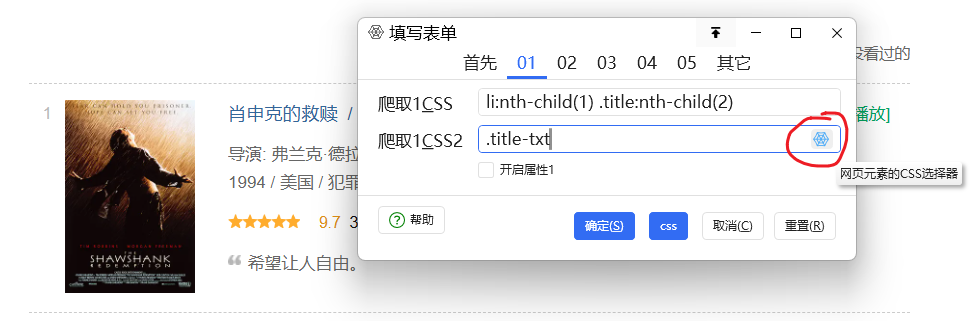
当 “多字段表单” 的窗口置顶时,使用 “网页元素的CSS选择器” 会报错。
BUG反馈
·
135 次浏览
回复内容
还是不行。
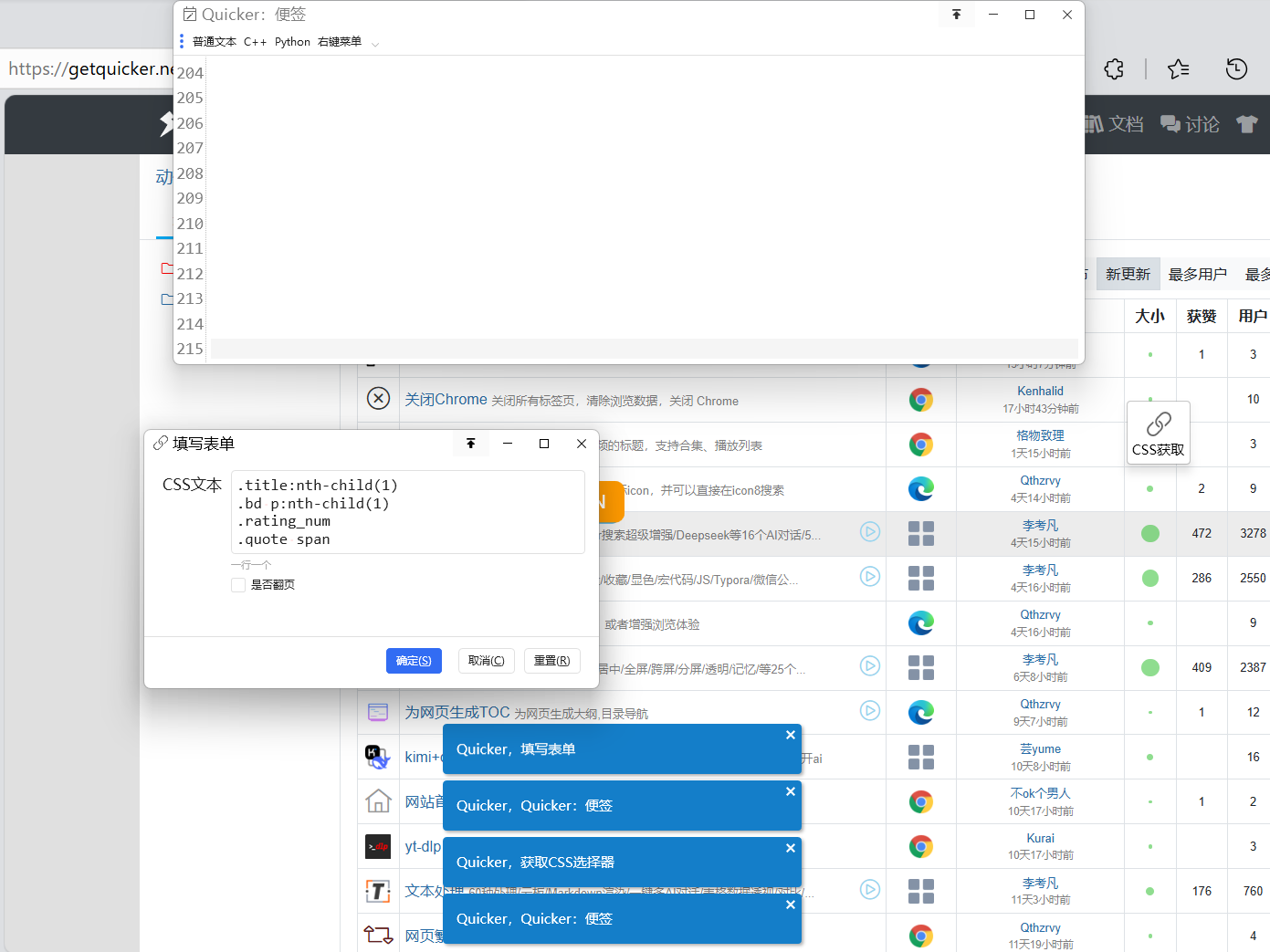
简单总结一下:当“填写表单”的窗口置顶时,如果存在另一个置顶的窗口(包括其它软件的窗口,Snipaste的置顶贴图除外),那么 ,使用CSS选择器时 自动切换的窗口焦点 为另一个置顶的窗口。可能是“置顶”这个属性,导致 自动切换出了问题。
测试条件:除了填写表单的窗口和浏览器的窗口,还打开了一个名为 “Quicker:便签” 窗口,以及其它软件的“不置顶”的窗口,。
测试使用的动作的链接:https://getquicker.net/Sharedaction?code=7019893d-9655-4b15-8602-08dd7678ed04
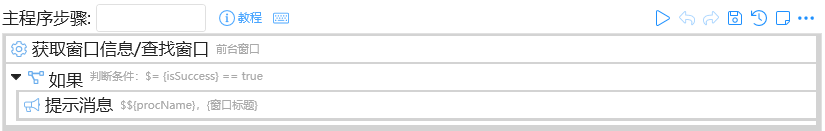
测试方法:使用事件触发——窗口获得集点,从而提示窗口信息。提示信息的格式:进程名,窗口标题


测试结果:
当 表单的窗口 置顶时,如果 “Quicker:便签” 窗口 处于置顶状态,那么它自动切换的窗口焦点有问题。(操作步骤:先激活浏览器的窗口,然后再点击CSS选择器)

当 表单的窗口 置顶时,如果 “Quicker:便签” 窗口 不处于置顶状态,那么它正常跳转到浏览器的窗口。(操作步骤:先激活浏览器的窗口,然后再点击CSS选择器)

当 表单的窗口 不置顶时,正常跳转到浏览器的窗口。

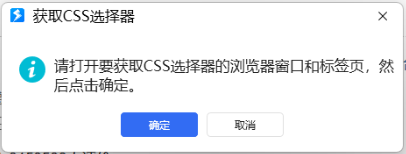
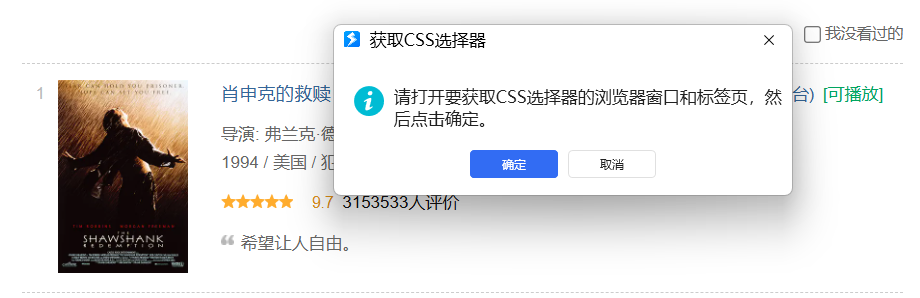
说明:Quicker,获取CSS选择器。是这个窗口:

格物致理
最后更新于 15天8小时前



 京公网安备 11010502053266号
京公网安备 11010502053266号