是否能提供更多的链接的展示?类似于浏览器书签平铺展示的效果
是否能提供更多的链接的展示?类似于浏览器书签平铺展示的效果
我用的是chrome,和edge浏览器,这种浏览器很大的缺陷就是书签无法平铺展示,不直观,找书签很不方便。所以向网站账号管家作者提出建议能否进一步开发这个功能。
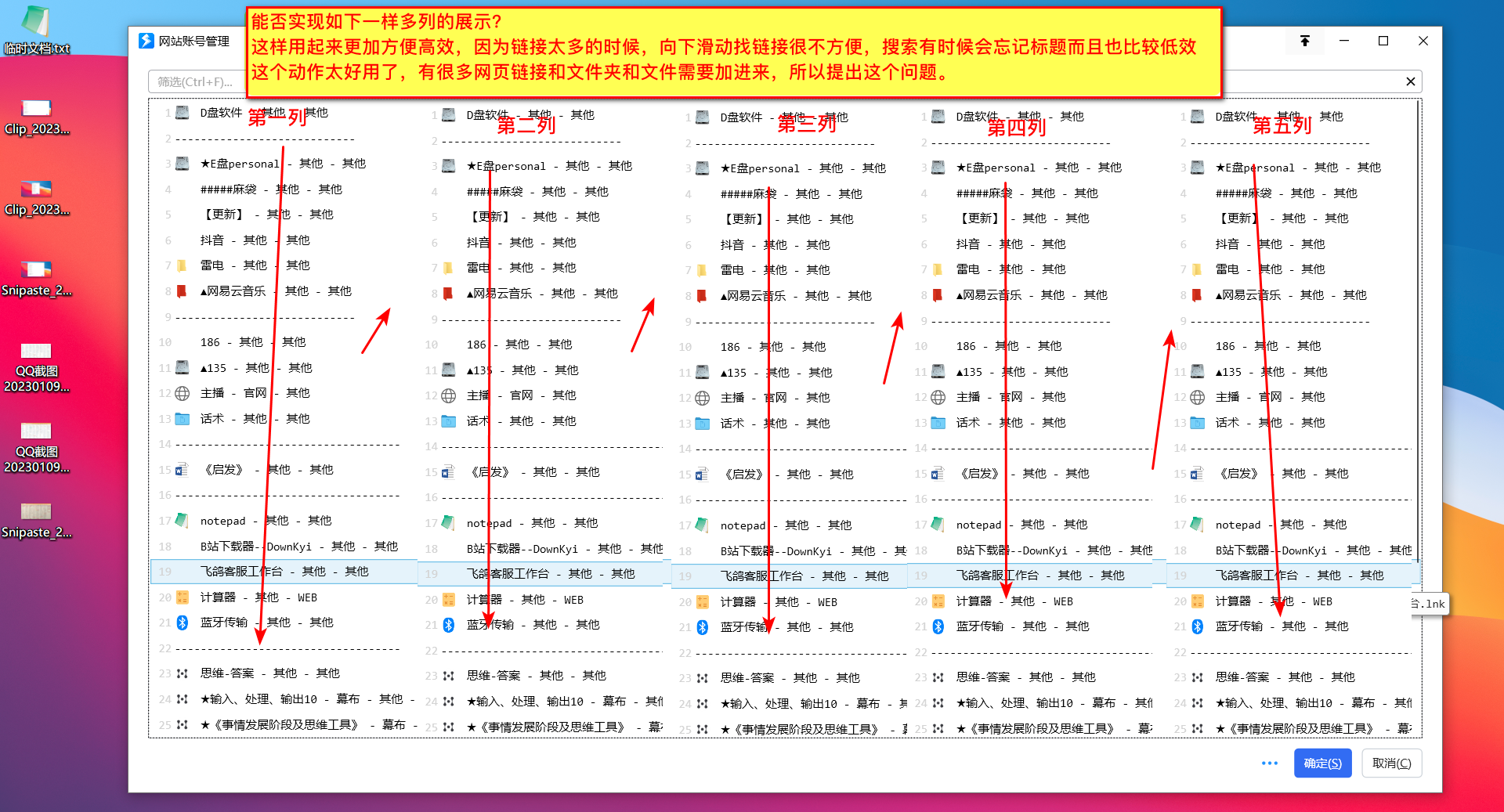
其实最主要的是因为在使用的过程中发现,我的书签比较多(文件、文件夹、网页书签),找起来比较麻烦。因为链接太多的时候,向下滑动找链接很不方便,搜索有时候会忘记标题而且也比较低效。
所以提出这个问题。具体的展示方案,如下图。希望能够作者能考虑并给予回信,谢谢。
该动作也是频繁更新,越来越好用了,希望能够最大限度的提升办公效率。

回复内容
首先谢谢你的努力付出~
提出这个想法前就有预感这种平铺形式的样式,quicker可能没有。不过提出这个想法还是希望这个动作往更强的方面发展。
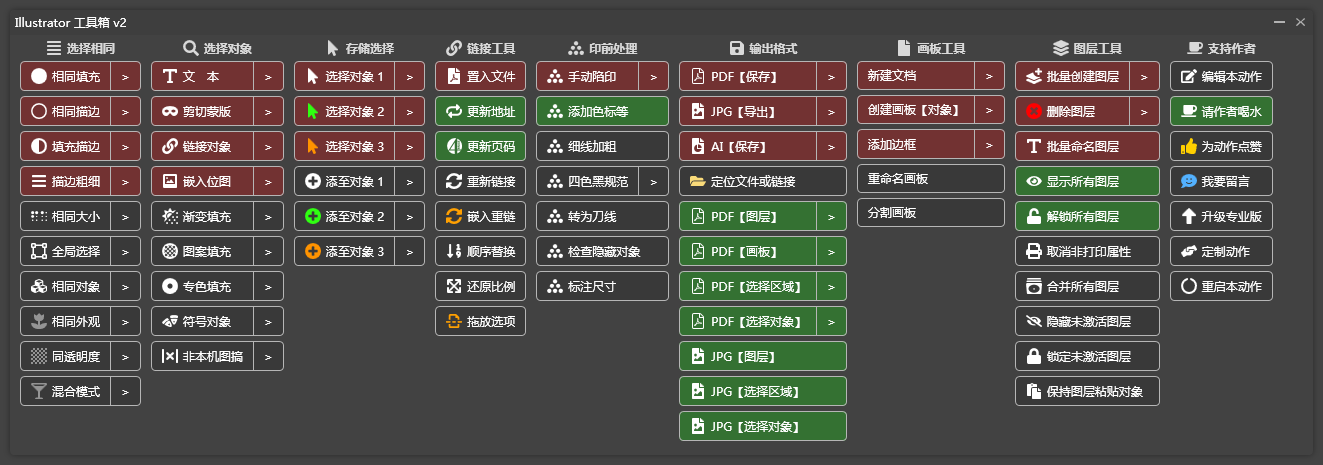
像“Illustrator 超级工具箱”这样的自定义操作窗,也是蛮接近我的想法的,多列分类地展示也是很清晰明了。倒也是更好的展现方式,看来比平铺更好。
但是希望不要限制标题及下面内容(比如文件列只能是文件类链接,网站标题下就只能是标签。),也就是给与更多的自定义,无限制的添加就可以。窗口的宽度和高度都是根据列表的数量变宽变高(比如两列就是两列的宽度,三列就是三列的宽度。url如有20条就展示二十条,除非超过最大高度,这时才选择用滚动条下滑)。我的想法的初衷是当我们使用一个软件几千次,甚至上万次的时候,那这个软件的展示应该更加直接可观地展示更多内容(多列的展示方式),尽量减少操作步骤(比如用鼠标滚动,或者在输入框里打字搜索),这样可以让我们体验更加流畅顺滑便捷,用人话说就是更爽快,而不是有顿挫感。(网站账号管家是我第二频繁使用的动作,第一是文字OCR,以后可能会达到几万次的使用。)
如果能够实现这种的展现形式,我想它应该是最好用的书签管理类动作(包含所有浏览器插件在内都无法比及的,说这话是因为我试过太多的书签管理插件了,但是都没有我想象的那么完美,哈哈哈)
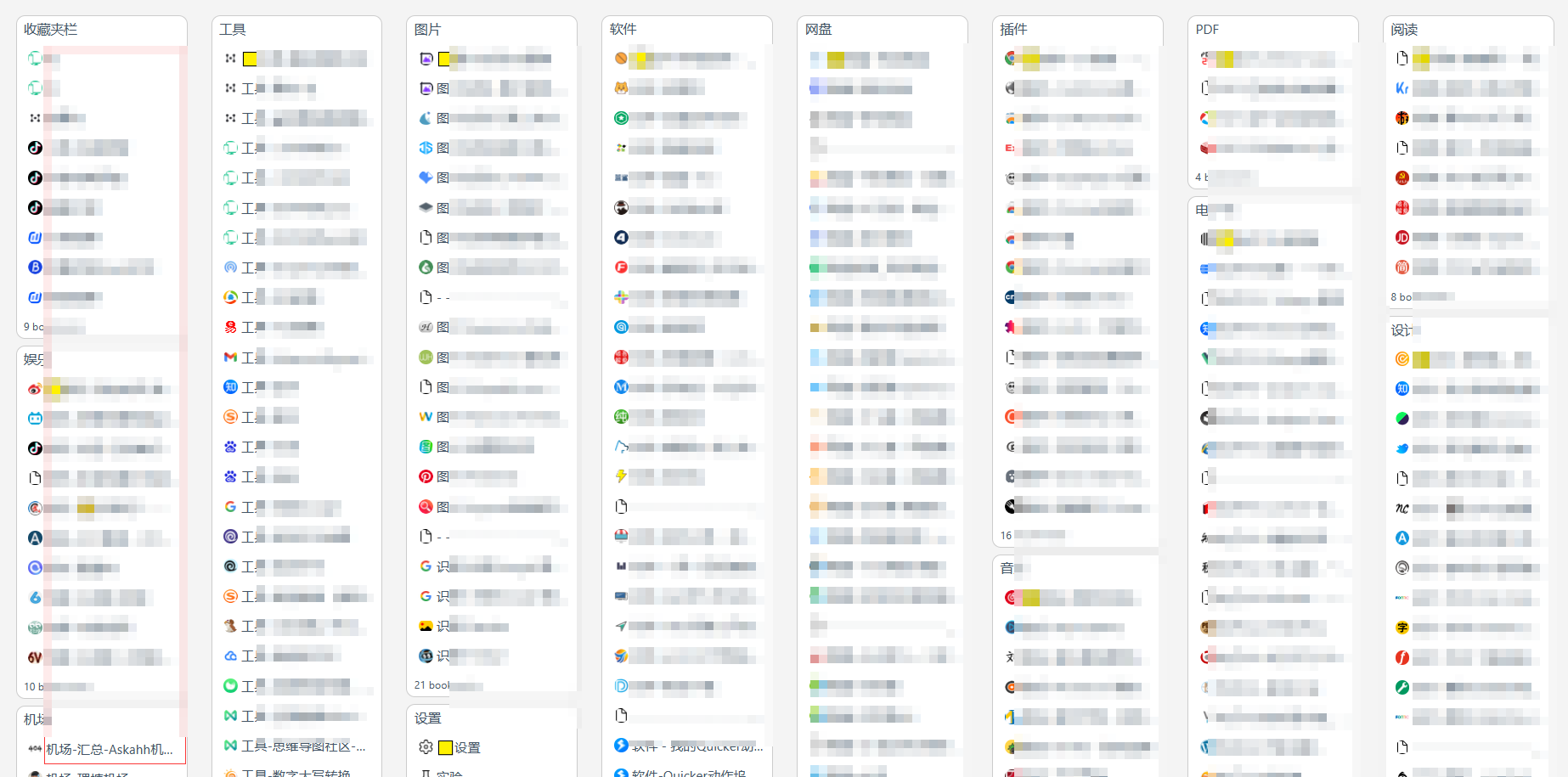
下图是我尝试了N个浏览器书签式启动页,最后决定用的。他的好处是当我打开浏览器时直接可以点击选择想要打开的书签,而不是一个文件夹一个文件夹去点击打开选择。但是他的自定义程度不够,而且无法加入本地文件的路径和软件哈。所以如果网站账号管家能实现多列,就会比这个启动页更加更加方便了。

以上是我用了尝试了蛮多书签后,对于使用体验及提升效率和便捷度的设想和建议。希望你能理解哈,并对后期的开发有所帮助。以上的方案实际落地起来可能比较麻烦,辛苦开发者了,期待开发者后续的更新。
最后感谢开发者无私的奉献分享!
谢谢~



 京公网安备 11010502053266号
京公网安备 11010502053266号