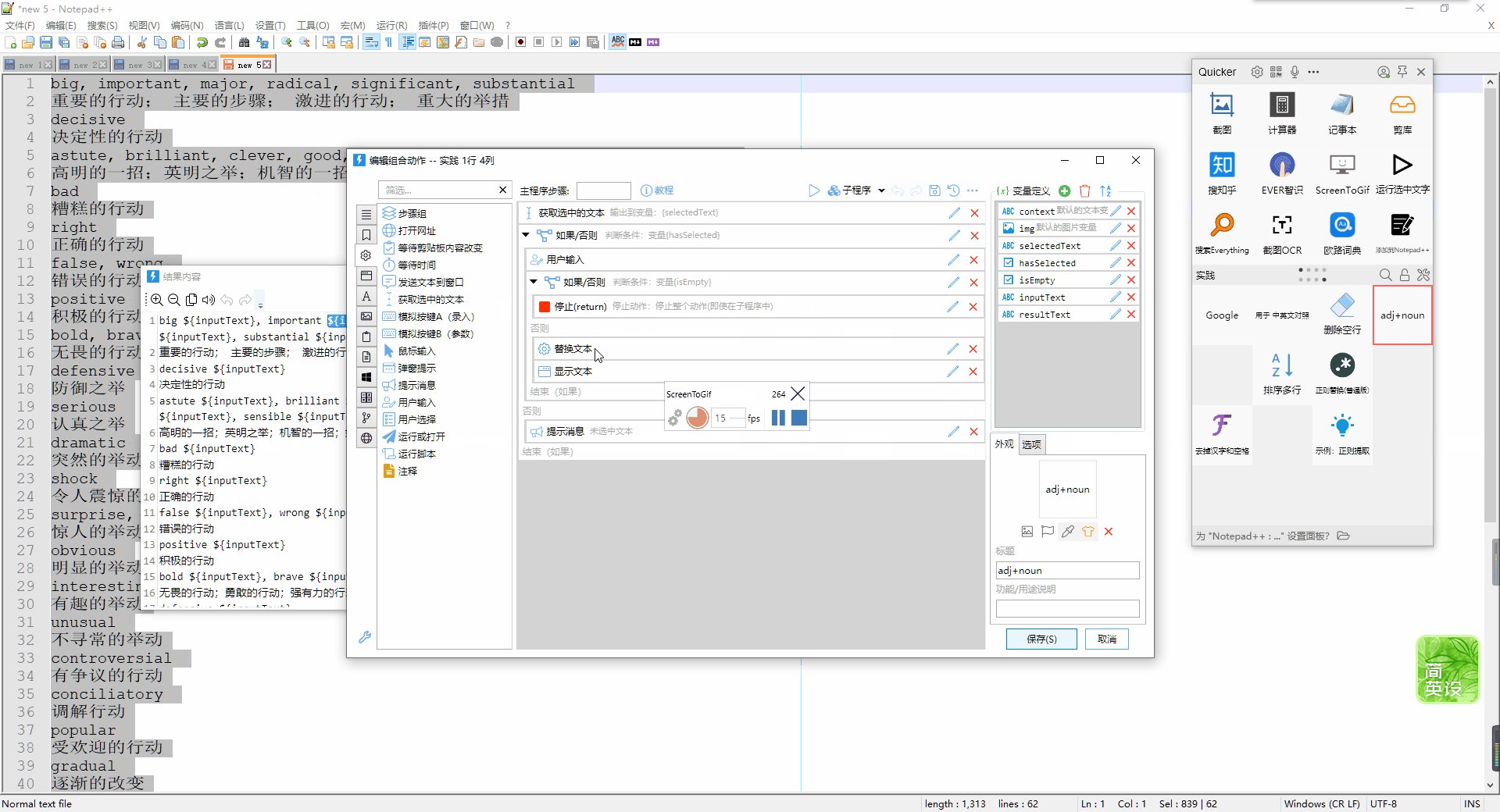
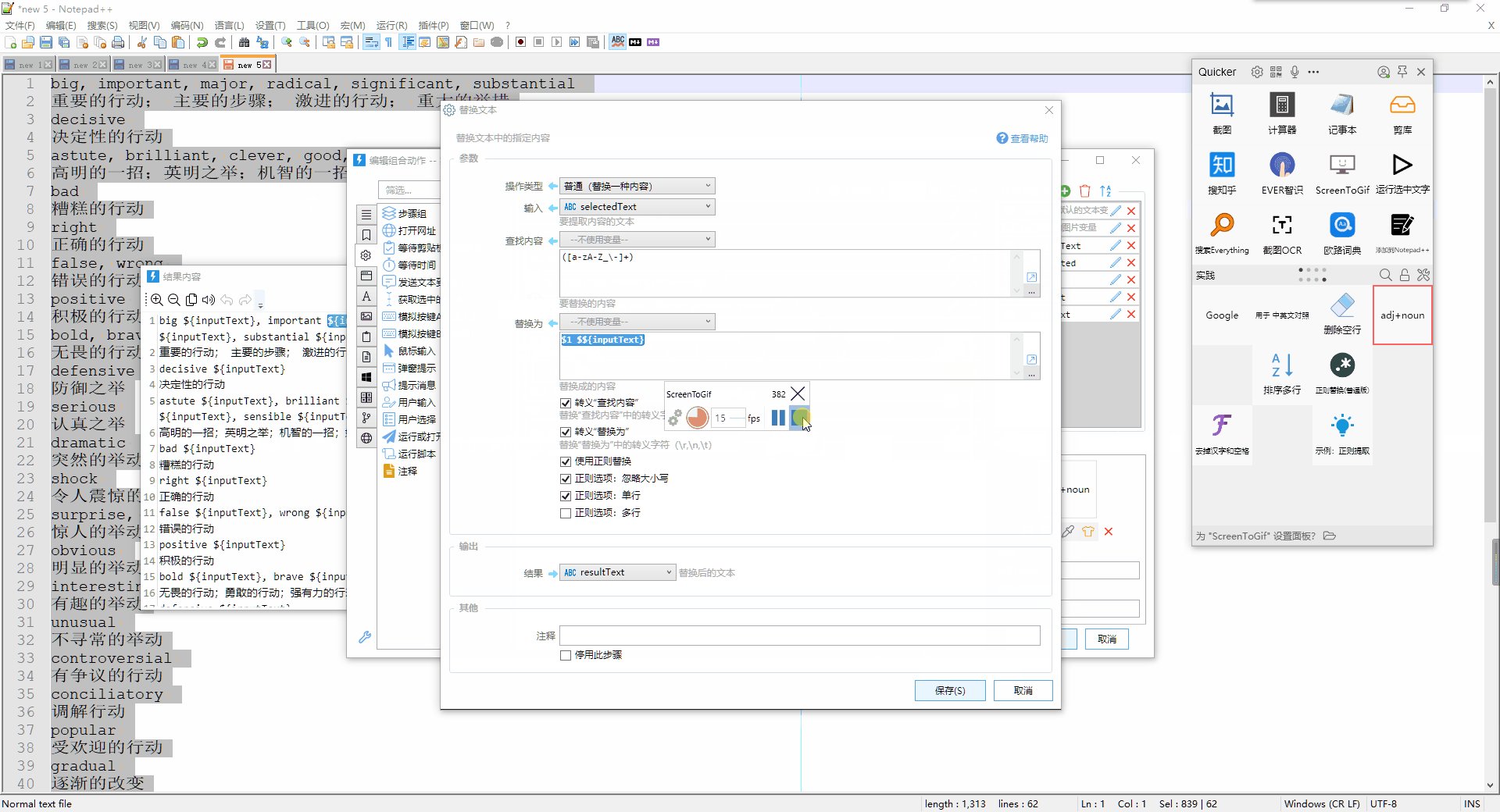
替换文本输入框; $1 $${inputText}。
$1代表正则表达式匹配符, $${inputText}代表变量
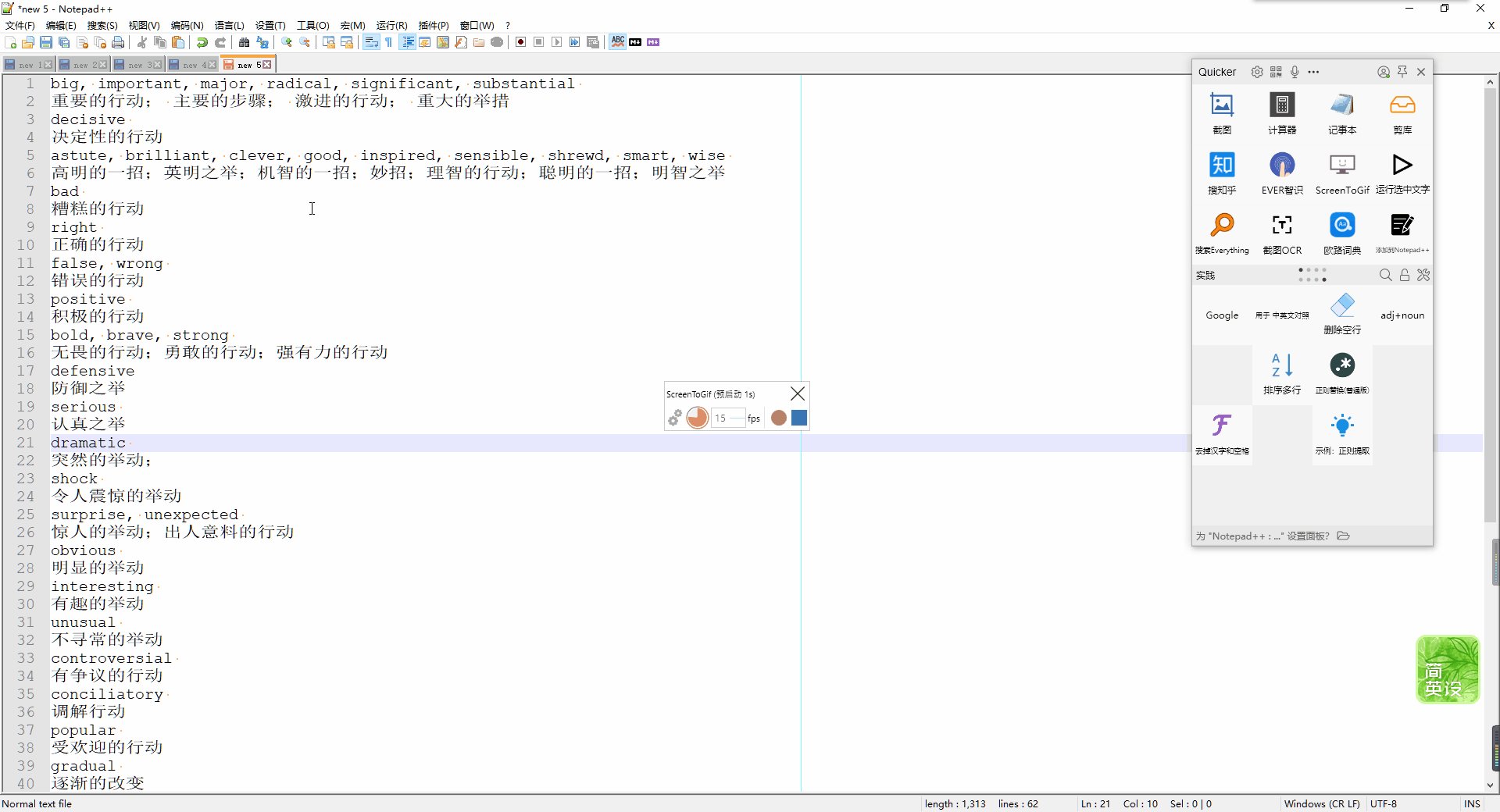
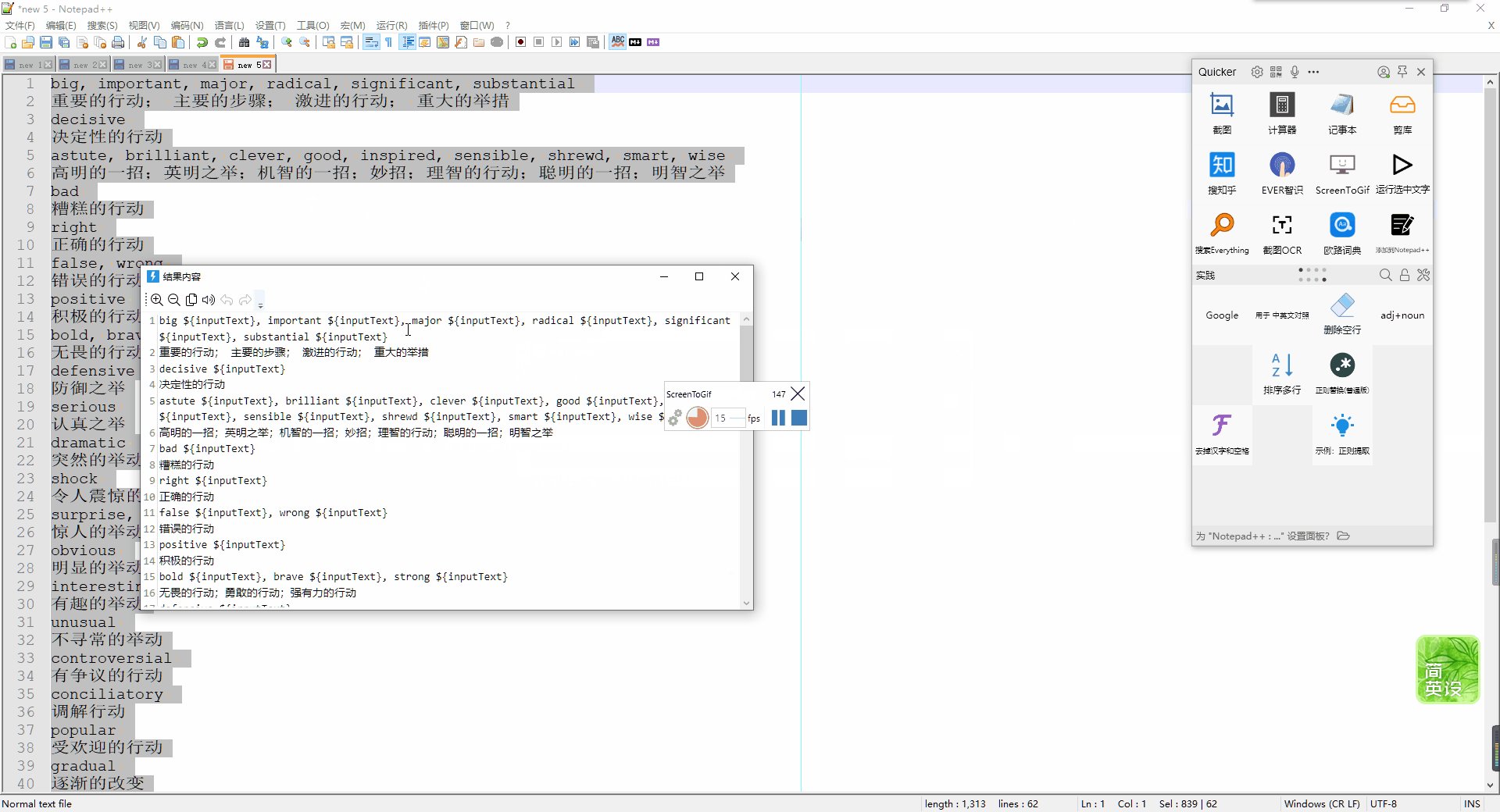
我想要实现这个效果:big move, important move, major move, radical move, significant move, substantial move
重要的行动; 主要的步骤; 激进的行动; 重大的举措:
可结果却是这样:big ${inputText}, important ${inputText}, major ${inputText}, radical ${inputText}, significant ${inputText}, substantial ${inputText}
重要的行动; 主要的步骤; 激进的行动; 重大的举措原文是:big, important, major, radical, significant, substantial
重要的行动; 主要的步骤; 激进的行动; 重大的举措
模式是:([a-zA-Z_\-]+)
替换为那里试试:$$$1 {inputText}
可以了,谢谢
感谢你的评价和反馈。我逐点回复。
1. 我想明确下,你说的无法标识出来具体是指什么意思?重复应该指的是第一个字段重复,Anki 中如果是重复的卡牌,会自动将重复字段的背景改为褐色 。考虑到可能会存在第一个字段相同,但卡片内容不同的情况,所以默认是允许添加(第一字段)重复的卡片,未来可能会增加一个设置选项,可以选择允许或者不允许。
。考虑到可能会存在第一个字段相同,但卡片内容不同的情况,所以默认是允许添加(第一字段)重复的卡片,未来可能会增加一个设置选项,可以选择允许或者不允许。
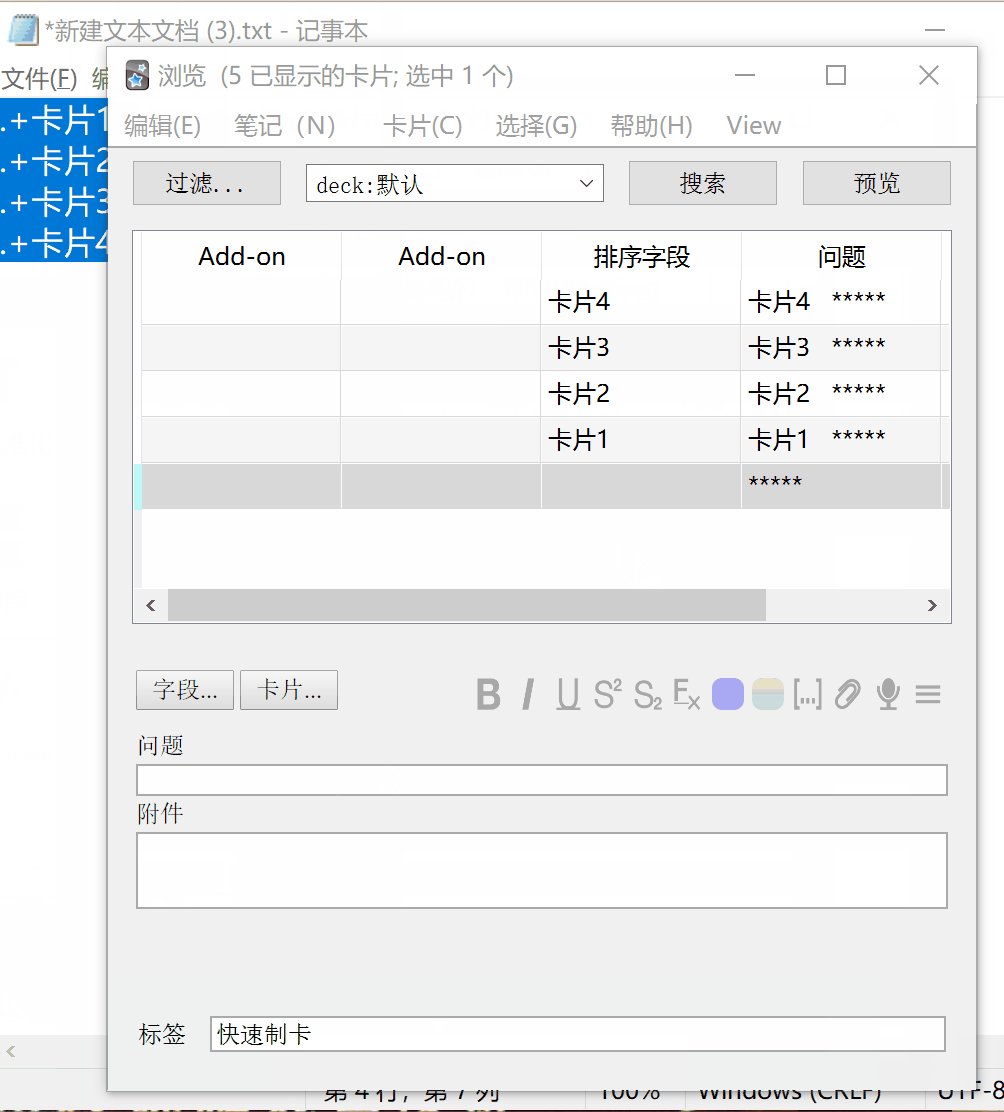
2. 多张卡片使用同一个标签这个我会考虑下可不可以嵌入到现在的流程中去。不管考虑结果是可以还是不可以,我都会在评论区给你回复,告知结果,届时请留意。在此之前,你可以用更改默认标签的方式迂回处理一下,或者辛苦下,在制卡的时候复制标签到对应的卡片内容去。
不客气。
不建议修改内置标识符,会带来无法预知的错误。因为标识符是深度定制在整个动作流程里的,很多处地方都有用到标识符。所以并不是赋值一下就可以更改成功的。
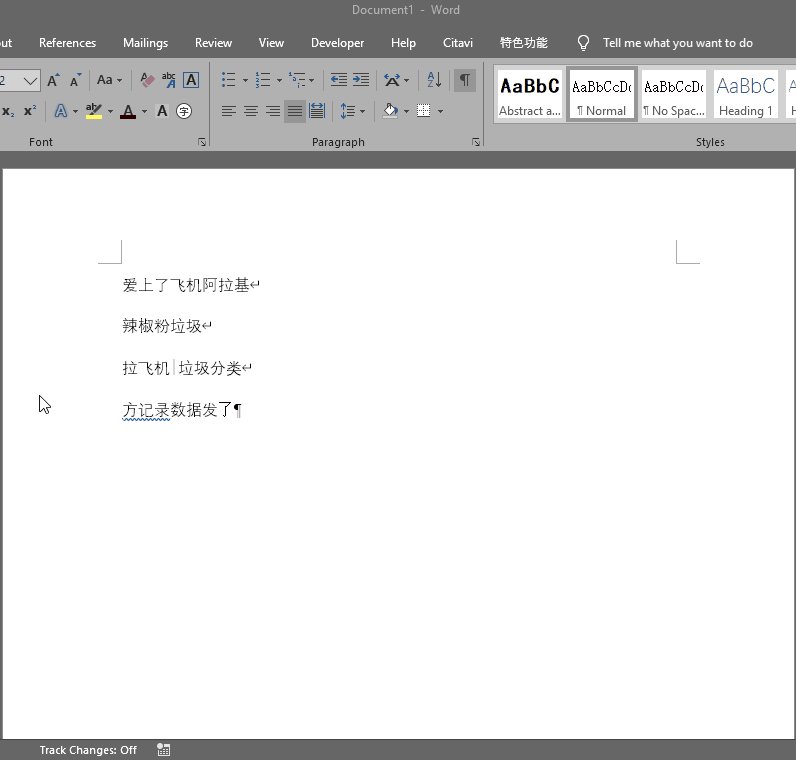
如果你需要批量导入的时候快速插入各种标识符,而且觉得配置扩展热键快速插入标识符并不适合你,可以考虑使用 Quicker 的文本指令功能,比如按下数字 1 +触发字符自动插入某标识符。也可以是使用 Word 里的高级搜索功能,比如你希望使用回车来间隔卡片,那么完成编辑以后,搜索回车然后替换成.+即可(如下图所示),具体可以使用“word高级查找替换”关键字去搜索引擎查看相关文章。
 。
。
感谢你的建议。ODH 是非常优秀的一款插件,作者大神老黄花费了很多心思打造出来的神器,我和你一样非常喜欢。算上它的前身“Anki划词助手”我已经使用超过三年,满足了我制作英语单词卡片的所有需求。
如果能全局取词确实要方便很多,我会考虑,不过做出这种效果完全超过了我现有的能力范围。ODH 是基于 JS 的,我完全不懂,短期内无法利用 Quicker 深度改写。在 ODH 不提供类似“在独立窗口搜索剪贴板内容”功能的情况下,可能无法立即做到像“文本/截图翻译”一样的效果。如果你希望能实现想要的功能,可以试试和 ODH 的作者联系,看看他有没有意愿开发一个可以全局取词的功能,或者是提供“在独立窗口搜索剪贴板内容”功能。
在此之前,如果你有类似全局取词的需求,建议把阅读材料都转换成 pdf 然后通过 pdf.js 实现取词。我自己就是这么做的,能满足绝大多数需求。
嗯嗯,ODH做的那么好,不得不让人喜欢^_^
另外,要感谢大佬提供的解决思路~
不客气,欢迎多交流~
哈喽,这几天用一个比较曲线的方法大概实现了我当时的需求:通过(用户)调整Chrome App模式窗口大小,使之恰好完整显示ODH窗口,来营造实现了全局使用ODH浏览器插件的感觉。
emm,勉强可用吧
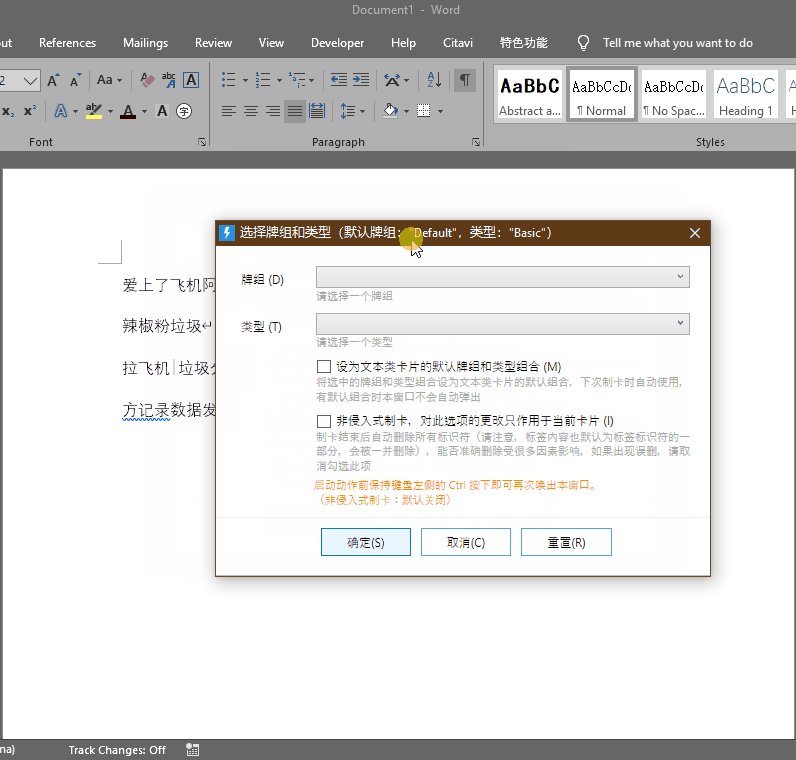
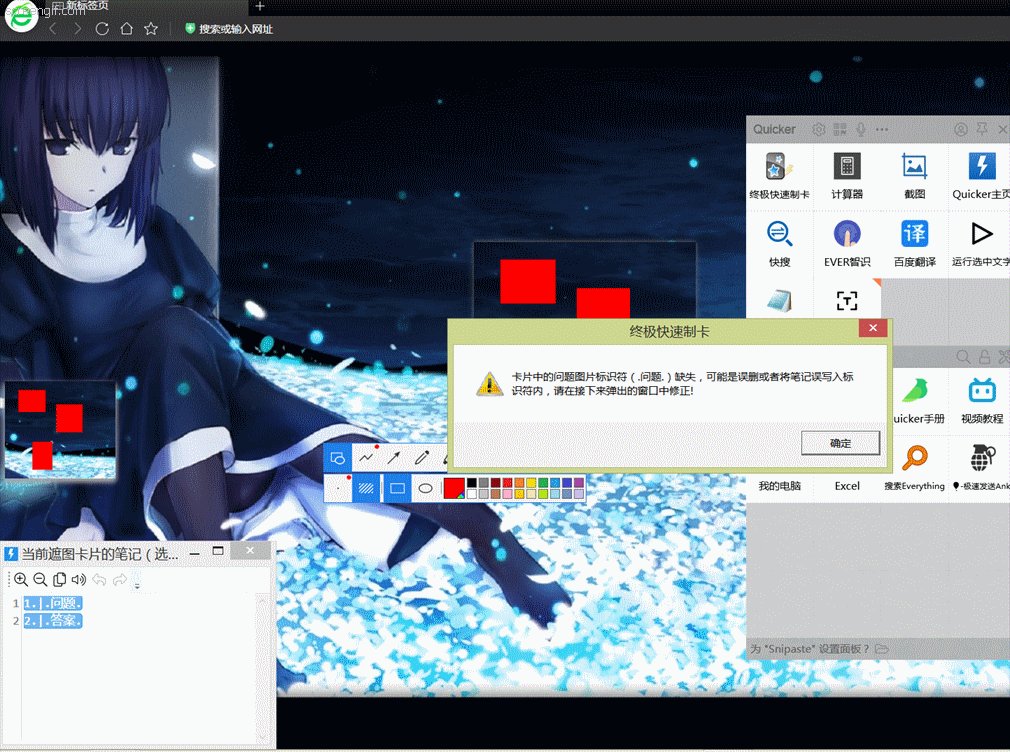
你好,这种情况应该是左下角的文本窗口内".问题."这个图片标识符被修改了,你看看是不是这样的情况。

如果不是,有条件的话,使用 ScreentoGif 把你制卡的过程录下来发给我(录动态图或视频请参考ScreenToGif:一款小而实用的屏幕录制生成gif工具),我试着看看能不能重现。
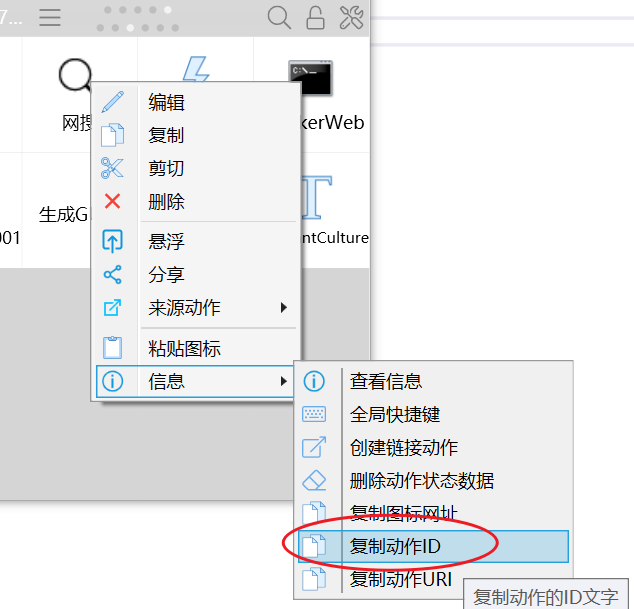
填动作 id 或者动作名称(终极快速制卡)。动作 id 可以在动作上点右键-》信息-》复制动作ID得到。

可能是没设置对
啊哦,不好意思,刚才没看到简介开头的说明,最新的视频都在知乎了呀。
哈哈哈,我这哪是简介😂写得比较啰嗦,所以有些信息可能不一定会被注意到。本来也想过更新动图成视频的,实在是懒,没动力🤣











 里没有输入对导致的,如果是希望使用AW参数对应的功能,你试试把
里没有输入对导致的,如果是希望使用AW参数对应的功能,你试试把


 和
和
















 怎么使用啊?
怎么使用啊?


 京公网安备 11010502053266号
京公网安备 11010502053266号