京东商家后台,通过浏览器控制触发点击等事件不结束问题
经验创意
·
407 次浏览
CL
创建于 2024-05-10 18:17
在京东商家后台网页中,使用浏览器控制经常出现步骤执行不结束的情况。
可能是网页做了限制,或网页使用的某个技术影响了浏览器API函数回调的触发。
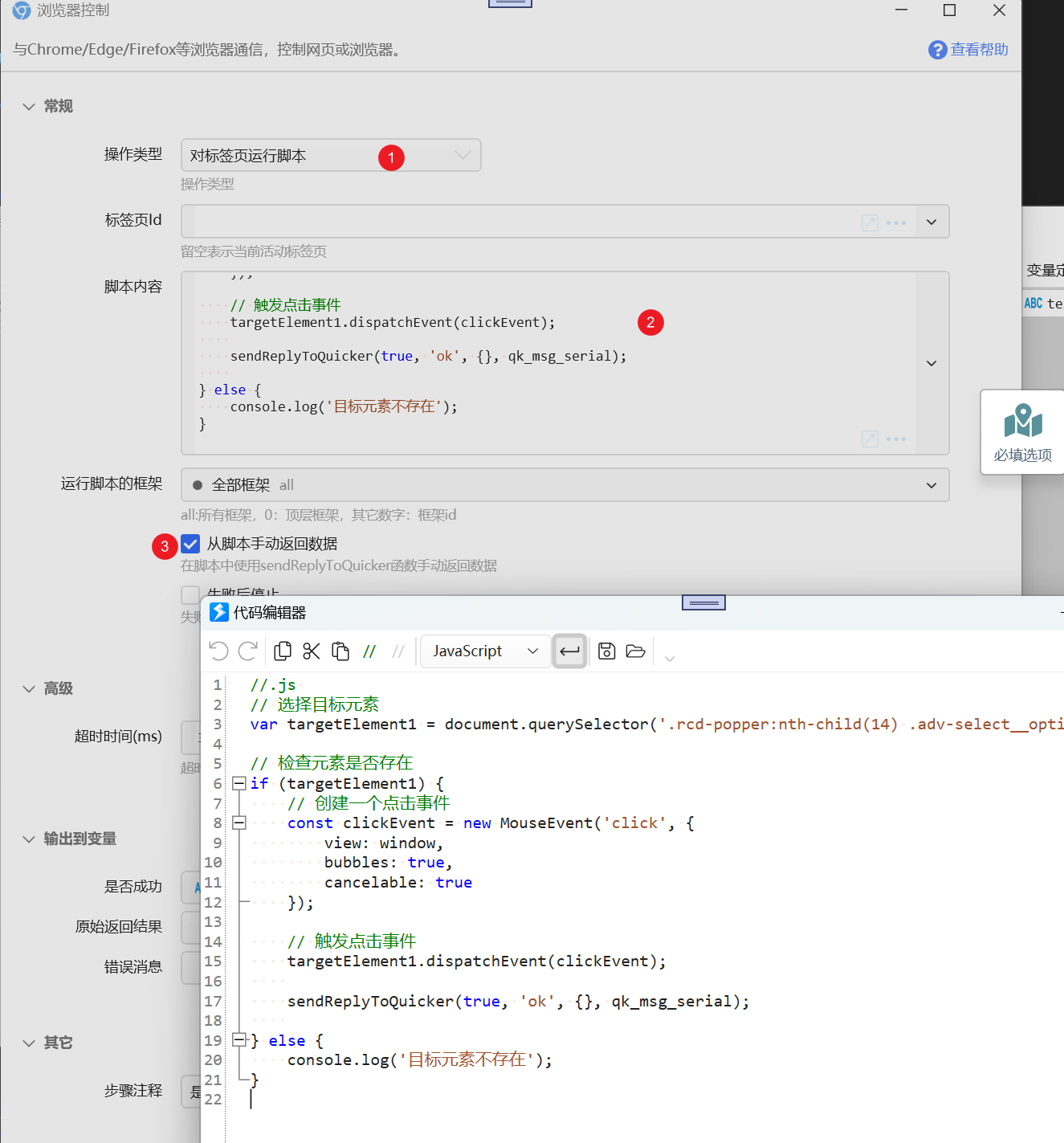
目前可以使用“对标签页运行脚本”,并手动返回从脚本返回数据的方式解决。
参考代码:

//.js
// 选择目标元素
var targetElement1 = document.querySelector('.rcd-popper:nth-child(14) .adv-select__option');
// 检查元素是否存在
if (targetElement1) {
// 创建一个点击事件
const clickEvent = new MouseEvent('click', {
view: window,
bubbles: true,
cancelable: true
});
// 触发点击事件
targetElement1.dispatchEvent(clickEvent);
sendReplyToQuicker(true, 'ok', {}, qk_msg_serial);
} else {
console.log('目标元素不存在');
}
回复
请绑定手机号后发表评论
回复内容
暂无回复

 京公网安备 11010502053266号
京公网安备 11010502053266号